chromeとfirefoxでunicode 6.0の表示が異なっています
その解消までは至りませんでしたが、フォント変更までは成功した話です
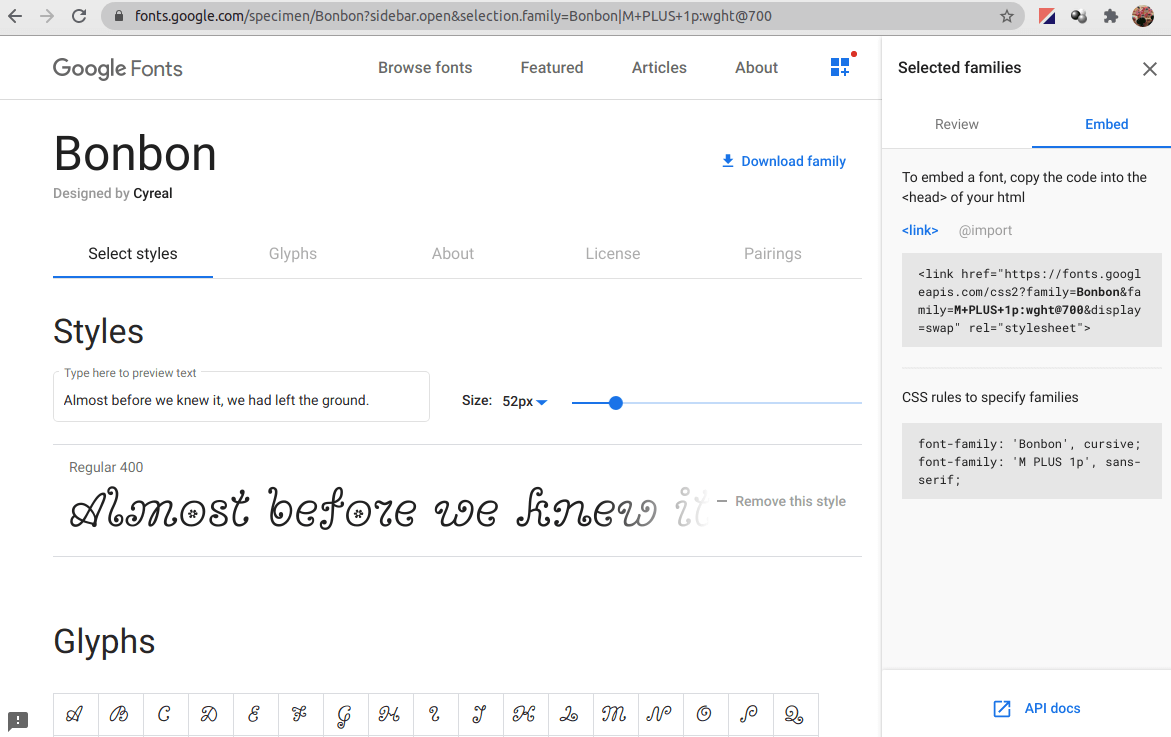
google fontsに無料で使えるフォントがあり
head部分に選択中のlinkタグを追加して、cssでfont-familyを追加して利用しています
<参考サイト>
Webフォントとは?Webフォントを利用してWebサイトのデザイン性を高めよう
フリーで使える日本語webフォントの使い方 【無料webフォント】
<作成したページ>
https://suginoha.github.io/page/
https://github.com/suginoha/page (ソースリスト)
フォントを2つ選択してみます

cssの追加は55行目以後
htmlのheadに上画面 右にあるのソースをそのまま貼ります

Notoフォントなら対応しているという情報を得たので追加してみました


残念ながら、unicode 6.0の変更は失敗です
chrome

fireFox

androidのchrome

内部キャッシュの兼ね合いなのか、変更が再読込では変わらないことが多々ありました
<総括>
無料のgoogle fonts フォントの数が半端ない



















