前回の問題点の解決と「べき乗」および「平方根」の追加も行った。
ほぼ期待した通りの計算結果を表示してくれるようになった。
残る改善点としては、式の途中でも「べき乗」および「平方根」を使用できるようにすることだが、これはちょっと難しそう。また、「べき乗」の式の表示も一工夫が必要なようだ。
アプリ実行のビデオ:
スクリーン・デザイン:
式を表示、計算結果を表示の部分は前回、今回とも同じ。
今回の画面 前回の画面


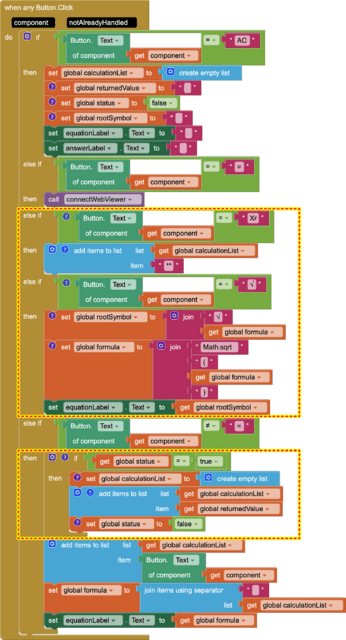
ブロック・コード:
主な追加点は、Xʸ と √ のボタンがタップされた時の処理。ボタン操作のブロックは以下の通り。
<最初の赤黄点線で囲んだ部分>
1. Xʸ ボタンをタップした時は、他の数字、演算子と同様、変数calculationListにJavaScriptのべき乗の演算子である「**」を追加する。
2. √ ボタンをタップした時は、まず、変数rootSymbolに「√ 」と入力済みの数字を結合させ(例えば √ 2)、equationLabelにセットして画面に表示する。
3. 同時に、入力した数字をJavaScriptのメソッドMath.sqrt()のパラメーターとして挿入し、変数formulaにセットの上、メソッド自体をJavaScriptのファイルに送り計算させている。(上記の例だと、画面の表示は √ 2 だが、実際に送られるのは Math.sqrt(2)。)
<2番目の赤黄点線で囲んだ部分>
1. 数字のボタンをタップした時に、statusがtrueの場合は 「=」 ボタンをタップして計算結果を取得しているので、その計算結果をもって改めて計算を始める。
すなわち、10+10= のようにボタンをタップすると、20という計算結果が返される。次はその計算結果である 20 から引き続き計算を行うことができるようにしている。

「=」 ボタンをタップして計算結果を取得済みかどうかを監視するために変数statusを設定。
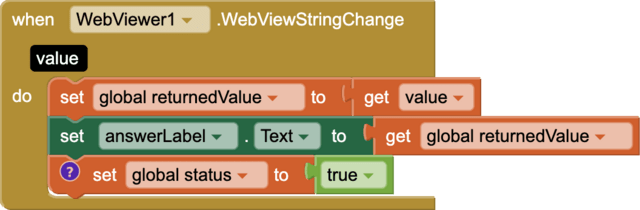
JavaScriptのオブジェクトが値を返した時に変数statusにtrueをセット。
![]()

*********************************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (Calculator 1 JavaScript)










※コメント投稿者のブログIDはブログ作成者のみに通知されます