試行錯誤を重ねながら作っているが、今回の最大の変更ポイントは、Map componentの代わりにGoogle Mapを使用したこと。
実行画面:
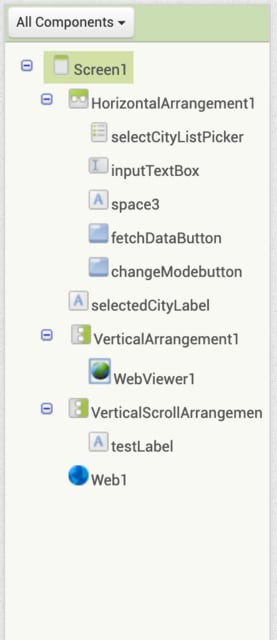
スクリーンのデザイン:
inputTextBoxは非表示にしてある。これは任意の都市名を入力して気象情報を検索するためのもの。
右端にある左右の矢印アイコン(changeModebutton)をタップすることにより、リストから選択するか都市名を入力するかを切り替える。


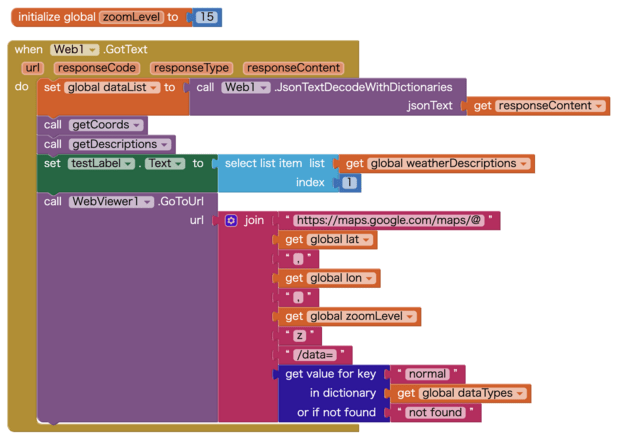
プログラム(ブロック):
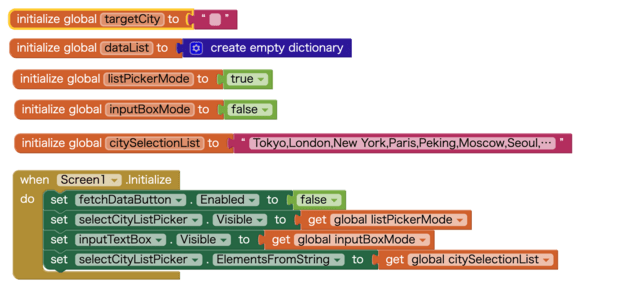
1. 初期化:
targetCity => 対象都市
dataList => 取得データ(Dictionary型)
listPickerMode => ListPickerの表示・非表示の状態を保存 (初期値はTrueで表示)
inputBoxMode => inputTextBoxの表示・非表示の状態を保存 (初期値はFalseで非表示)
citySelectionList => リスト表示する都市名を保存

2. 関数 "changeMode"を設定。ListPickerとinputTextBoxの現在のステータスを逆にする。
changeModeButton(左右向きのアイコン)をクリックすれば、関数 "changeMode"を実行し状態を逆にする。それに応じてListPicker及びinputTextboxの表示・非表示を設定する。ただし、inputTextBoxを利用した場合は、inputTextBoxをブランクにする。

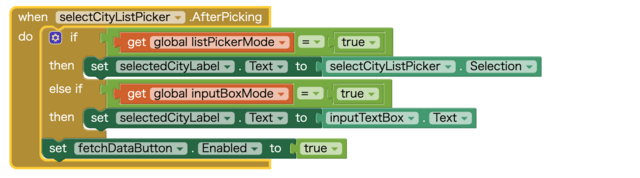
3. 対象となる都市名の表示。

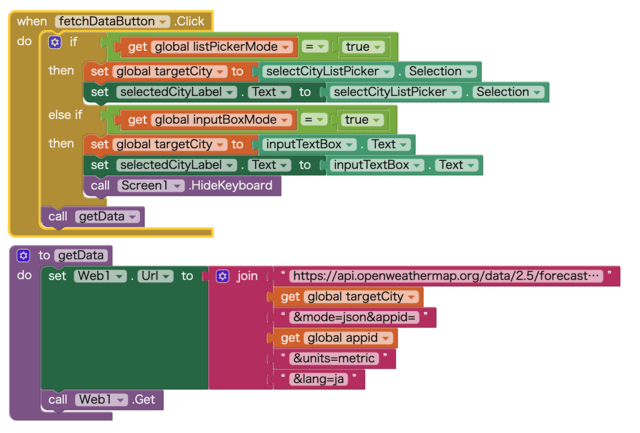
4. 「気象情報を取得」ボタンをタップしたら、対象都市名を設定して、関数 "getData"を実行する。
関数 "getData"がGETリクエストをするサーバーのURLを設定して、Web componentにGET リクエストを実行させる。

6. データを取得後、関数 "getCoords"(緯度経度データの取得)及び "getDescriptions" (天気情報を取得)を実行。
また、対象都市名は試験用testLabelに表示すると共にWebViewer1に緯度経度情報を含んだURLを渡し、Google Mapを表示させる。
Google Mapの利用方法については、[INTRO] 🗺️ Google Maps With App Inventor! に教えてもらった。このブログを書いたGordon_Luさんは、MIT App Inventor の Power User (全部で47名の人がPower Userのグループを構成しているらしい)。いつもPower Userの方にはお世話になっている。

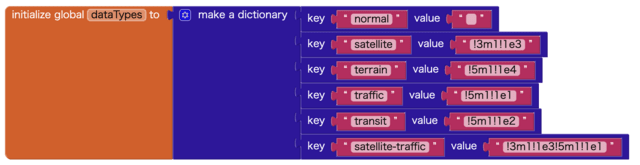
Google Mapのデータタイプについては、Gordon_Luさんのブロックをそのまま使用させてもらった。

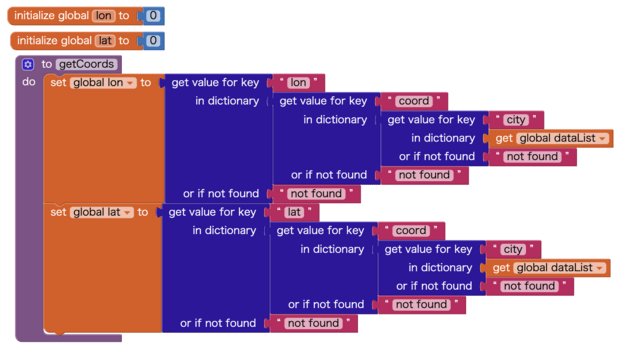
7. 関数 "getCoords":
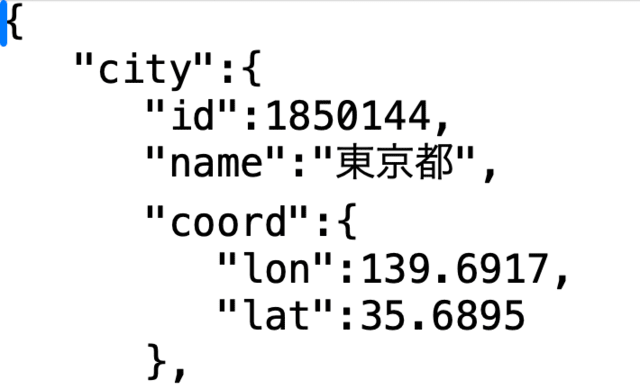
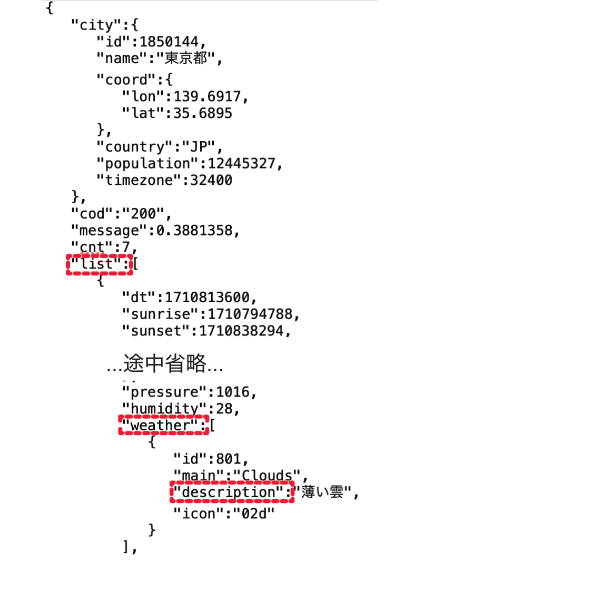
緯度経度データは、取得したデータのこの部分にあり。これは生データであるが、Dictionary型でデコードしたので目指すデータへのたどり方は同じだし、こちらの方がわかりやすい。(以下同じ)

city => coord => lon、city => coord => latとキーを辿っていけばそれぞれのデータを取得できる。

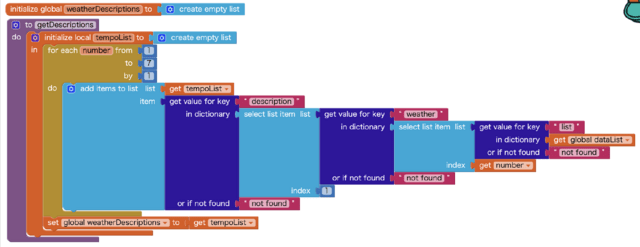
8. 関数 "getDescriptions":
気象情報はこの部分。

list => weather => description とキーを辿っていけばデータに辿り着く。"list"の中に7日分のデータがあるのでindex1からindex7までデータを拾っていく。その結果は、変数weatherDescriptionsにリスト形式で保存される。

なお、左下端に今日の天気が確認のため表示させている。
<後記>
今回、Google Mapを使ってみてGoogle Mapがすごいことになっているのがわかった。経路、パノラミック・ビューなどなどが無料で又Google API keyなども不要で思いっきり使えるなんて!!!と今さらながら喜んでいるのは私だけ?色々遊んだ。また、別の機会にアプリの形で紹介したいと思う。(時代に取り残されそ〜〜〜。もう取り残されているが。。。)









