今回は、得点源を追加すること。二つの得点源を用意。
1. 最初に大きく得点するための宝箱(20点ゲット)=> 左右、上下に動かした方が面白いので方法を検討予定
2. 金の延べ棒(1点ゲット)が丸太に乗っかってくるのでそれをゲット。お宝の位置は丸太の上のほぼ真ん中。
3. 宝箱を用意したので、得点は0点からスタート。
実行画面:
スクリーンのデザイン:
jewelrySprite1とjewelrySprite2を追加(右の赤色長方形で囲んだ部分)。左のスクリーンに宝箱の一部が見えている。


プログラム(ブロック):
宝箱と金の延べ棒をゲットした時(衝突した時)の処理部分のみ
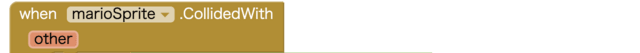
1. マリオがjewelrySprite1(宝箱)をゲットした時(衝突した時)

===== 途中のブロックコードは省略 =====
Wowの音声を出す。=> 得点20点(宝箱)を加算 => 宝箱は非表示に => 20点加算された得点を左上に表示
同様にjewelrySprite2(金の延べ棒)をゲットした時(衝突した時)は1点ゲット。

2. いわゆる舞台道具類のサイズと位置を決めるprocedure "inScreen" にjewelrySprite1/jewelrySprite2を追加する。左端に濃いブルーの丸に白の”?”が付いているブロック
![]()
===== 途中のブロックコードは省略 =====

3. jewelrySprite2(丸太に載っている金の延べ棒)が、マリオと接触した場合は、非表示となるが、Canvasの右端に到達する前にScreenの左側に戻り再表示する。そして、変数 speedBG は80なので、80 / 20 => 即ち 80ミリ秒ごとに4(pixels?)ずつ右へ移動させる。(Designerの画面で、この変数procedure "performProcedure"の実行のタイミングを図っているClockのTimeIntervalを80ミリ秒と設定している)



上記を図式化すると以下のような動きかな(備忘録として)。

次回の課題は、このゲームの終わり方をどうするかというところ。制限時間を決めるのか、任意に終われるようにするのか、または別の終わり方はあるのか?お宝をゲットした時のサウンドも、もう少しマシなものにしたい。
課題としては、終わり方の他に、降りかかる危険をかわしていく方法とか、危険を避けきれなかった時の対応とか。。。もうちょっとゲームらしくしたいが。。。マリオのジャンプの高さをランダムにするとか(元になったYouTube Tutorials Azaotlではランダムに設定していたと記憶)。。。まだまだ考えたい点が残っている。









