最近アプリ作成の基本的な考え方、作り方などで大変参考にしているYouTuber 「Code with Ania Kubów 」の「5 API Projects in 5 hours」というのを視聴していたら、(JavaScriptではあるが、あまり言語は関係ない)「数独」のアプリ作成が紹介されていた。面白そうなので、MIT App Inventorで可能なのかチャレンジしてみた。
私自身、数独はやったことがないので、これでいいのか、よくわからない。。。
Public APIが公開されているので、ネット経由データを取得しても良いが、今回は、あらかじめダウンロードしたJSONファイルをアプリに同梱して、そのファイルからデータを読み込んだ。したがって、1種類のみ。ネット経由だと、GETリクエスト毎に異なった数独を取得できる。
アプリ自体はとてもシンプルだが、ブロック・コードを大量にCopy & Pasteしなくてはならなかったので、非常に面倒であった。
アプリ実行のビデオ:
ちょっと見にくいが。。。
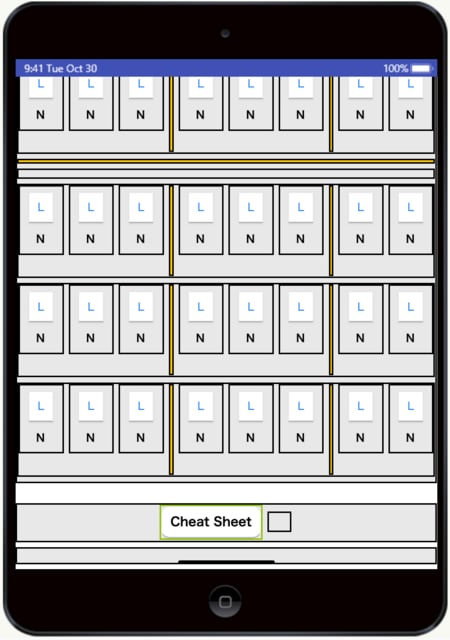
スクリーンのデザイン:
tablet sizeで画面キャップチャー。


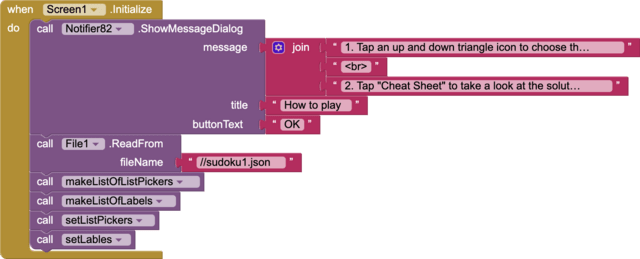
ブロック・コード:
あまりにブロックが多数なので、適宜省略。
1. 遊び方を表示。同梱のsudoku1.json(後記の参考)を読み込む。ListPickerとLabel(9列9行なので各81個ある)の体裁を設定する関数makeListOfListPickers, makeListOfLabels, setListPickers, setLabelsを実行する。

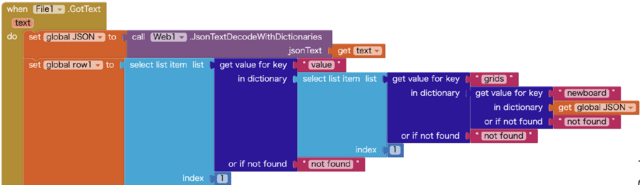
2. 読み込んだJSONファイルの最初に表示する数字(いくつかの数字と0)を行毎に分けて変数に格納。


******* 途中省略 *******

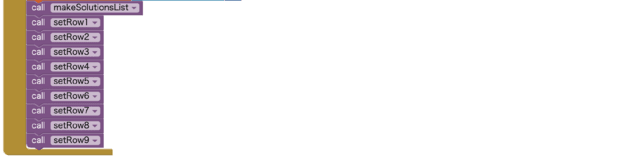
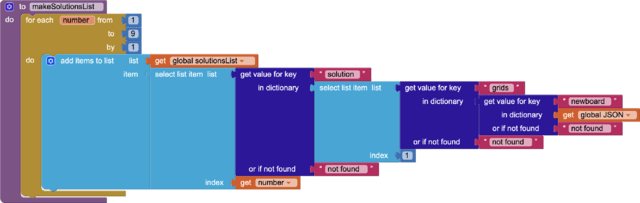
3. 変数solutionListに解答リストを格納。JSONファイルの「solution」をキーにしているリストを9行分読み込んで同変数に追加。
![]()

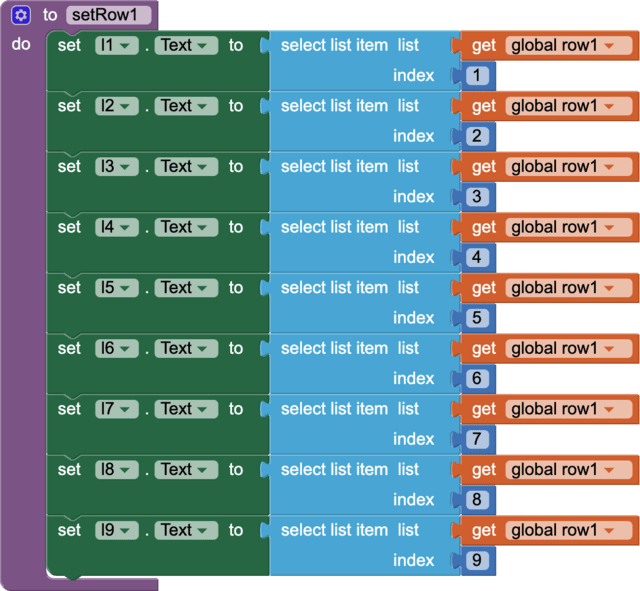
4. 上記2.で読み込んだ最初に表示する0といくつかの数字のデータを行毎にLabelに表示。9行あるのでsetRow1 〜 setRow9まである。

************* 〜 setRow9まであるが省略 *****************
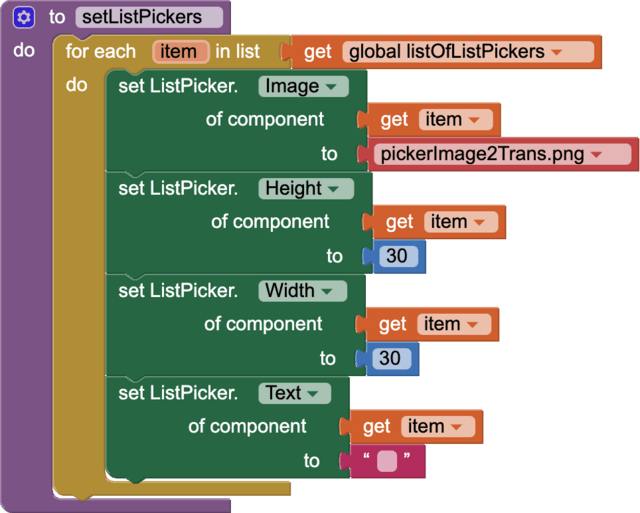
5. 全てのListPickersをリストにして、変数listOfListPickersに格納。
![]()

************* 以下〜 p81まであるが省略 ****************
そして、generic componentを使って一気に画像(上向きと下向きの三角形のアイコン)を当てはめ、サイズの設定等を実行。

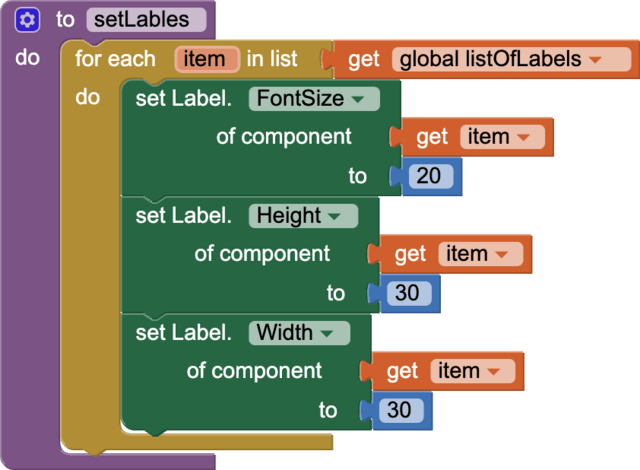
6. ListPickerと同様に、ListPickerの下に設定している「数字を表示するLabel」もリストとして変数listOfLabelsに格納。
![]()

************* 以下〜 l81まであるが省略 ****************
同様に、フォントサイズ、サイズなどをgeneric componentを使って一気に設定。

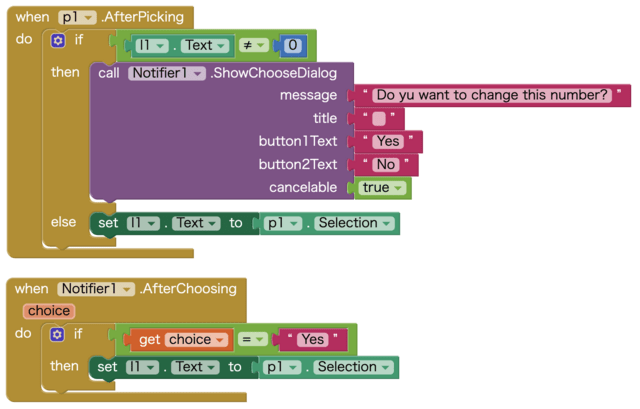
7. ListPickerより数字を選択した際、既に数字が選択されている場合は、数字を入れ替えるかどうかを確かめる。
Yesの場合は、新たに選択した数字に入れ替える。

8. 解答は、一番下にある「Cheat Sheet」というボタンをタップすれば、解答が設定されているコンテナーVerticalArrangement102の表示が有効となり、解答が表示されることになる。回答をリスト形式で保存してあるsolutionsListから順番に数字を指定のLabelに表示させる。Labelは、s1 〜 s81まである。
また、「X」ボタン(closeSolutionButton)が表示される。

*************** 以下省略 **************
9. 「X」ボタンをタップすると、解答を格納しているVerticalArrangement102の表示が無効となり、解答も非表示となる。
また、「X」(closeSolutionButton)が非表示となる。

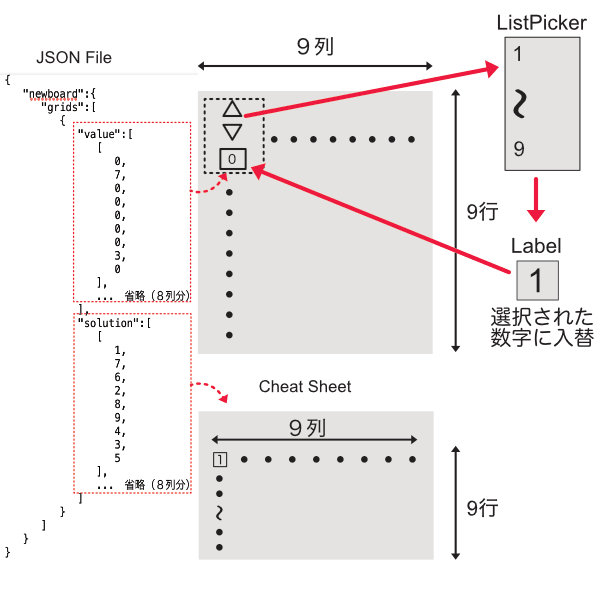
ブロックを見ると何かごちゃごちゃしているが、JSONファイルより取得した数字を順番に表示し、1〜9の数字をListPickerから選んで表示しているだけ。簡単に図式化すれば以下。
ListPickerとLabelを一つにして入力可能なTextBoxにすれば、もっとスッキリした画面になったようだし、ブロックも少なくなったと思われる。これを作るきっかけとなった Ania Kubów のアプリのデザインにひっぱられた感じ。

<参考>
取得したJSONデータ「sudoku1.json」は以下の通り。9列9行あるが、9列1行目のみ。valueが最初に表示される数値。solutionが解答。
{
"newboard":{
"grids":[
{
"value":[
[
0,
7,
0,
0,
0,
0,
0,
3,
0
],
... 省略(8列分)
],
"solution":[
[
1,
7,
6,
2,
8,
9,
4,
3,
5
],
... 省略(8列分)
]
}
]
}
}










※コメント投稿者のブログIDはブログ作成者のみに通知されます