前回では、カスタムフォーマットをつかってアルファ値を保ったままクリップボードを
介してやり取りすることができた。しかし、これでは従来のグラフィックアプリには
貼り付けられない。 アルファ値を犠牲にしても従来どおり貼り付けられ、かつ、
カスタムフォーマットを知っているアプリにはアルファ値を保ったまま、貼り付ける
ことができるようにしたい。
ここを参考にして、複数のフォーマットをつかってクリップボードにコピーしてみよう。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
namespace Clipboard32_2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private Bitmap MakeTestBitmap32(Color color)
{
Bitmap bmp = new Bitmap(200, 200, PixelFormat.Format32bppArgb);
SolidBrush br = new SolidBrush(color);
String st = "ふわっと";
Font ft = new Font("・ュ・ウ 譏取悃", 30, FontStyle.Bold);
//ft.Style = FontStyle.Bold;
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;
g.FillEllipse(br, 10, 10, 180, 180);
g.DrawString(st, ft, Brushes.White, 12f, 75f);
g.Dispose();
ft.Dispose();
br.Dispose();
return bmp;
}
private void button1_Click(object sender, EventArgs e)
{
Bitmap bmp = MakeTestBitmap32(Color.Crimson);
Graphics g = this.CreateGraphics();
g.DrawImage(bmp, 10, 10);
g.Dispose();
DataObject data = new DataObject();
data.SetData(DataFormats.Bitmap, bmp);
data.SetData("Bitmap32Format3", bmp);
Clipboard.SetDataObject(data, true);
bmp.Dispose();
}
private void button2_Click(object sender, EventArgs e)
{
if (Clipboard.ContainsImage())
{
Bitmap bmp = (Bitmap)Clipboard.GetImage();
Graphics g = this.CreateGraphics();
g.DrawImage(bmp, 10, 220);
g.Dispose();
bmp.Dispose();
}
if (Clipboard.ContainsData("Bitmap32Format3"))
{
Bitmap bmp = Clipboard.GetData("Bitmap32Format3") as Bitmap;
Graphics g = this.CreateGraphics();
g.DrawImage(bmp, 220, 220);
g.Dispose();
bmp.Dispose();
}
}
}
}
このように、DataObject のインスタンスに複数のフォーマットを設定してセットしてから
クリップボードに SetDataObject() する。
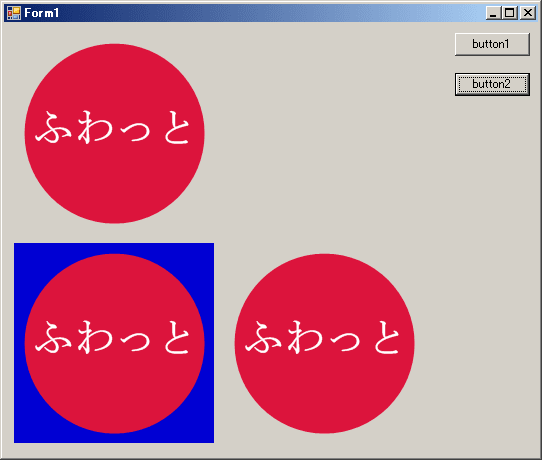
結果は、

となり、ふつうに GetImage() では従来どおり、 カスタムフォーマットで GetData() ではアルファ値を
保ったままペーストできる。
PSPaint にも従来どおり貼り付けられる。





















