まず、ことわざ遊びのメイン画面とFirebaseにデータを追加する画面の2画面を作るには。
既にメイン画面は完成しているので、新規データ保存画面を追加することになるが、VerticalArrangementを2つ縦に並べ、visible propertyを切り替えることにより2画面を作成する。その詳細は以下のYouTubeを参照。
画面の体裁は大きくは変更ないが、以下「+新しいことわざの追加」ボタンを追加した。

プログラム(ブロック)は、基本的には、Firebaseよりのことわざデータの取得と追加のデータのFirebaseへの保存の二つが追加されただけ。
その前に、Firebaseとデータのやりとりを行うためにはFirebaseに接続する必要があり。
(Firebaseを利用する前提は、Googleのアカウントを持って、ログインしておくこと)
私が参考にしたのは以下のYouTube(1:30以降)です。
How to connect Firebase with MIT App Inventor 2 [ Firebase ]
若干Firebaseの画面の体裁が変わっています。projectを作成したら、左側のメニュー「プロダクトのカテゴリー」の「構築」を開き、「Realtime Database」を直接選択することになります。(また、別途復習ビデオでも作る予定)
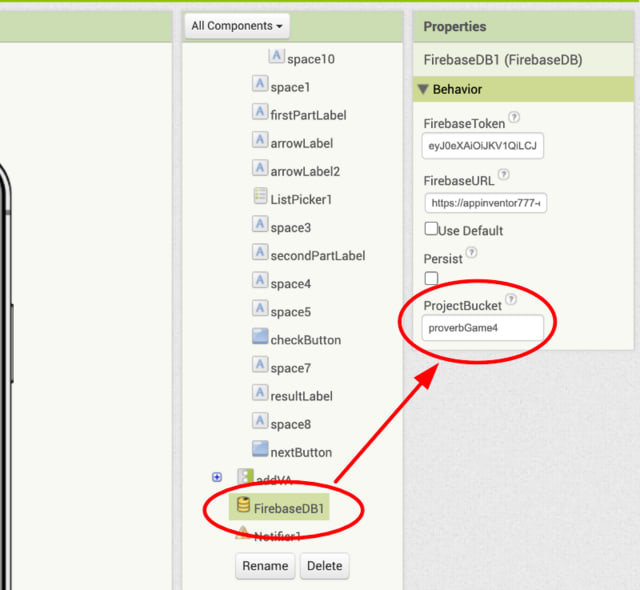
なお、以下の画面イメージのように、FirebaseURLに「appinventor777」が見えますが、上記YouTuberが使っていたプロジェクト名と同じで、このYouTubeで勉強したことが丸わかり。
また、Realtime Databaseのルールは若干変更しておいた方が良いようです。(色々やり方はあるとは思いますが)
上記YouTubeでは、以下のデフォルトのルール(読み書き出来ない)を、いずれもtrueに設定することになっていますが。。。
{
"rules": {
".read": false,
".write": false
}
}
それではGoogleよりwarningのメールを受け取ることになるので、作成しているMIT App Inventorのプロジェクトから接続があった場合には読み書きができるようにした。
このあたりは、「REST APIで使用するFirebase Realtime Database」に色々教えてもらいました。
部分はMIT App InventorのFirebaseDB1のpropertyに表示あるProjectBucket名と入れ替える。要するに、MIT App Inventorのプロジェクト名が自動的にProjectBucket名になるらしい。また、これがFirebaseURLのサブディレクトリー名となるみたい。
{
"rules": {
".read": false,
".write": false,
"":{
".read": true,
".write": true
}
}
}
MIT App InventorのFirebaseDB1のpropertyとはここ。私のProjectBucket名は、"proverbGame4"となります。

では、プログラム(ブロック)を見ます。
まず、Firebaseよりデータを取得する部分から。
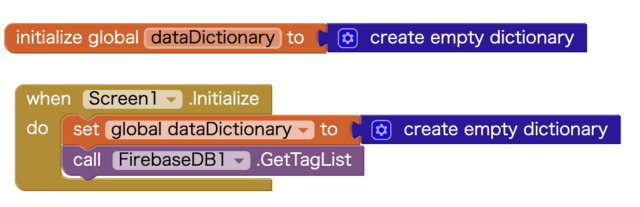
1. Screenの初期化時に、全てのデータを保存する変数dataDictionaryの初期化とFirebaseよりのTagList取得を行う。
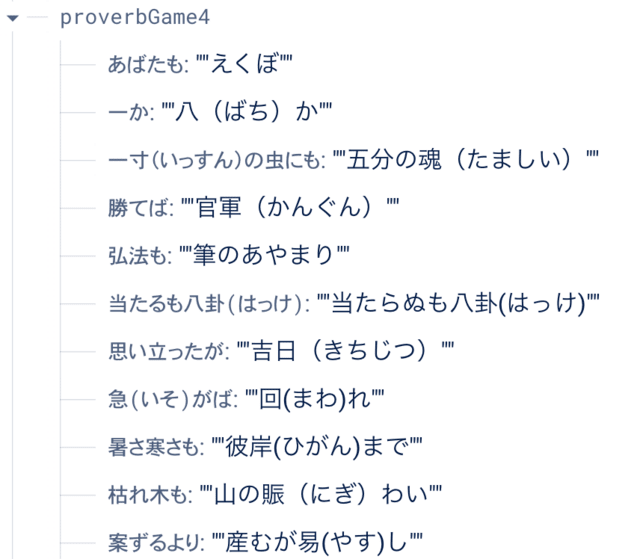
Firebaseのデータ構造は、キーと値のペアー構造。キーは最初の句で、値には次の句がそれぞれ保存されている。
こんな感じ。


2. TagListを取得したら、キーに対応する値を取得する。

3. 取得したキーと値のペアーを変数dataDictionary(タイプはdictionary)に割り当てていく(格納していく)。
このdataDictionaryよりキーのリストを抽出し、任意の一つを取得するprocedure (randomItem)を作成し、そのprocedureが返してくるキーをfirstPartLabelに表示する。
また、値(次の句)のリストはListPickerに表示する。

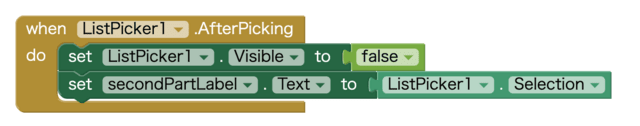
4. ListPickerで選択した次の句がsecondPartLabelに表示される。

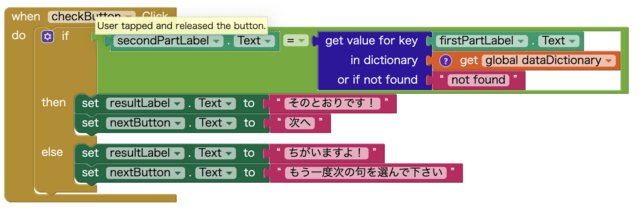
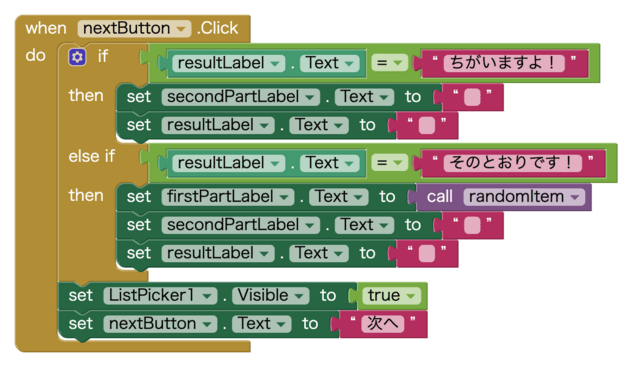
5. 以下は既に前回見たのとほぼ同じ。


【次に、新規データをFirebaseに保存する部分。】
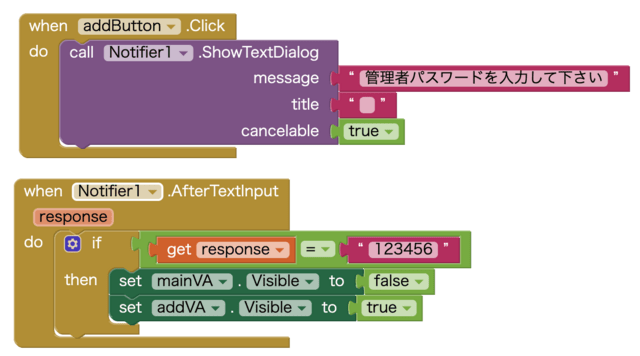
1. 「+新しいことわざの追加」ボタンをタップするとNotifier1が表示され、一応データの追加には管理者パスワードの入力を要するようになっている。NotifierのTextBoxに正しいパスワード(123456)を入力すれば、今までの画面は消え、データ追加画面(addVA)が表示される。

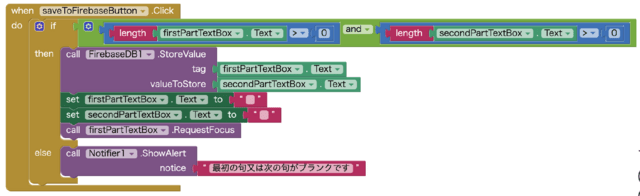
2. 「Firebaseへ保存」ボタンをタップすると、firstPartTextboxとsecondPartTextBoxがブランクでなければ、キーと値のペアーでFirebaseに保存される。
firstPartTextboxとsecondPartTextBoxがブランクであれば、「最初の句又は次の句がブランクです」とのwarningを表示する。

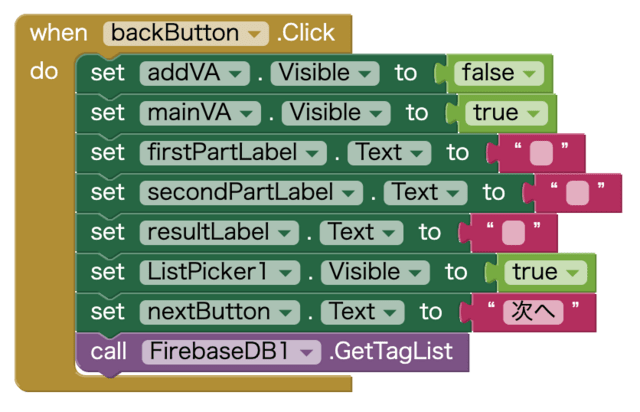
3. 右上の「戻る」ボタンをタップしたら、データ追加画面は非表示とし、ことわざ遊びのメイン画面を表示すると共に、メイン画面のLabelなどを初期化しておく(ブランクに)。そして、FirebaseよりTagListを取得しておけば、メイン画面に新しい最初の句が表示される。

今回の最終画面展開は以下の通り。
新しいことわざを入力するのが面倒だったので、新規データとして最初の句をtest、次の句をtesttestでFirebaseに保存した。ListPicker最後尾に追加された次の句(testtest)が表示され、データ追加に成功したことがわかる。
*********************************************************
次回はことわざの意味を追加して正解の場合に表示するようにする。









