Code with Ania KubówのYouTube アカウントに「Learn JavaScript by building the EASIEST Calculator! - Super easy!」というTutorialがあったので早速MIT App Inventor 2 でもできるかやってみた。JavaScriptのeval関数を使ったものだが、closedの環境でちょこっと楽しむ程度だったらいいだろう。
画面作成に時間を要したが、コード自体はいたって簡単なお手軽アプリ。
ただし、ビデオの通り、ちょっと期待通りには動いてくれない場合があるようなので、次回改善予定。
たとえば、100/2+50 まで計算してその結果 100 が表示されるが、続けて /2 をタップすると、50を期待したが、75となってしまうなど。
アプリ実行のビデオ:
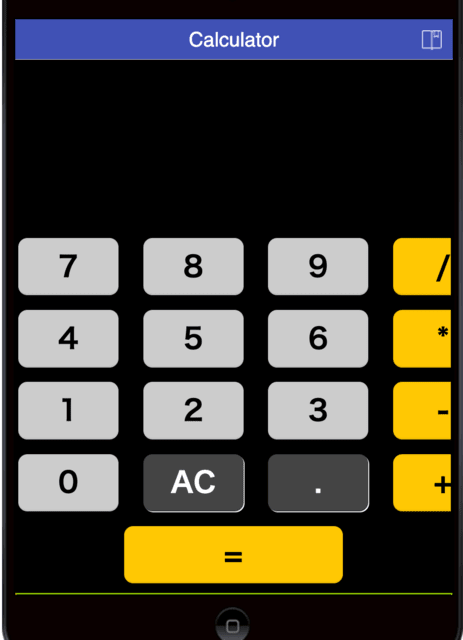
スクリーン・デザイン:
tabletサイズでのスクリーンショット。この画面ではわからないが、JavaScriptを利用するために、WebViewerのブロックを配置してある。画面デザインについては、YouTubeの「Calculator App in MIT App inventor | MIT App Inventor Calculator | MIT App Inventor Tutorial」とiPhoneに同梱のcalculatorを参考にした。

ブロック・コード:
変数calculationList:計算の過程をリスト形式で格納(例えば、["5", "+", "3"])
![]()
変数formula:calculationListの値をスペースなしで結合した結果を格納("5+3")
![]()
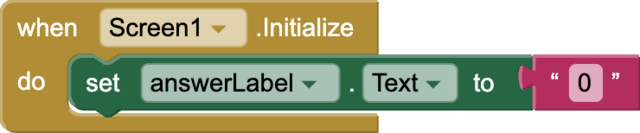
Screen1の初期化:answerLabelを0で初期化

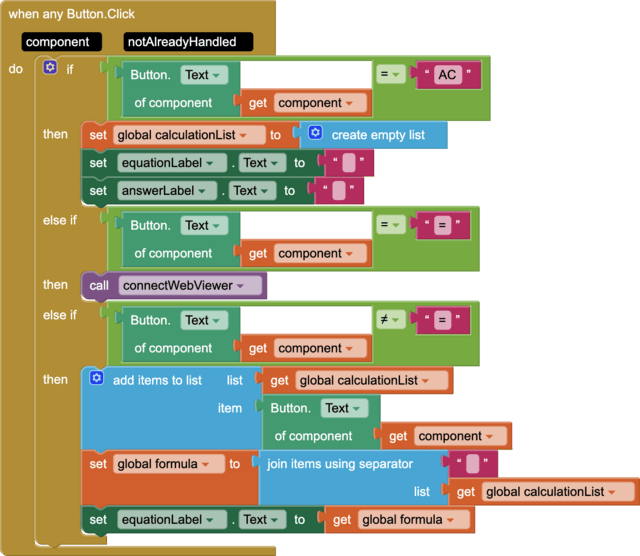
ボタンをタップした時の動作を設定
=>「AC」をタップした時は、calculationListをempty listで初期化、equationLabelおよびanswerLabelを初期化
=>「=」をタップした時は、関数connectWebViewerを実行
=>それ以外のボタンをタプした時は、ボタンのテキスト(数字または演算子)をタップした順序でcalculationListに追加していき、スペースなしで結合の上、結果を変数formulaに格納
すなわち、"2"をタップ=>["2"] "+"をタップ=> ["2", "+"]、 "2"をタップ=> ["2", "+", "2"]、 "="タップ=> "2+2" =>変数formulaに設定し、connectWebViewerを実行。

関数connectWebViewer:WebViewStringに変数formulaの内容をセットの上、calculationResultJavaScript.htmlを実行する。

変数returnedValue:JavaScriptが返してくれる値と格納
![]()
JavaScriptが返してくれる値を受け取り、answerLabelに表示する。

なお、calculationResultJavaScript.htmlの内容は以下の通り。単にeval関数で評価させているだけ。

***************************************************************
JavaScriptはもう少し活用できるかもしれない。アイデアが出てくるかどうか、がポイント?










※コメント投稿者のブログIDはブログ作成者のみに通知されます