そう、ビンゴはやはり一人では面白くない。ネットを介してみんなでやるものだ。
今回は、アプリの紹介というより、ビンゴアプリでネットを介して繋がると言う実験。
要するに、親がビンゴマシンを回し、番号が判明したら、サーバー(Firebase Realtime Database)経由その番号を受け取ると言う極めて簡単な考え。
親とプレーヤーがそれぞれアプリを操作している画面及びFirebaseの画面は以下の通り。(ミラリング・ソフトも無駄ではなかった)
なお、キーは1から始めたかったが、1から始めた場合、まず、 "null"と言うデータが自動的に挿入されてしまい、うまく処理できなかったので、0から始めることにした。
VIDEO
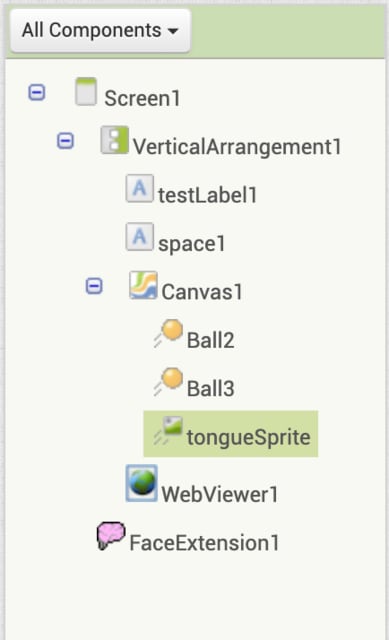
スクリーンのデザイン(プレーヤー):
HorizontalArrangementの中に5つのボタンが配置され、縦にHorizontalArrangementが5つ並んでいる。
具体的に実行画面で見てみると以下。(Resetボタンはまだ機能していない)
ブロック・コード(親とプレーヤー):
親のアプリの追加部分のみ=>
現在の画面は以下の通り。(Firebaseのデータを削除するためのDelボタンを追加したが、このアプリが立ち上がった時に、自動的にデータを削除するようにする予定なので、このボタンはテスト期間中を除けば不要となる)
Getボタンをタップすると関数saveNumbersが実行され、Firebaseに出た番号が保存される。MIT App InventorのcomponentであるFirebaseDBを利用して保存している。tag(すなわちキー)が0より始まるように設定。
新たにDelボタン(削除ボタン)を作成。Firebase REST APIを利用して削除している。一括して削除できるので、MIT App Inventorのcomponentよりこちらの方が便利。
プレーヤーのアプリのブロック・コード=>
このアプリも作成途中のもの。上記デモビデオにはないが、数字ボタンをタップすると数字色が薄グレーとなる。また、まだ出ていない数字をタップすると注意のウィンドウが開く。
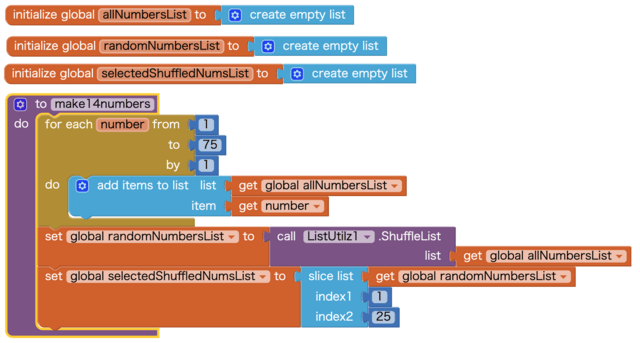
1. 変数と関数の作成:
allNumbersList => 1〜75までの数字を格納
randomNumbersList => 上記数字をシャッフルしたリスト
selectedShuffledNumsList => index 1 から25 (25は含まず)の24の数字のリストを作成。(ビンゴカードには24の番号とfreeが一つの計25のタブがあり)
関数make14Numbersとあるが、これはmake24Numbersの勘違い。また、グローバル変数ではなく、ローカル変数にしても良い変数もあるが。。。
2. 24のランダムに抽出した数字を各ボタンに割り振り表示。
3. Firebaseに対しHTTP GETリクエストを行い、既出の番号を取得する。
4. 取得した番号を変数dataListに格納。
5. ここからは、各ボタンの設定用関数
ボタンに表示する番号を割り振っていく。実際にはButton25まである。(Button13はFreeなので除く。以下同じ。)
******** 以下省略 ******
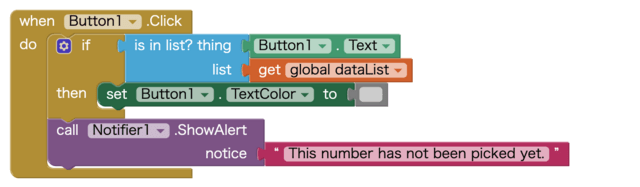
既出の番号とそれぞれのボタンの番号を照らし合わせて、もし既出の番号と同じであれば、数字色を薄グレーに変える。
******** 以下省略 ******
この関数はまだ使ってないが、リセットボタンをタップした時を想定して、数字色を元の黒色に戻すもの。
******** 以下省略 ******
まだまだ検討すべき事項は多いが、一応ネットを介すると言う点のみ実験できた。
親の方でマシンを回し、出た番号は自動的にプレーヤーに伝わる(プレーヤーからすれば「Refresh」ボタンでプルするのではなくプッシュされる)方法があればいいのだが。