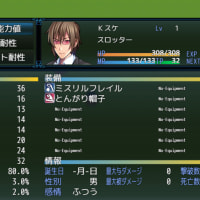
ステータス画面を改装中。アクターを表示するSimpleStatusは理想の形に出来た。ゲージ描画の仕組みに悪戦苦闘した。特にHP、MP、TPをそれぞれ別の幅で描画することで2段で表示させたいという要望があった。あと状態異常のアイコンが9個表示できるように幅を取っている。意識的にやらなければそんな異常事態にならないと思うが、小さいことに拘ることがツクールの神髄と信じてやまない。
メニューステータスはTP表示せず、HP、MPも現在値だけにしている。項目としてのステータス画面はなるべく詳細な情報を載せたいという思いからこの構成に。おそらく大雑把な人からすると感覚的に分かる情報だけで事足りるので、数値的なものを意識する人こそステータス画面を表示させる、つまりはメニューから選択するのではなかろうか。けどTPは戦闘中から引継ぎしないので、ステータス画面では必ず最大値だけ表示されるようにした。

さて、先に述べたゲージ描画について、何に躓いていたか下記に残そうと思おう今の僕は。
これが成功例。mpゲージ、tpゲージ等、ステータスタイプによってそれぞれ幅を指定している。timeは戦闘中しか使わないので省いて構わないけどデフォルトの値が分かるように残している。けどステータスタイプが入らないパターンって何だろう。その場合256にしちゃってるから、この再定義項目についてはこの画面からしか参照されないようにしたいと思う。
Sprite_Gauge.prototype.bitmapWidth = function() {
if(this._statusType === "mp"){
return 180;
}
else if(this._statusType === "tp"){
return 77;
}
else if(this._statusType === "time"){
return 128;
}
return 256;
};
こっちが失敗例。成功例の場合もそうだが、何故か"hp"を指定するとどう書いても上手くいかなかった。他のプラグインと競合しただけかもしれない。
Sprite_Gauge.prototype.bitmapWidth = function() {
switch (this._statusType) {
case "hp":
return 256;
case "mp":
return 180;
case "tp":
return 77;
case "time":
return 128;
}
return 128;
};




















※コメント投稿者のブログIDはブログ作成者のみに通知されます