前回のランダムに料理の写真を表示する超簡単なアプリのプログラムの復習(備忘録的に)。
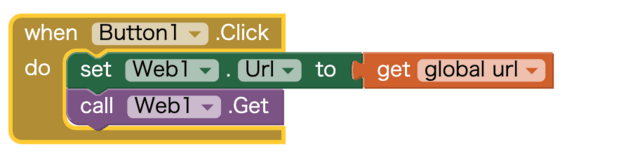
一応、データを提供するサーバーのURLをurlという変数を作り、割り当てておく。

MIT App Inventorにはウエッブサーバーとのやりとりを助けてくれるWeb(プログラムの中ではWeb1)という部品(Component)がある。
このWeb1がやりとりしてくれるURLとして変数urlを割り当てる。
最後にサーバーに対してGETメソッドにてデータを取得する。
GETメソッドについては、たとえば、こちらを参照。

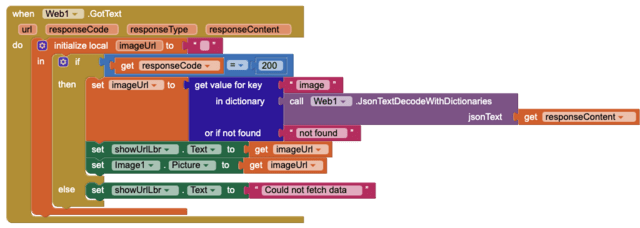
ネット上でデータをやり取りする際の標準的な記述形式であるJSON(JavaScript Object Notation)形式でデータを取得するが、プログラムに沿って見てみると、その流れは以下の通り。
(1) まず、ネットを介したデータ取得に問題なけれ、responseCodeとして 200 が返ってくるので、まず200が返ってきているかを確認する。
(2) 取得するJSON形式のデータは以下。
{
"image":"https://foodish-api.com/images/rice/rice18.jpg"
}
この取得したデータをMIT App Inventorにて扱えるデータ形式にデコード(今回はMIT App InventorのDictionary形式)すると
{"image":"https://foodish-api.com/images/rice/rice18.jpg"} (同じ)
"image"がキー(key)で、"https://foodish-api.com/images/rice/rice18.jpg"が値(value)となる。

今回は、前回と重複した箇所が多かったが。次回より他のPublic APIも見ていく。










※コメント投稿者のブログIDはブログ作成者のみに通知されます