テンプレートをクリアホワイトに変えてから、みなさんから、コメントをいただきながら、お返事もせずに放置してしまい申し訳ありませんでした。
いろいろ助言をいただきながら、あれこれやっていたテンプレ製作。
どうやら、私のブログはおへそが曲がっているようで、教えていただいたとおりのタグを入れても、同じようにならないのです。
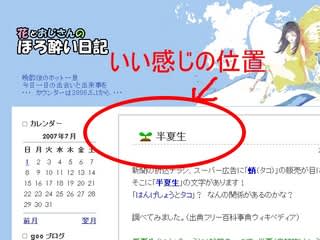
たとえば、花おじのブログのエントリーのタイトル位置が、とてもよい感じだったので、タグを教えていただきました。

/* エントリータイトル ★タイトル前飾り 双葉*/
.etTitle {
color: #333333;
font-size : large;
font-weight: bold;
padding:6px 0px 0px 45px; /*★タイトル文字位置★*/
background-image: url(画像のURL) /*★タイトル前飾り*/
background-position: 10px 0px; /*配置*/
background-repeat: no-repeat; /*繰り返さない*/
}
ところが、教えていただいたタグをコピーしてそのまま使っても、私のタイトルは、花おじのような位置にはなりません。

background-position: 10px 0px; /*配置*/
この部分の数字を10から20、30に変えても、位置は変わりませんでした。
それで、本を見ながら、その部分は
margin-left: px:
というタグを入れることで、やっとタイトル部分に余白ができました。
/* エントリータイトル */
.etTitle {
color: #333300;
font-size : 22px;
font-weight: bold;
font-weight: bold;
padding:4px 10px 0px 40px;
background-image: url(画像のURL);
background-repeat: no-repeat;
background-position: left,top;
margin-left: 30px;
}
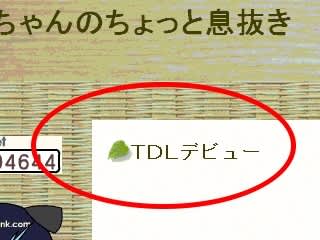
まったく余白がなかったコメントの投稿欄も

ここに数字を入れることで余白ができました。
/* タイトル、見出し関連初期設定 */
h1, h2, h3 {
margin:10px;
padding:0px;
font-size: small;
font-weight: normal;
}
こんな感じ

ただし、これは、10以上の数字を入れてしまうと、コメント欄が途中で切れてしまうことがわかったので、10が限界でした。
文の前の余白の件も、ともちゃんがコメントにタグを残してくれたのですが、実は私のタグもまったく同じだったのです。
違うのはエントリーの幅くらいで、他の余白に関する数字はまったく同じ。
それなのに、私には余白ができませんでした。
それで、タイトルと同じように
margin-left:20px:
を入れて、やってみました。
すると余白が出来ました。
でも、文章の頭の部分を20px下げるように指示しているからか、書き出しの文字も下がってしまうのです。

書き出しが下がると思えばいいかなと思って妥協しました。
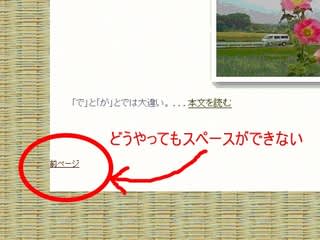
でも、最後まで拘った部分、『前ページへ』という部分はどうしても、ダメでした。

浮草さんからも、コメントをいただき、浮草さんの脳内ブログも拝見し、浮草さんのタグをそのままそっくりコピペしてみたりもしましたが、『前ページ』の部分に関しては、解決されませんでした。
また、時間に余裕ができたら、再度見直して行きたいと思います。
いろいろアドバイスをいただきながら、お返事を放置してしまって申し訳ありませんでした。
とりあえず、中間報告です。
 あきらめました~
あきらめました~
あなたのことは
もう電話もかけない~
という研ナオコの『かもめはかもめ』が浮かんでは消えていきます。
あ~、
花おじやともちゃんが孔雀や鳩に見えてきます。
はーちゃんは、はーちゃん、
花おじやともちゃんにはなれませんでした



















