ListViewとLabelをTextBoxに統合。データはPublic APIより直接取得。Nextボタンをタップすれば次の新しいSudokuを楽しむことができる。
ブロックはSudoku1 と比べると随分とシンプルなものとなった。(まだ、コピー&ペーストのブロックは多いが)
Public APIは、前回と同様こちらを利用。
アプリ実行のビデオ:
Sudokuのやり方があまりわかっていないので、解答を見ながらやってみたデモのためのビデオです。
スクリーンのデザイン:
「Cheat Sheet」ボタンの下に解答が表示されるスペースがある(最初は非表示)


ブロック・コード:
1. 「Start」ボタンをタップ=>表示を「Next」に変更=>背景色を橙色系に変更=>「Fetching Data ...」を画面に表示=>所定のURLに対しGETリクエストを行う。

2. 問題なくデータを取得した場合
=>データをデコードの上、変数JSONDataに格納し、データの抽出、設定などの所定の関数を実行。
![]()

=>データは9列9行で、行毎にvalueデータ(0と数字で構成される最初の数字データ)を抽出して、変数valueDataRow1〜valueDataRow9に格納する関数makeValueDataByRow


********************** 変数への値の設定はvalueDataRow9まであるが、以下省略 ********************
=>各行のデータをそれぞれのTextBoxに表示する関数enterNumberToRow1〜enterNumberToRow9

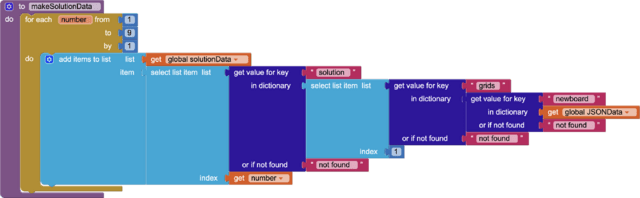
=>解答データを抽出する関数makeSolutionData
![]()

=>解答データを解答を表示するLabelの各行に割り当てる関数makeSolutions
List形式のsolutionData(例えば、[1,2,3,4,5,6,7,8,9])をテキスト(例えば、コンマ区切りではない 1 2 3 4 5 6 7 8 9)に変換している。

************ solutionRow1Label〜solutionRow9Labelまであり。以下省略。********************
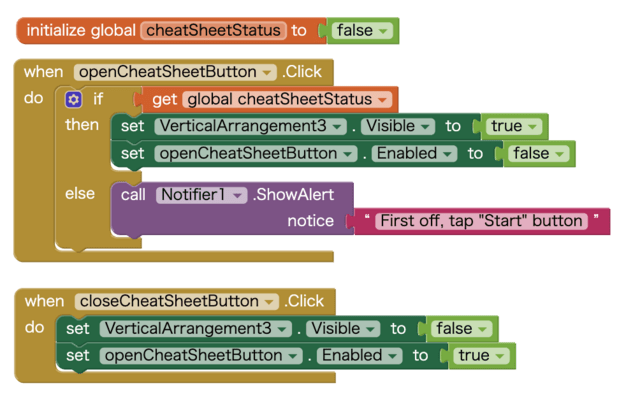
3. 「Cheat Sheet」をタップすると、解答欄を格納しているコンテナーVerticalArrangement3の表示を有効にし、「Cheat Sheet」ボタンは無効にしておく。
なお、「Start」ボタンをタップする前は、当然解答データもないので、その場合は、「First off, tap "Start button"」を表示する。
「X」をタップすると、VerticalArrangement3の表示を無効にし、「Cheat Sheet」ボタンを有効にする。

*******************************************************************
前回までのブログ:










※コメント投稿者のブログIDはブログ作成者のみに通知されます