
過去の弊gooブログでは、ブログ内の画像をクリックすると拡大するようになっている。しかし、今年初めからのブログ再開後の弊ブログでは、これができない。
一体どうなっているのかな?と調べた結果、そのからくりが判った。サムネイル画像にリンクをつけておく必要があると!
その方法を記録しておこう。
①画像を登録する
画像をアップロードする折、画像サイズを指定するが、「長編最大640(推奨)ピクセル」と表示されるが、ここでは画像が鮮明に見えるため、長編最大1920ピクセルで進めてみよう。
②画像を貼り付ける
ここでは、1月の弊ブログ(散歩がてら初詣)にある「涅槃像」の写真を利用してみよう。
写真を貼り付けるには、アップロードした写真の右側に小さいマーク(リンク付きサムネイル)と大きいマーク(オリジナルサイズ)のどちらかをクリックして行う。
③画像を縮小・拡大する
大きいマーク(オリジナルサイズ)をクリックした場合、1920ピクセルの設定でアップロードした画像はそのまま大きな画像が貼り付けられる。画像を選択し右クリックでメニューを出して実行すると、下記のような画面が出るので、サイズを指定し(ここでは幅640ピクセル)、保存をクリックする。
同様に、小さいマーク(リンク付きサムネイル)をクリックして貼り付けられた小さなサムネイル画像を幅640ピクセルに拡大し、保存する。
上記の様に、小さいマーク(リンク付きサムネイル)をクリックしてできた画像の方は、非常に粗い画像となっていて、見るに堪えない。そこでサムネイル画像を置き換える必要がある。
④TEXTエディターでサムネイル画像を置き換える
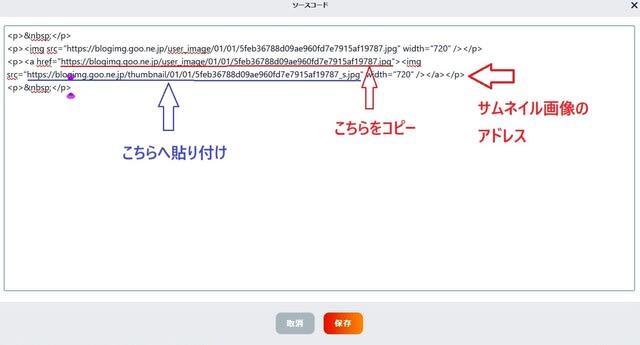
サムネイル画像を置き換えるには、まず上記メニューにある「TEXTエディター」と書かれた部分をクリックして、TEXTエディターに切り替える。下記画像のように表示される。
「前方の赤いアンダーラインの部分(拡大画像のアドレス)」をコピーし、次に「後方の青いアンダーラインの部分(サムネイル画像のアドレス)」にそのアドレスを貼り付ける。
(画像を貼り付ける折、当初から、上部の「TEXTエディター」をクリックして、TEXTモードにしておいて、画像の右の小さいマーク(リンク付きサムネイル)をクリックして、画像を貼り付け、上記の様に、「赤いアンダーラインの部分(拡大画像のアドレス)」をコピーし、次に「青いアンダーラインの部分(サムネイル画像のアドレス)」にそのアドレスを貼り付ける。そして、保存して、続行する方法もある)
⑤完成
HTMLエディターに戻ると、下部のサムネイル画像が綺麗になっている。
画面上部の画像をクリックしても、なんら変化はない。
しかし、画面下部の画像をクリックして確認すると、クリックで画像が拡大されるようになっているのがわかる。

ランキングに参加中。クリックして応援をお願いします。

























※コメント投稿者のブログIDはブログ作成者のみに通知されます