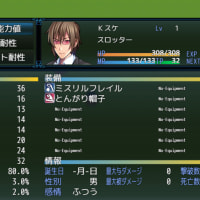
細々(ほそぼそ)と細々(こまごま)した改変(あらた かわり)を細(ぽそ)く長(おさ)く行(△□〇ー)っている。アクターコマンドの攻撃だけ、武器名称を表示させる都合上、長くしたかったので下画像のようにした。隠れたインデックス1(スタートの武器欄は0)を作成して、疑似的にコマンド数を調節している。インデックス1はダミーコマンドとして設定しつつも、テキストは空欄""、widthは0にした。また、インデックス0(武器欄)のみrect(矩形)を他インデックスの2倍に設定。
Window_ActorCommand.prototype.makeCommandList = function() {
if (this._actor) {
this.addAttackCommand();
this.addDummyCommand();//これを追加
this.addSkillCommands();
this.addGuardCommand();
this.addItemCommand();
}
Window_ActorCommand.prototype.addDummyCommand = function() {
this.addCommand("", "Dummy", "");//ハンドラはNUUNさまのCommandIconに対応するため設定。
};
Window_ActorCommand.prototype.itemRect = function(index) {
const maxCols = this.maxCols();
let itemWidth;//項目の幅をインデックス毎に設定。
if(index === 0){
itemWidth = this.itemWidth() * 2;
}
else if(index === 1){
itemWidth = 0;
}
else{
itemWidth = this.itemWidth();
}
//const itemWidth = index === 0 ? this.itemWidth() * 2 : this.itemWidth();
const itemHeight = this.itemHeight();
const colSpacing = this.colSpacing();
const rowSpacing = this.rowSpacing();
const col = index % maxCols;
const row = Math.floor(index / maxCols);
const x = col * itemWidth + colSpacing / 2 - this.scrollBaseX();
const y = row * itemHeight + rowSpacing / 2 - this.scrollBaseY();
const width = itemWidth - colSpacing;
const height = itemHeight - rowSpacing;
return new Rectangle(x, y, width, height);
};

その後に必要となるのが、カーソルの設定になる。このままだと見た目には何も無いダミー項目にカーソルが移動するので、アクターコマンドのクラスにカーソル移動メソッドを定義して設定していく。
例えばWindow_ActorCommand.prototype.cursorDownに、次のような条件文を加えたりする。ちなみにカーソルに関するメソッドはWindow_Selectableクラスにある。
if(index === 0){
this.smoothSelect(2);
}
結果的に想定通りの挙動が出来たので満足。ただ無理やりな方法なのでメンバー毎にコマンドが異なるゲームには使えない。あとはこの先、変なバグとか出ないことを祈るのみ。
ところで画像から察しが付くと思うが、みんな大好きMoghunterBattleHudを利用している。コマンド位置の自動調整で、幅を大きくすると画面外にはみ出てしまうため、下記に手を加えてみた。同じような悩みを持って夜もおちおち眠れないし同年代と比較して圧倒的に禿げてきたという人は参考にされたし。「update Position S」のメソッドに条件文を追加するだけ。
this.yp = $gameTemp._bhud_position_active[1];//元々の処理
if(this.xp + this.width < Graphics.width){//追加
this.org[0] = $gameTemp._bhud_position_active[0] + Moghunter.bhud_com_x - this._fx;
}
else{
this.org[0] = Graphics.width - this.width;
}




















※コメント投稿者のブログIDはブログ作成者のみに通知されます