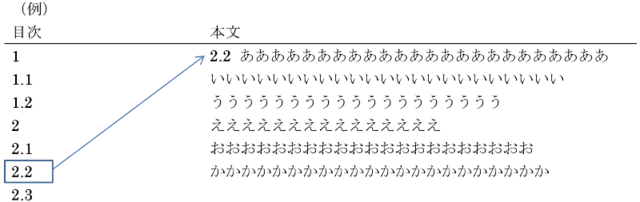
左右二つのカラムを作り、左カラムに目次を、右カラムに目次対応の内容を作ります。
左カラムの目次をクリックしたとき、左カラムの目次を常時表示したまま、右カラムの位置に、該当部分を表示させる方法です。

2.実現方法
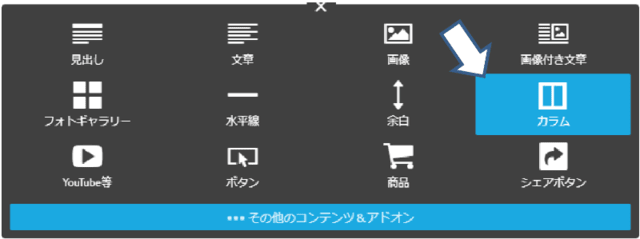
(1)カラムを挿入

(2)左のカラム
(a)「文章」を挿入

(b)目次を記入し[保存]

(3)右のカラム
(a)「文章」を挿入
(b)本文を記入
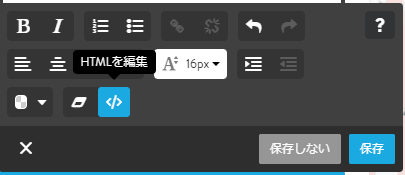
(c)HTMLを編集([</>]をクリック)
注:下記表記で、<>は漢字を使っています。コピーして使う場合は記号の<>に変えてください。

(d)<div>を先頭へ挿入、<p>に「id="□□"」を追加、最後へ</div>を追加し[OK][保存]
(注)height: 400px;は好みに合わせて変更してください。
<div style="height: 400px; overflow: auto;">
<p id="10">1 あああああ</p>
<p id="11">1.1 いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい</p>
:
</div>
(4) 左のカラム
(a) HTMLを編集([</>]をクリック)
(b) <div>を先頭へ挿入、<a href =”#□□”>・・・</a>を追加、最後へ</div>を追加し[OK][保存]
□□はpのidと合わせます。
<div style="height: 400px; overflow: auto;">
<p><a href =”#10”>1</a></p>
<p><a href =”#11”>1.1</a></p>
:
</div>
(注)height: 400px;は好みに合わせて変更してください。
3.注意事項
目次が多かったり、本文が長い場合、HTMLの編集が煩雑で間違えやすくなります。
目次が多かったり、本文が長い場合は、ナビゲーション方式、あるいは、ナビゲーション方式とリンク方式や表方式との併用をお薦めします。
それでもHTMLが煩雑な場合、wiXを使う方法もあります。