
先日公開した50種類のアイコン素材をウィンドウズ用アイコンにする方法。 d(・・
まずアイコン作成ソフトを入手します。
フリーソフトのグリーンフィッシュアイコンエディタを選びました。
■Google Green Fish Icon Editor
http://www.google.co.jp/#q=green+fish+icon+editor
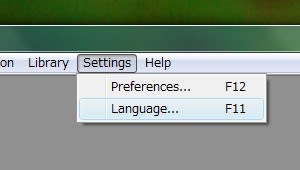
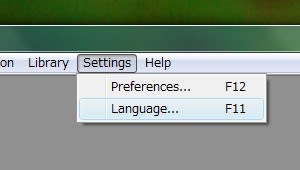
インストールしたら日本語に変更しておきましょか。

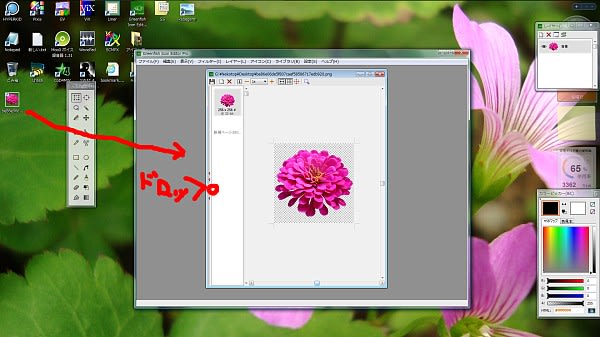
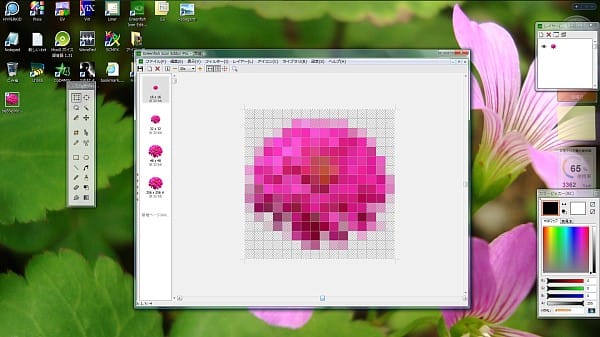
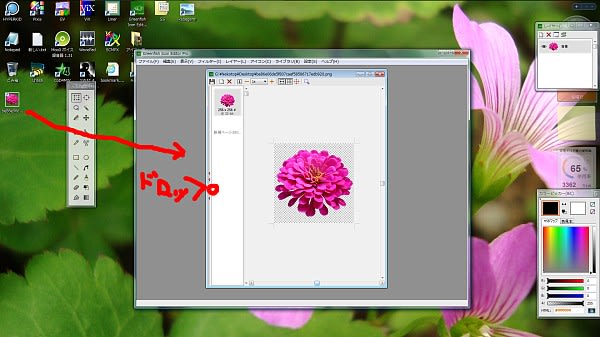
ダウンロードしてあったアイコン素材をドロップ。

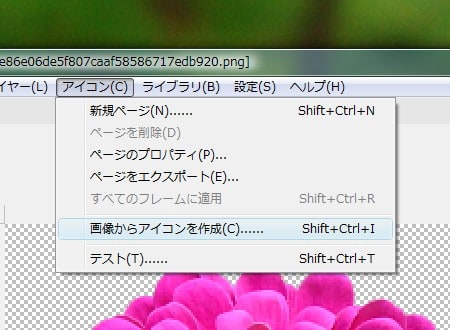
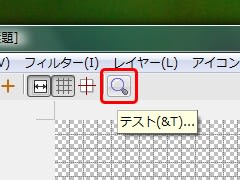
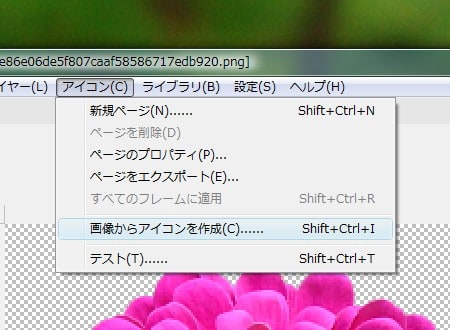
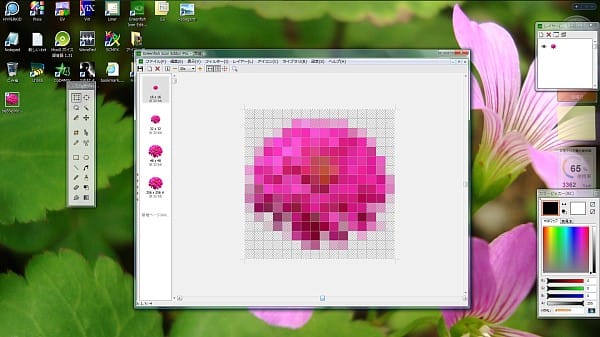
画像からアイコンを作成 を選択。 d(・・

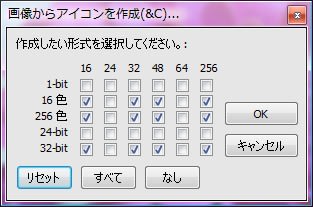
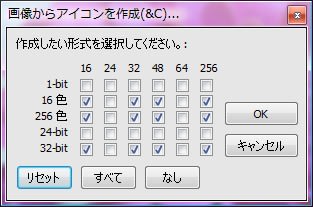
Vista以降のマルチサイズアイコンを作れるので必要な物を選択。

私は32Bitの4つを選んでみました。
XP以前なら48、32、16の3サイズだけでもいいかも。
*)256サイズは容量が肥大化するので要注意。
マルチサイズできた。

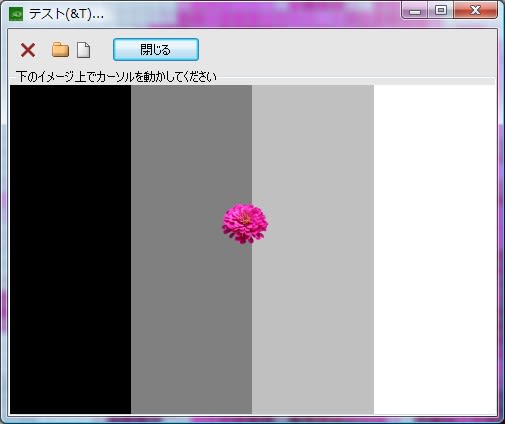
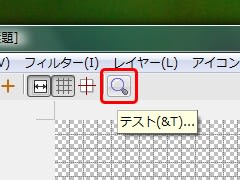
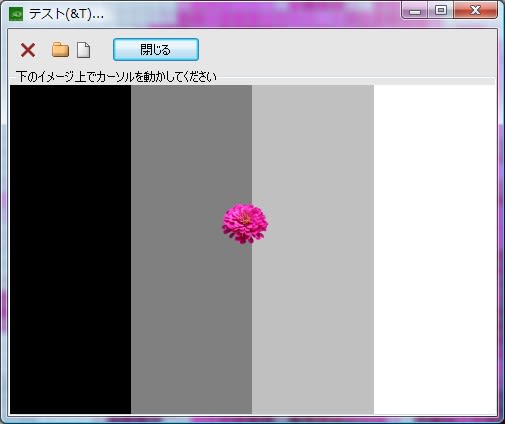
どんな感じかテストしてみましょ。 (・・

48サイズを選択してみました。

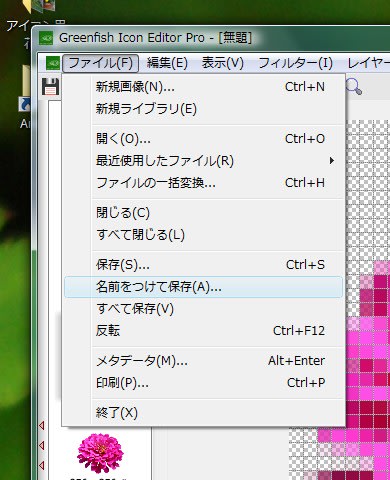
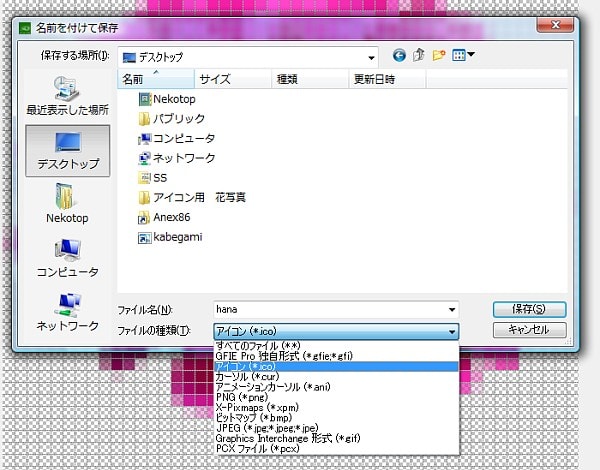
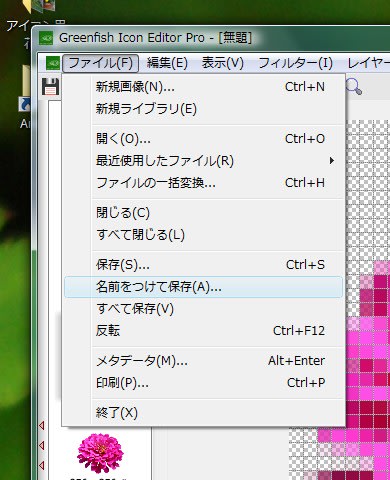
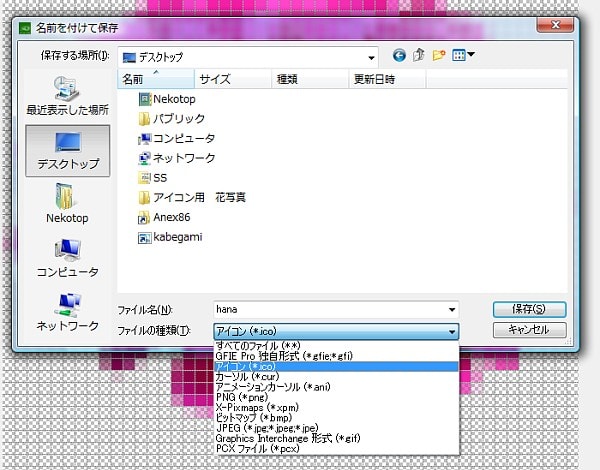
出来た画像をアイコンとして保存します。

ファイルの種類は *.ico です。

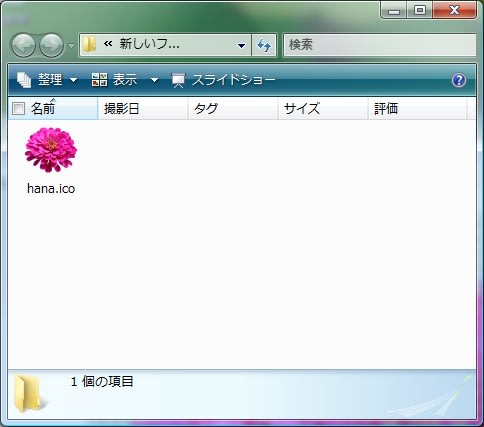
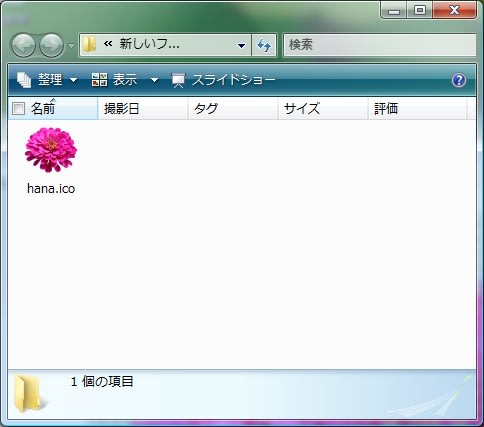
出来たアイコンはPNGなどの画像ファイルと異なり枠が表示されない。

Vista以降なら、新しいフォルダを作ってドロップ。

フォルダを開いて。。。

CTRL+マウスホイールを回すとアイコンのサイズが変わる事を確認する。
元のサイズに戻すときは同じ要領で操作するか、フォルダメニューの表示から選択する。
出来たらおめでとう。
出来なかったら残念。もう一回。 d(^w^;
さて次はアイコンをフォルダの見た目に割り当ててみましょ。
これはデータファイル以外のプログラムやショートカットにも使えます。
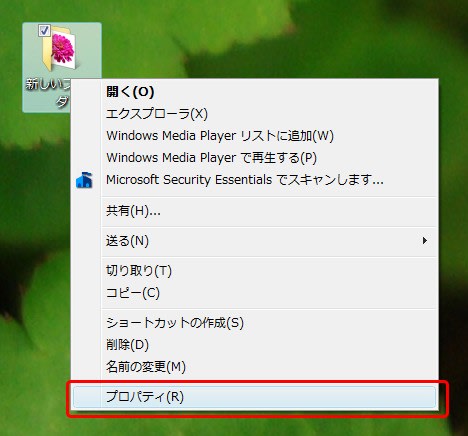
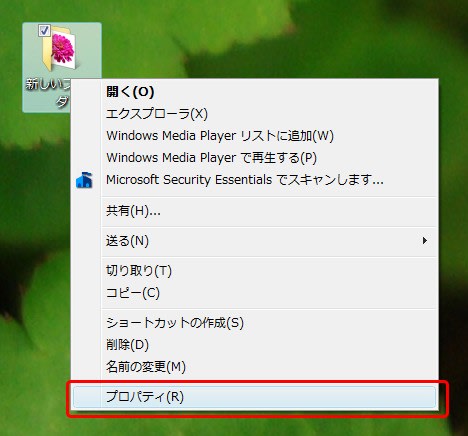
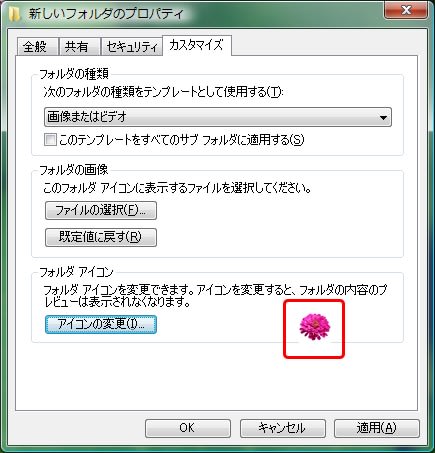
フォルダを選択して右ボタンでプロパティを開く。

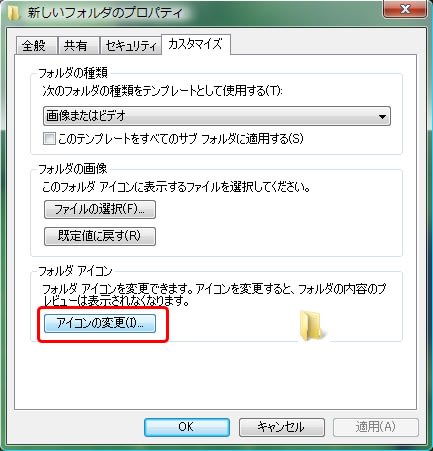
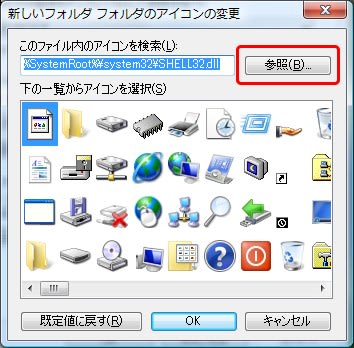
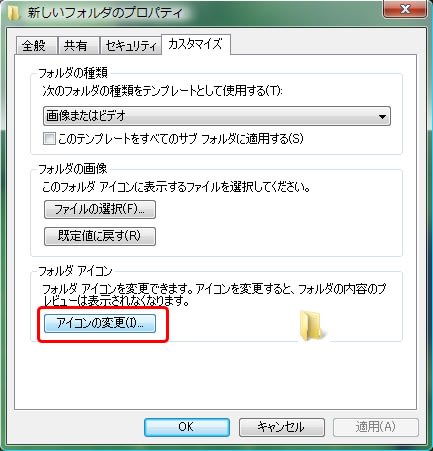
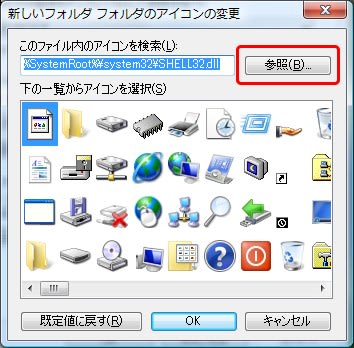
カスタマイズ タブから アイコンの変更 をクリック。

参照ボタンをクリック。

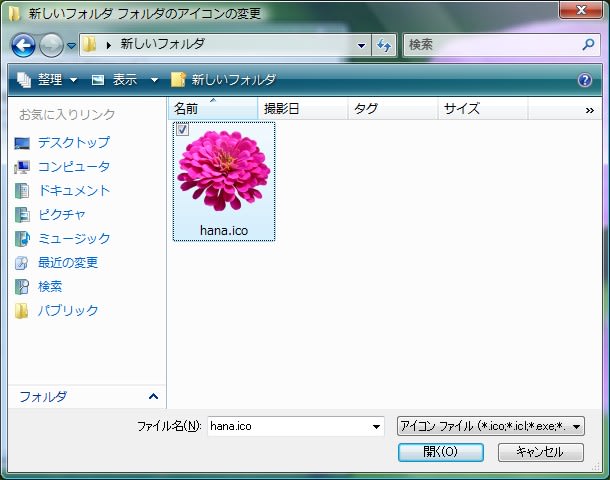
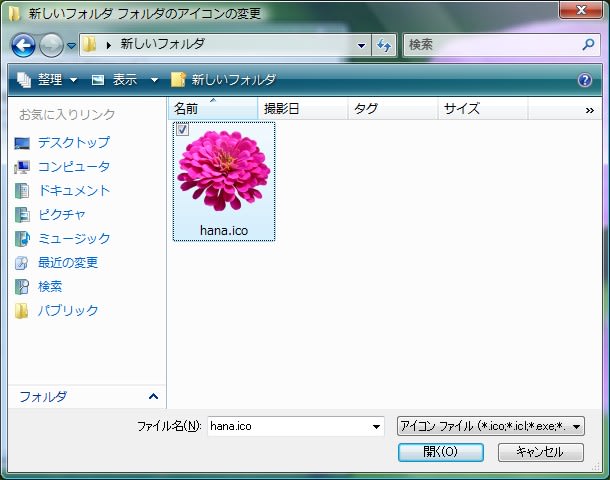
新しいフォルダ 内にある アイコンファイルを選択。

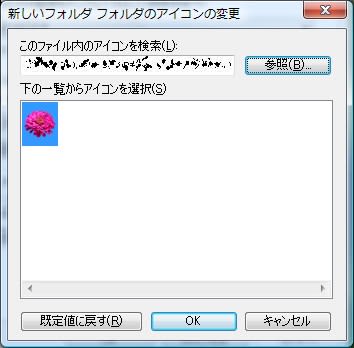
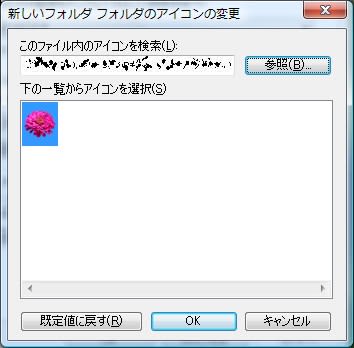
選択された状態。

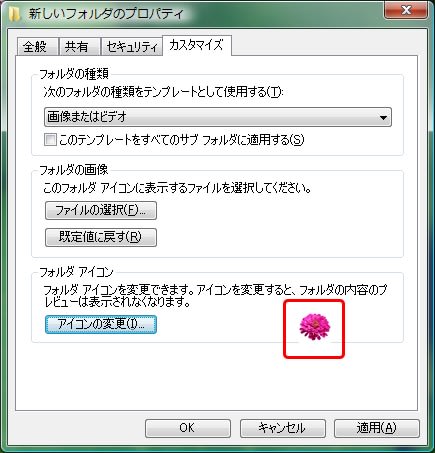
プロパティでもアイコンが変更されてる。

OK または 適用 をクリック。

この状態でフォルダの見た目が変更されてなければ、フォルダを選択した状態で F5キー または フォルダ内で右クリック、最新の情報に更新 でOK。
出来たかな? (・・
そんな感じでお願いします ^^)ノシ
まずアイコン作成ソフトを入手します。
フリーソフトのグリーンフィッシュアイコンエディタを選びました。
■Google Green Fish Icon Editor
http://www.google.co.jp/#q=green+fish+icon+editor
インストールしたら日本語に変更しておきましょか。

ダウンロードしてあったアイコン素材をドロップ。

画像からアイコンを作成 を選択。 d(・・

Vista以降のマルチサイズアイコンを作れるので必要な物を選択。

私は32Bitの4つを選んでみました。
XP以前なら48、32、16の3サイズだけでもいいかも。
*)256サイズは容量が肥大化するので要注意。
マルチサイズできた。

どんな感じかテストしてみましょ。 (・・

48サイズを選択してみました。

出来た画像をアイコンとして保存します。

ファイルの種類は *.ico です。

出来たアイコンはPNGなどの画像ファイルと異なり枠が表示されない。

Vista以降なら、新しいフォルダを作ってドロップ。

フォルダを開いて。。。

CTRL+マウスホイールを回すとアイコンのサイズが変わる事を確認する。
元のサイズに戻すときは同じ要領で操作するか、フォルダメニューの表示から選択する。
出来たらおめでとう。
出来なかったら残念。もう一回。 d(^w^;
さて次はアイコンをフォルダの見た目に割り当ててみましょ。
これはデータファイル以外のプログラムやショートカットにも使えます。
フォルダを選択して右ボタンでプロパティを開く。

カスタマイズ タブから アイコンの変更 をクリック。

参照ボタンをクリック。

新しいフォルダ 内にある アイコンファイルを選択。

選択された状態。

プロパティでもアイコンが変更されてる。

OK または 適用 をクリック。

この状態でフォルダの見た目が変更されてなければ、フォルダを選択した状態で F5キー または フォルダ内で右クリック、最新の情報に更新 でOK。
出来たかな? (・・
そんな感じでお願いします ^^)ノシ



























※コメント投稿者のブログIDはブログ作成者のみに通知されます