
こんにちは!適当に大学生しているらむねです!
前回に続いてPowerPoint基礎研究をやっていきます。
今回のテーマはアニメーション!
特にタイミング制御についてやっていきたいと思います!
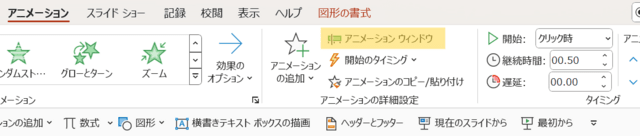
PowerPointのアニメーションにおいて、タイミング制御は3種類あります。
- 開始 フラグ成立のタイミング
- 遅延 フラグ成立から実際に動き始めるまでの時間
- 継続時間 アニメーションの継続時間
これらを設定することで、ある程度好きなように動かせるようになります!
いつものように、一つ一つ見ていきましょう!
1. 開始

フラグ成立のタイミングを制御できる「開始」は
一番とっつきやすいタイミング制御だと思います。
なにせ、数値管理が必要ありません!
の3つから選ぶだけ!
デフォルトはクリック時になっているので
最悪なにも設定していなくても、人力で割とゴリ押せてしまいます。
ただ、設定した方が楽できるので便利な機能です。
直前の動作と同時、直前の動作の後では
それぞれのタイミングでフラグが立ちます。
これらは基本的に
- 最初に動かしたい物をクリック時に設定
- 同時や直後に動かしたい物に対して設定
という使い方をしますが、
最初のアニメーションに用いると、
スライドが切り替わったタイミングでフラグが立つ
という裏ワザ的な機能もあります。
2. 遅延

フラグ成立からアニメーション実行までの時間を制御するのが遅延です。
デフォルトでは0秒に設定されています。
コイツは数値管理することになるので、細かい調整が必要な機能です。
設定タブの右側の矢印を使うと、0.25秒単位で設定できます。
ざっくり調整したいときに便利です。
設定タブに直接数値を打ち込むこともできます。
小数第二位から調整できて、最大59秒まで遅延させられます。
沢山のオブジェクトを少しずつずらして表示したいときに便利な機能です。
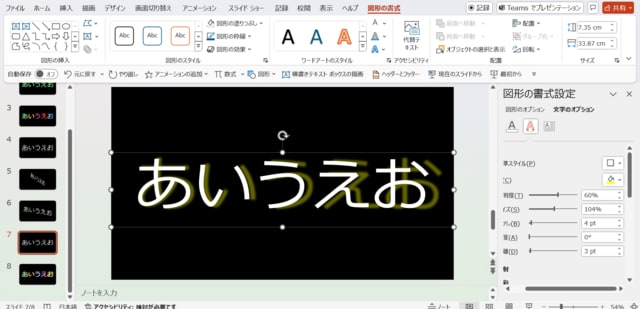
3. 継続時間

その名の通り、アニメーションの継続時間を制御できます。
デフォルトはアニメーションによってまちまちで、
0秒の「表示」から2秒の「ターン」まであります。
これは名前こそ時間を制御しているのですが、
実質的にはアニメーションのスピードを制御しています!
継続時間を変えてもアニメーション自体の動きは変わらないので
継続時間を短くすれば素早く、
継続時間を長くすればゆったりと動かすことができます。
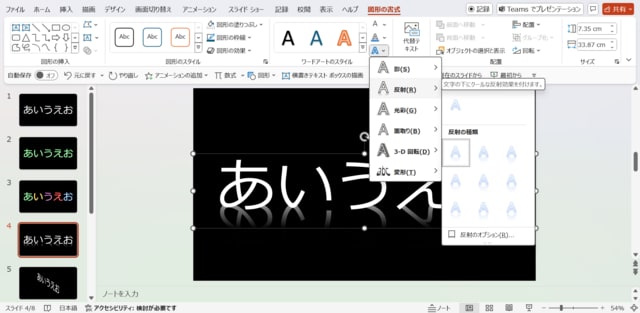
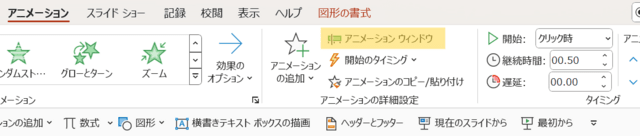
4. アニメーション ウィンドウ

これまで紹介した機能を駆使することで
アニメーションのタイミングとスピードを調整できます。
ただ、1枚のスライドで大量のオブジェクトに対してアニメーションを設定すると
設定すること自体煩わしいですし、管理も大変になってしまいます......
そこで活躍するのが、アニメーションウィンドウです!

写真のように、大量のアニメーションが時系列順に並べられていて
ここからタイミングを制御できます!
コレを使って作ったアニメーションのgifがコチラ!(画質悪くてすみません...)

これくらい大量のアニメーションを入れても
アニメーションウィンドウの力を借りればそれなりに制御できます!
有効活用しましょう!!!
終わりに
アニメーションは種類が多くて迷いがちですが、
表示やフェードなどのシンプルなものだけでも
タイミングを調整すれば緩急を付けられるので、ある程度扱えると便利でしょう!
ここまでありがとうございました~
質問や補足、間違いなどがあったらコメントまでお願いします!