
今回はタイヤ。 d(・・
タイヤはFALKEN/CINSERA 185/55R15です。
今まで使っていた形だけのタイヤ部品を少しだけ手直ししてバンプマッピングで表面を仕上げます。
用意したのはこちら。
テスト用

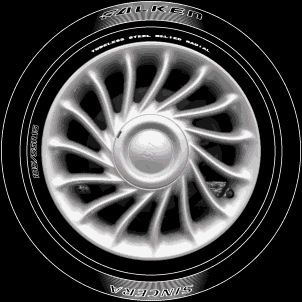
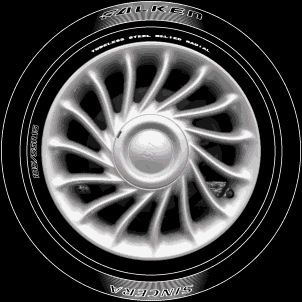
サイドウォール

*FALKENとSINCERAロゴのバックにあるラインは実際は360度全方位に放射状でした。
トレッド面(x10で使用)

本物は静寂性を向上させる為にひとつひとつのパターンのピッチや形状が少しずつ異なる。
貼り方はサイドウォール用とトレッド面の2つに分けた部品を使う。
サイドウォールは横から貼るだけ、トレッド面はラッピングするだけ。
サイドウォールとトレッド面の接続位置は最初の画像を見ると分かり易いです。
R4以外はどうなのか分かりませんが、X軸で貼り付ける指定でなぜ勝手に分割して中心位置がずれるのかがナゾ。
この辺りもMac基準なのだろうか? (・・;
こっちは調整中のもの。

なんとなくトラックやダンプカーの雰囲気がある。
ホイールが小さ過ぎるせいかも。 (・・;
サイドウォールのテクスチャでハッキリしたけど、ホイールは黄色のラインまで広げるとリアルになるっぽい。
あと、タイヤがテカり過ぎ、サイドウォールが平らで色も白んでるから古く見える。
タイヤの質感では、反射1は標準より弱く範囲を50%くらい、反射2は極弱く範囲は80%~、メタリックを僅かに与えてムラを持たせ、自然な風合いを出す。
よく手を入れたタイヤ(液体ワックスなど使用したもの)なら真っ黒に反射1を強めに範囲を狭くする。
また、出来上がった画像を本物っぽくするなら、タイヤの設置面付近を縦方向につぶして多少横に膨らませる必要がある。
直径差は実寸で0.98程度になるっぽい。
今回はサイドウォールの画像を作るのに時間が掛かってます。
FALKENのサイトに行きロゴをもらって来たり、似てるフォント探しとか。
文字の大きさを合わせ湾曲させて合成処理とか。
円に沿って丸く歪む文字をHYPERKiDで作る方法を探し当て、調整するのが結構面倒だった。 (・v・;
トレッド面のパターンは実車のタイヤを撮影。
それを元に別レイヤで溝をなぞって作成し大まかな基本パターンを抽出して複製しただけですね。。。
時間は掛かったけど、逆に時間をかければ出来る程度だから難しくは無かったかな。 d(・・
さて、このタイヤの他にもちょっと気になってた痛車を作ってみたけど、レンダリングでサイズを変更したらそれ以降は毎回落ちてしまいどうにもならないので先に進めません。
(^w^;



*画像はMMORPG【LucentHeart】のタロットペット【世界】を使わせて頂きました。
レンダリング以外の問題点としては、後部座席の窓に背景透過で表示するためにボディ表面とは別に部品を用意したけど思い通りにならず苦戦中だったり。
黄色い枠の中は要らない所にまでマップが反映されてるので、私では一体ボディを分割しなければ対処出来そうにありません。
多層化する階層や多重ブーリアンなど、綺麗に整理していかないと訳が判らなくなりそう。w
そんな感じで今回はここまでです。
ではまた。 ・v・)ノシ
記事関連リンク
■FALKEN
http://www.falken.co.jp/
■LucentHeart
http://lh.gamania.co.jp
今見てきたら逆位置の世界【未世界】が実装されてた。

タイヤはFALKEN/CINSERA 185/55R15です。
今まで使っていた形だけのタイヤ部品を少しだけ手直ししてバンプマッピングで表面を仕上げます。
用意したのはこちら。
テスト用

サイドウォール

*FALKENとSINCERAロゴのバックにあるラインは実際は360度全方位に放射状でした。
トレッド面(x10で使用)

本物は静寂性を向上させる為にひとつひとつのパターンのピッチや形状が少しずつ異なる。
貼り方はサイドウォール用とトレッド面の2つに分けた部品を使う。
サイドウォールは横から貼るだけ、トレッド面はラッピングするだけ。
サイドウォールとトレッド面の接続位置は最初の画像を見ると分かり易いです。
R4以外はどうなのか分かりませんが、X軸で貼り付ける指定でなぜ勝手に分割して中心位置がずれるのかがナゾ。
この辺りもMac基準なのだろうか? (・・;
こっちは調整中のもの。

なんとなくトラックやダンプカーの雰囲気がある。
ホイールが小さ過ぎるせいかも。 (・・;
サイドウォールのテクスチャでハッキリしたけど、ホイールは黄色のラインまで広げるとリアルになるっぽい。
あと、タイヤがテカり過ぎ、サイドウォールが平らで色も白んでるから古く見える。
タイヤの質感では、反射1は標準より弱く範囲を50%くらい、反射2は極弱く範囲は80%~、メタリックを僅かに与えてムラを持たせ、自然な風合いを出す。
よく手を入れたタイヤ(液体ワックスなど使用したもの)なら真っ黒に反射1を強めに範囲を狭くする。
また、出来上がった画像を本物っぽくするなら、タイヤの設置面付近を縦方向につぶして多少横に膨らませる必要がある。
直径差は実寸で0.98程度になるっぽい。
今回はサイドウォールの画像を作るのに時間が掛かってます。
FALKENのサイトに行きロゴをもらって来たり、似てるフォント探しとか。
文字の大きさを合わせ湾曲させて合成処理とか。
円に沿って丸く歪む文字をHYPERKiDで作る方法を探し当て、調整するのが結構面倒だった。 (・v・;
トレッド面のパターンは実車のタイヤを撮影。
それを元に別レイヤで溝をなぞって作成し大まかな基本パターンを抽出して複製しただけですね。。。
時間は掛かったけど、逆に時間をかければ出来る程度だから難しくは無かったかな。 d(・・
さて、このタイヤの他にもちょっと気になってた痛車を作ってみたけど、レンダリングでサイズを変更したらそれ以降は毎回落ちてしまいどうにもならないので先に進めません。
(^w^;



*画像はMMORPG【LucentHeart】のタロットペット【世界】を使わせて頂きました。
レンダリング以外の問題点としては、後部座席の窓に背景透過で表示するためにボディ表面とは別に部品を用意したけど思い通りにならず苦戦中だったり。
黄色い枠の中は要らない所にまでマップが反映されてるので、私では一体ボディを分割しなければ対処出来そうにありません。
多層化する階層や多重ブーリアンなど、綺麗に整理していかないと訳が判らなくなりそう。w
そんな感じで今回はここまでです。
ではまた。 ・v・)ノシ
記事関連リンク
■FALKEN
http://www.falken.co.jp/
■LucentHeart
http://lh.gamania.co.jp
今見てきたら逆位置の世界【未世界】が実装されてた。




























※コメント投稿者のブログIDはブログ作成者のみに通知されます