まずは、東京の本日の天気を表示するだけの簡単アプリを作成。
では若干の説明。。。
1. Public API:OpenWeatherが提供するhttps://openweathermap.org/api
2. 天気予報の正確性:なんとも言えないが、非常に手軽に全世界の都市の天気予報のデータを取得できる
3. 費用:1日当たり1,000 API callsまで無料。ちょっと遊ぶ程度であれば問題なし。API callについてはこちらを参照。
4. API key:利用するには、Sign upしてAPI keyを取得する必要がある。=> sign upページ
5. 利用するAPI:今回は、本日の天気であるCurrent Weather Data(最終的には5 Day / 3 Hour Forecast を利用したアプリを作成)
言語も指定できるので便利。&lang=とすればOK。に2桁の国コードを挿入する。
今回は、lang指定なしのデフォルト(英語)でリクエスト。
6. 利用するURL: https://api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}
上記URLにオプションのパラメーターとして、一応、mode(データのフォーマット)とunits(単位)を追加する。
https://api.openweathermap.org/data/2.5/weather?q=tokyo&mode=json&appid={API key}&units=metric
({API key}には取得したAPIkeyを挿入)
7. まず取得するデータおよびMIT App Invnetor でデコードされたデータの内容を念のためチェックしておく。(最初はこれを行わずプログラム(ブロック)を作成しようとしたので随分と手間取ったし、時間を無駄に浪費した。)
データ内容チェックのためのテストアプリのスクリーンデザイン、プログラム(ブロック)、スクリーンショットは以下の通り。
スクリーンデザイン:

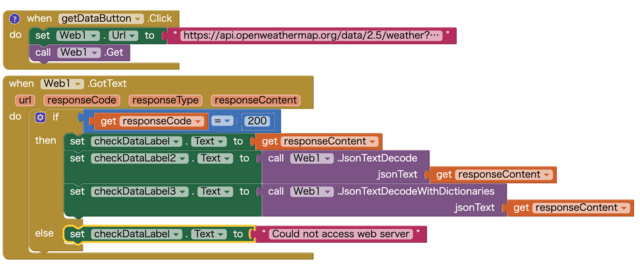
プログラム(ブロック):

「Get Weather Data」ボタンをタップした時の画面。スクリーンショット:

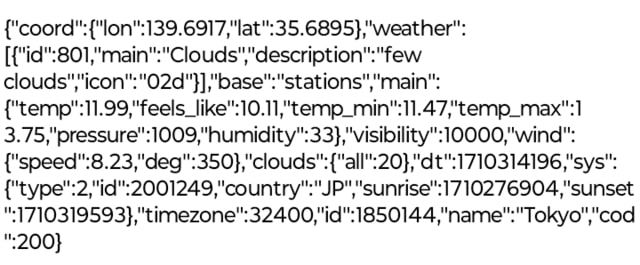
データをそれぞれ見ていくと、取得したJSONデータ(この生データはパソコンで整形ツールあるが。。。):

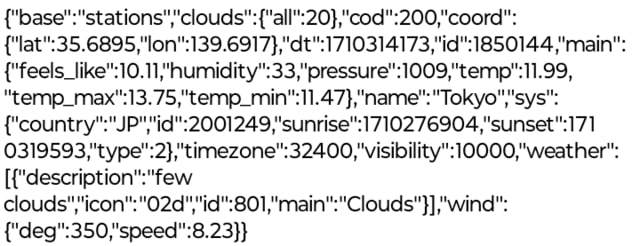
MIT App Inventorのdictionary型でデコードしたデータ。元データと同じだが、キーのアルファベット順に再構成。

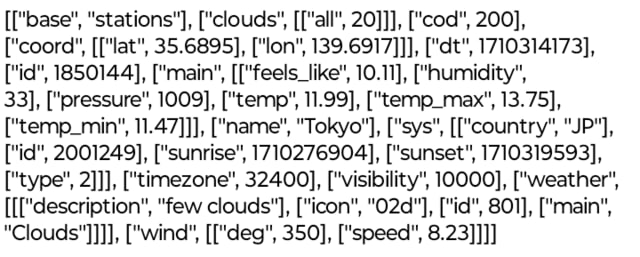
MIT App Inventorのlist型でデコードしたデータは以下。キーのアルファベット順に再構成。最初はこのデコードを利用してやっていたが、本当に大変だった。普通のプログラマーの方なら問題はないかもしれないが、表示したいデータがどこにあるのか見つけるのがまず大変。整形ツールがあればいいのだが。。。

受け取るデータとデコード後のデータの内容がわかったので、後はアプリを作成することになる。










※コメント投稿者のブログIDはブログ作成者のみに通知されます