
163 Ae 弾けるシェイプのロゴアニメーションPワールド
この動画では、
図形をパーティクルで飛び出させる方法と、
位置の移動アニメーションで弾けさす方法を試作してみました。
【パーティクルで図形を飛び出させる方法】カズノコ
弾けるロゴアニメーション/アフターエフェクトでできること
https://www.youtube.com/watch?v=-xQ4B...
【位置の移動アニメーションで図形を出す方法】ビギナーズカレッジ
Twitterのいいね風!かわいいハートの作り方
https://www.youtube.com/watch?v=dRXR9...
YouTubeなどのオープニングに使える素材ですので、上記のチュートリアルを見ながら、是非、皆さんも挑戦してみてください。
----------ポイント💡----------
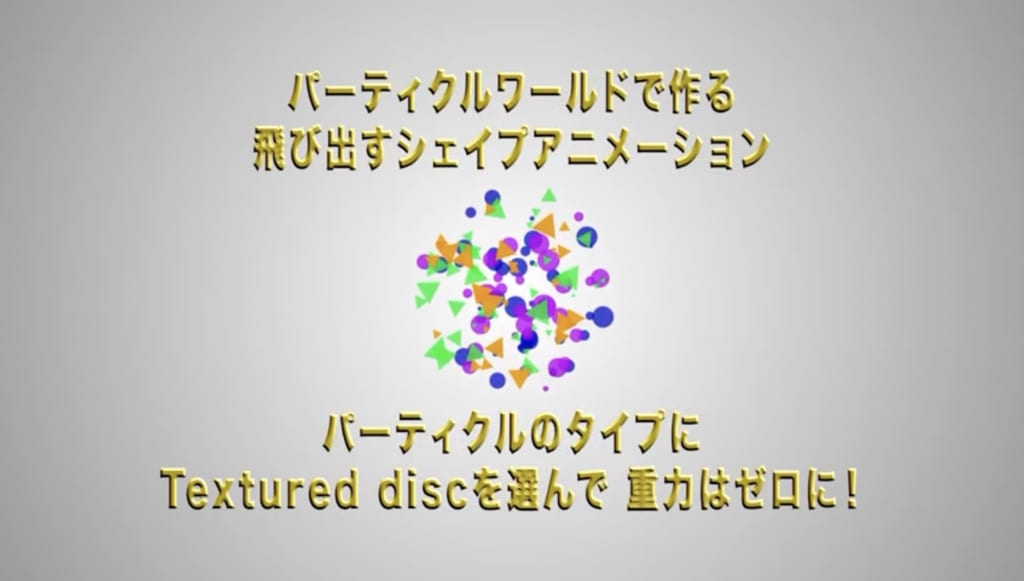
【パーティクルで図形を飛び出させる方法】
C C Particle Worldを平面に適用し、
飛び出すシェイプの円を作ります。
パーティクルのタイプに
Textured disc(図形を指定できる)を選んで
作った円を放出するようにします。
重力はゼロにして、
サイズや色、速度を設定します。
弾けて終わるアニメーションは
Birth Rateを一瞬だけ放出するようにキーを打ちます。
色や動きのバリエーションをつけるには、
複製して、色やRandome Speedを変えます。
同様の方法で、三角や四角が放出されるようにします。
【位置の移動アニメーションで図形を出す方法】
パーティクルを図形に置き換えて放出させるのが難しい人は、
いろんな図形を、位置の移動で、弾けさすのがおすすめです。
シェイプの位置とスケールの基本操作が学べます。
1)最初に、ハート型のグレーの線を出現させ、
2)線が消えるタイミングで
円が輪になって拡大するアニメーションを表示し、
3)円が消えるタイミングで、ハートをポヨヨンと出します。
4)最後に、小さなカラフルな円が
周囲に飛び散る位置のアニメーションをつけます。
このように、有料のプラグインを使わなくても、
オシャレに弾むシェイプ・アニメーションができますね!
ロゴと重ねて、
YouTubeなどのオープニングを作るとオシャレです。
●チャンネル登録はこちら
https://www.youtube.com/channel/UCI_w...
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●パーティクルを使った弾けるアニメーション
96Ae_アフターエフェクトで作る弾けるハートのアニメーション(CC Particle world)
https://www.youtube.com/watch?v=4kY0i...
----------お勧め関連動画🎞----------
花びらが舞う!桜吹雪アニメーションの作り方
https://www.youtube.com/watch?v=UoGOv...
----------備忘録🗒----------
●【パーティクルで図形を飛び出させる方法】
サイズ 50の正円シェイプを作成
平面にfx:CC Particle world
Particle Typ: Textured Disc
Texture:Texture Layer : 作った正円
Birth Size: 5
Death Size: 0
Size Variation: 70
Max Opacity: 80
Gravity : 0
Velocity 0.5
Color Map: Custom で
Custome color mapで色をつける
Birth Rateにキーを打ち、
一瞬だけ、飛び散らせる
1f:0→2f:7→ 3f:0
【色違い・形違いを作る】
正円とパーティクルを複製し、色違いを作る
(Texture Layerを設定し直すこと)
Extras: Random seed: 10 で
ランダムシードを変えて、重ならないようにする
これを正円のワンセットとし、
三角・四角を作成して重ねて弾けさす。
●【位置の移動アニメーションで図形を出す方法】
【ハートの作り方】
正円の楕円形パス:ベジェパスに変換して下の点を下げ
optionクリックで先を尖らせて20度回転させ
ハートの半分を作る。
それを複製して右に移動し、
丸っこいハートを作る。
【ハートにグレーの境界線をつける方法】
複製して
fx: レイヤースタイル;境界線:カラーをグレー
描画モード:オーバーレイ
ハートをプリコンしておく
【パッと広がる輪っかのスケール・アニメーション】
拡大用の正円を描き
15フレームで0のキー
1秒でハートが隠れるまで拡大してキー
不透明度:1秒でキー
1秒10フレームで0にして消す F9
輪っかが広がるように見えるように、
円を複製して、
複製した円の色を背景と同じ白にして
キーを25フレームずらす。
【ハートのポヨヨンのアニメーション】
ピンクのハートを一番上に移動
スケールでポヨヨンのアニメーション
【周囲の弾ける円のアニメーション】
小さな正円を
消えてゆく円の輪の位置において、
消えるタイミングで 上移動させて弾けさす
そして不透明度で出現し、
弾けた後に消えるようにキーを打つ
2個組みにするため、複製して色を変えて、
位置Xをズラして、高さを少し高くして弾けさす。
二つをプリコン「はじけ玉」とし
6個複製して、回転で位置をズラして
周りに弾けさす。
fx:色相彩度で、色をカラフルに変えてゆく
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#エフェクト
#パーティクルワールド
#TexturedDisc
#CustomeColorMap
#ExtrasRandomSeed
#弾ける
#シェイプアニメーション




















※コメント投稿者のブログIDはブログ作成者のみに通知されます