文字列の折り返しを設定する
文字列の折り返しは「Webページのオブジェクトの周囲にある文字列を分離します(本文とオブジェクトの説明文を分離する場合など)」という説明があります。
文章中に図を挿入して、文字列の折り返しを設定してみます。
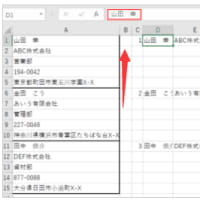
写真を挿入して、写真の横に説明文と付けました。

文章「写真1:今年の桜です」の後ろにカーソルを表示します。
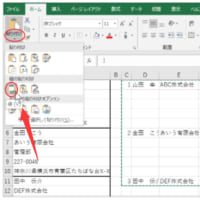
[レイアウト]タブの[区切り]→[文字列の折り返し]を実行します。

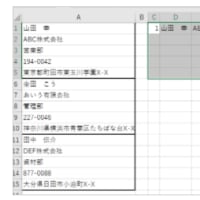
編集記号「↓」が挿入され、次の文章がしゃしいの下に送られました。

文字列の折り返しは「Webページのオブジェクトの周囲にある文字列を分離します(本文とオブジェクトの説明文を分離する場合など)」という説明があります。
文章中に図を挿入して、文字列の折り返しを設定してみます。
写真を挿入して、写真の横に説明文と付けました。

文章「写真1:今年の桜です」の後ろにカーソルを表示します。
[レイアウト]タブの[区切り]→[文字列の折り返し]を実行します。

編集記号「↓」が挿入され、次の文章がしゃしいの下に送られました。
















![office2021 プロパティの項目 [F1]キーを押ヘルプを表示](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/1f/45/0d5327e4387772eb8a4d02fda308bd6b.png)
![office2021 プロパティの項目 [F1]キーを押ヘルプを表示](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/04/57/289c6330ea656035f59a6deef9e2d3a4.png)



※コメント投稿者のブログIDはブログ作成者のみに通知されます