表示例

フロー
カラーを想定通りにcsvから読んでくれればcolorと書いたノードは不要だった。
(驚くほど簡単なフローだ!こんなに短いけど今までのより高機能、)

データソース(csvの中身)
使う列以外にいろいろあっても構わない。だから同じ表の中で計算しても構わない。。使う列だけ最上段の項目名が合っていればOK。(赤↑の項目だけがチャートに使われる。)

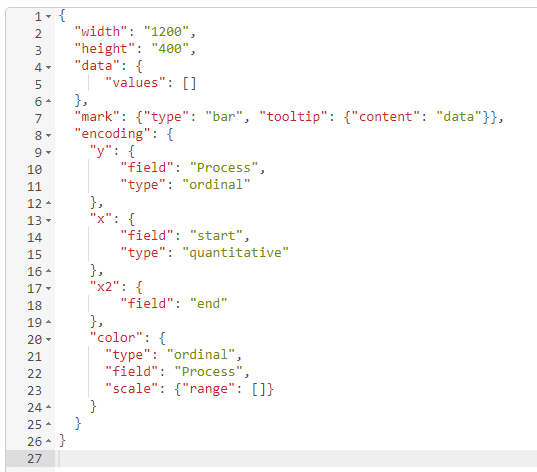
最終表示ノードに投入するテンプレート。
valuesとrangeの後だけ空のリストになっているが、フローの中でここに値が入る。

昨日書いた通り、工程名がJSONの関係で順位が変わってしまうのでchangeノード(ProcessNo)で工程名に通し番号を付ける。

色を準備
これもcsvから取ってrangeのリストに入れる操作。

JSONataに頼っている。changeノードの中でJSONataを使うとfunctionにjavascriptを書く機会がかなり減らせる。
※もし欲しい人がいたらコメントください。差し上げます。
マレーシア、今日は新規感染者が3000人超えた。
そしてこの近所でもこの2週間で10人程度感染しているとか。
まあ、さもありなん、だな。だってここのところずっと街の人出がもの凄く多くなっている。
そしてラマダンで夕刻から開かれる市が賑わっている。
コリャもっと大変な事になりそうだ。
こうしてただ感染の広がりを外の事と言っているわけにはいかない。
仕事中も帰宅時刻が迫る頃、whatsappで3000人突破の一報が入る。
そしていつもの言葉が添えられている。
「作業員にSOPを守らせるように。」
そしてさらにいつもの返信。
「noted」
これ見ただけでダメだなとわかる。実際のところ、感染者が増え続けている事など誰でも知っている。しかし、監視カメラCCTVで見ているとマスク無しで部屋を出入りしているのがいる。現場でもマスクをアゴにずらして複数人で話をしているし、それを見ているはずの上役が全く注意もしないどころか自らもそんな感じだったりする。
それなのに「noted」だし、その後引き締めのために何かするか?絶対しない。無理な気がする。近くクラスター発生で1週間工場閉鎖、覚悟しておこう。


















