影(ドロップシャドウ)は、文字ばかりでなく、切り抜き画像にも設定することができます。
その記事は、
⇒ こちらをご覧ください。
その昨日の記事の最後の方で、
「画像内に地面を這う影を作ろうとすれば、相当なハイレベルのテクニックを必要とするはずです。いつかは、そのようなハイテクニックを身に着けるのが、私の理想ではあります。」
と、付け加えていました。んで、今日(5月22日)になって、地面を這うような本格的な影を画像内に描く方法を調べてみました。そうすると、これを解説してくれている情報がいくつか、ネット上に見つかりました。
ネット上の情報って、本当にありがたくって、感謝、感謝です。
それに従って、実際にやってみたら、実に簡単にできました。
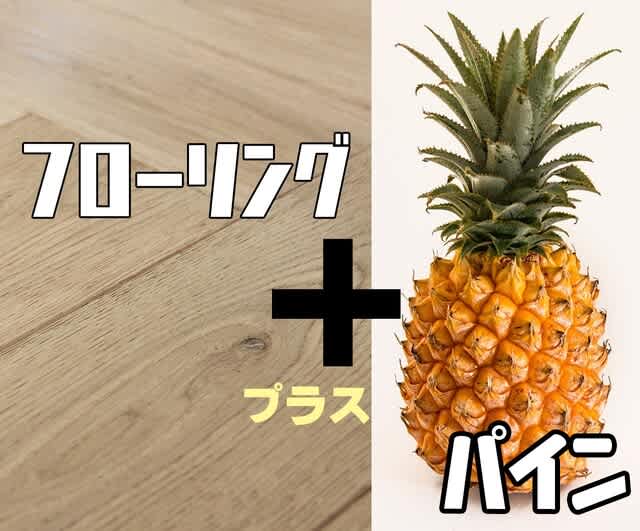
用意したのは、
「床(フローリング)」の写真
「パイナップル」の写真
の、次の2つの画像です。

2つの画像を合成して、影を付けたら、ほれ、このとおり。
かなり、リアルな影に仕上がってるでしょ。どうです? 本物の影に見えませんか?

今回、試してみるまで、
「Elements では無理じゃないかな。背後に伸びるリアルな影を画像内に描き込むんなら、本格的なソフトPhotoshop が必要じゃないか。」
って、思っていました。ところが、Elementsでもできるんですね。
Elementsでも、ここまでできるんだってことを、見せつけられました。Elements を甘く見ていました。
Elements を甘く見ちゃぁ、いけません。
♪ I have a Pen ♪ おぉ~、パイナップル シャドウ ペン
ズンチャ、ズンチャ、ズンチャ・・・・♪
リアルな影を描く方法(手順)は、次のとおりです。
1 床の画像の上に、パインの画像を配置
2 パインレイヤーの複製を作成
3 上記2のレイヤーのパインを黒色で塗りつぶし
4 移動ツールで、黒色パインを横に倒す
5 不透明度を適度な値に設定(60%程度)
6 フィルタの「ぼかし(ガウス)」を適用
これで、でき上がりです。2 パインレイヤーの複製を作成
3 上記2のレイヤーのパインを黒色で塗りつぶし
4 移動ツールで、黒色パインを横に倒す
5 不透明度を適度な値に設定(60%程度)
6 フィルタの「ぼかし(ガウス)」を適用
やってみると、実に簡単でした。
レイヤーの不透明度っていう機能は、こういうときに存分に威力を発揮しますね。不透明度を使うと、2つの画像を重ね合わせても、半透明で下の画像が透けて見えます。上の黒い「影」画像から、下の「床」画像が透けて見えるので、リアルな影に仕上げることができます。
改めて強調しておきますが、
「Elementsでも、ここまでやれる。」
っていう、実例です。
◆ ところで、
今、人気の商品が、これです。
それでは、また次の記事で
■■■■ goosyun ■■■■