242 簡単な点滅ネオンサインをBallActionで作る方法【アフターエフェクト】
この動画は、Kossさんの下記チュートリアルをもとに作成しました。
簡単なネオンサインの作り方
https://www.youtube.com/watch?v=fedFUFjMUUk
Kossさん❣️CCBallActionを使った、電光掲示板のわかりやすい動画作成チュートリアルをどうもありがとうございます👏

----------ポイント💡----------
シンプルな電光掲示板の作り方です。
最初に紹介すべきでした🤣
簡単なネオンサインの作り方
https://www.youtube.com/watch?v=fedFUFjMUUk
Kossさん❣️CCBallActionを使った、電光掲示板のわかりやすい動画作成チュートリアルをどうもありがとうございます👏

----------ポイント💡----------
シンプルな電光掲示板の作り方です。
最初に紹介すべきでした🤣

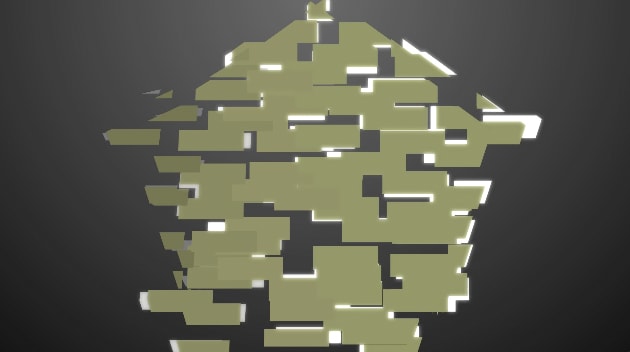
今回は、文字にfx: CC Ball Action(シミュレーション)を
直接適用しています。
Grid Spacing :4、Ball Size :55
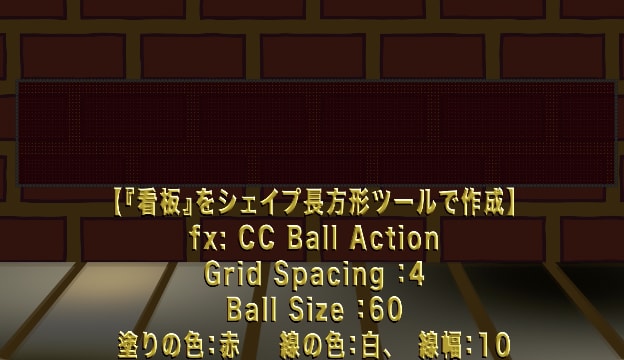
『看板』の Ball Actionは大きめです。
Grid Spacing :4、Ball Size :60
グローの設定はfx: グロー
しきい値:30 半径:70 強度:2
点滅は、1フレ毎に不透明度にオンオフのキーを打ち
消えている状態は
看板にfx: 色相彩度を適用して
マスターの明度:-85で暗くします。

プリコンした看板テキストを複製して3D化
X回転して下に配置して反射を作ります。
fx:ブラー放射状
量:30 中心を下に(960 1070) 種類:ズーム
トランスフォームの不透明度:40
ベガスやwiggleなどを使わない
超〜シンプルな電光掲示板のネオンです。
皆さんも、チャチャっと作ってみてくださいね😋

●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●ネオン・ライトの再生リスト
https://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U
----------ネオン・ライトのお勧め関連動画🎞----------
https://note.com/crecochan/n/ndb4be5bacb66
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#ネオンライト
#CCBallAction
#反射
#クリスマス