
めんたいこんにちは~
1年前、初めて明太子活動についてのZINEを作ったのですが 「付録で地図があったら面白そう!」という安易な考えでアイディアを練り始めたのが23区内で、明太子を食べに行こう~!!マップでした。
作ってみた感想、難しいじゃんっっっっっ!!!!!です。マップ名が決まった時点でもう内容は決まってるんですよ。レイアウトのイメージもなんとなく決まってる。そしたら後はそれを紙に描けば良いだけって思うじゃないですか。
全っっっ然出来ないんですよ!!!!!思ってた以上に出来ない!!!!!頭の中ではほぼ完成してるはずだったのに、実際紙に反映させようとするとあら不思議、「あれ?え?ちょっと待って?どうやって、どこから進めていけば良いの?…チーン」ってなるんです。
結局具体的に想像できてなかったんですよね。そんなこと、頭で考えればすぐ分かると思うんですけどなんせ脳みそ足りてないので手を動かして初めて気付くわけです。自分がいかにあいまいか。
ヤバい、、既に逃げ出したい、、ただでさえZINE作りに苦しんでるのに付録なんてつけるんじゃなかった、、と思いながら泣く泣くお店を書き出しました。明太子食べ放題を中心に、明太子メニュー充実のお店も入れることに。

お店を書き出したところで、マップなのでどう考えてもマップは必要だろう!ということで、たまたま見つけた 白地図専門店 さんから拝借しました。なんなんですかこの超絶親切で優しいお店は!!!ナント、基本的な地図は無料!!!地図まで自分で描いてたら力尽きてましたよ。
そうです、今私が元気に生きてるのは白地図専門店さんのおかげです。ありがとうございます。
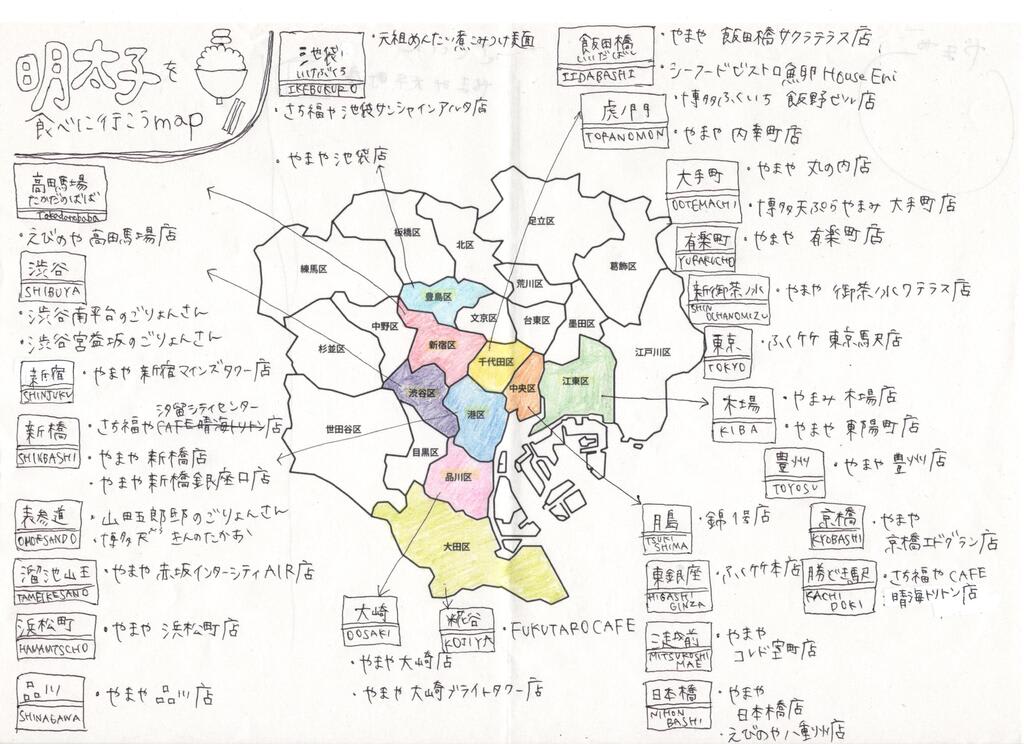
息を吹き返したところで、白地図を元に どこの区に存在してるのか と、 最寄り駅 の情報を入れるという事を意識して書き込んでみたのが下の画像です。区ごとに色分けすると分かりやすいかな、とか駅名は駅名標っぽく描こう、とか思いながらやってみました。

うん、なんか形になってきたゾ (やっとテンション上がってきた)
少しづつ改善していこう。
区ごとのまとまりは欲しい。でも適当な色で分けても、区と色に何の繋がりも無いので読んでる人の頭にすんなり入っていかないのでは。うーん、、一旦無色に戻そう。あと、手書き感はなくしたい。

手書き感をなくしたいからと言って、これをパソコン上でどうにかできない機械音痴の自分、、
どうしたかというと、駅名標はエクセルで作成、店舗名はワードで作成。印刷し切り貼りしました。ひえーー!アナログ時間かかる~~
でもやっぱりこれでは場所の区別がつかないな、、整列しすぎてる、、改善改善

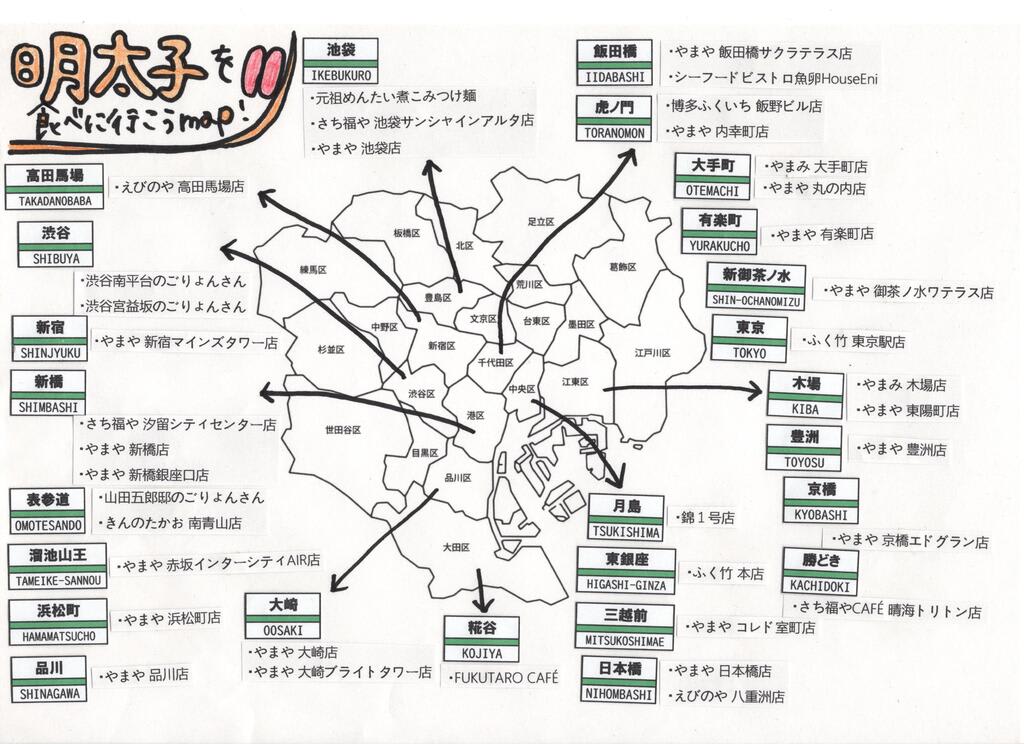
区ごとに吹き出しでまとめてみたのと、店舗名を整列させずに崩してみた。いいじゃない。
ただ、駅名標の色は路線を想像してしまう。路線の色にした方が良いのでは、、というアドバイスも頂いたのだけど、2種類以上の路線が入る駅どうすりゃいいんだ…ウーン…
・・・
決めた!!!色分けはなし!!!いきなりだけど、明太子感出すべく赤使おう、つぶつぶ感も出そう

いきなりの、草間彌生さん感
ドット部分、穴あけパンチ使って丸を量産したのだけどこれきっとパソコン出来る方なら一瞬なんだろうなあ。一生図工感覚でやっちゃうなあ。
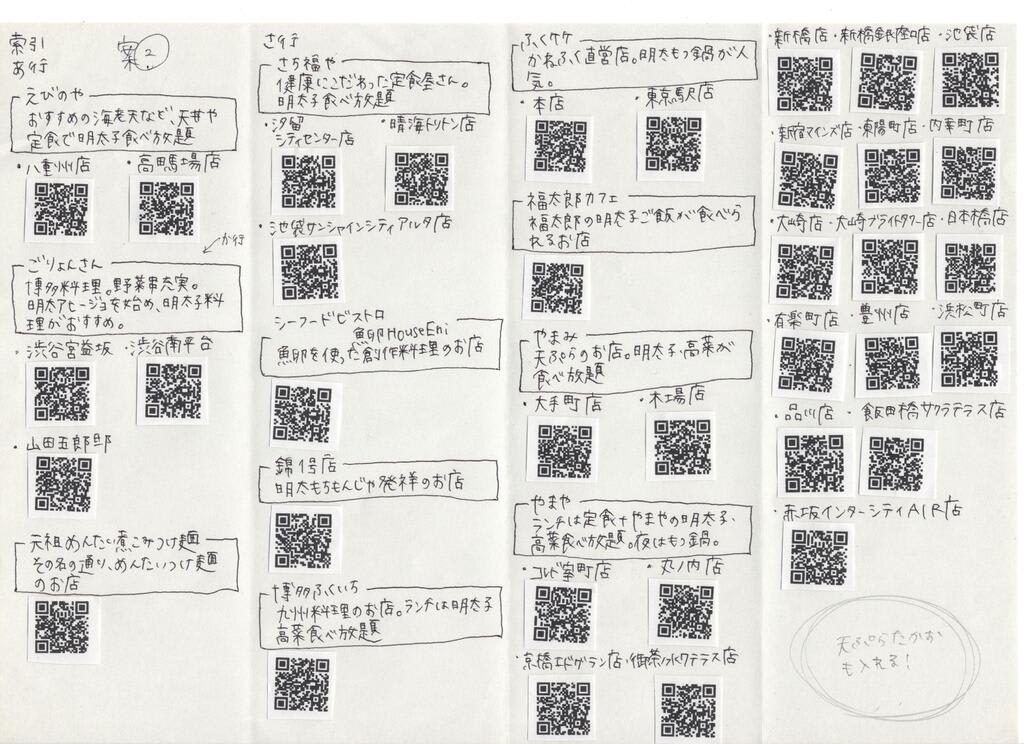
さあ、表面はひとまずオッケーとして裏面にとりかかります。お店の紹介 と、 お店のページに飛べるQRコード を載せたいと思いレイアウトを考えてみました。

余裕を持ってお店の紹介文の下に店舗名とQRコード、という形にすると1枚に収まらなくなってしまう。詰めよう。

QRコードの圧がすごい
だめだこりゃ。店舗ごとにすぐ飛べた方が良いと思ってましたが、QRコードの集団は辛い。なんか怖い。見てられないので同じ系列のお店はQRコード1つでホームページのお店一覧に飛ばすようにしました。

で、出来た…(奇跡的に、裏面は全てエクセルで完結)
マップできましたーーー!!!!!
ということで、何においてもド素人な私が試行錯誤しながらマップを作ったよ。大変だったよ。でも、誰でも作れないことはないし勉強になるよ。という話でした。
もちろんZINEの付録にもしましたが、イベントも含めて1年間で沢山配ったな~。「え~!すごい!明太子好きなんで参考にします!」なんて言って大事にかばんにしまってくださるのを見るたび感動したっけ。マップ最高YEAH
マップの完成形はこちら!1年前に作成したので、きんのたかおが閉店し系列店が渋谷パルコに開店するなど現状異なる部分はあります。が、QRでお店のHPにも飛べますのでそちらで詳細確認頂きつつ、参考にして頂けたら嬉しいです。 pic.twitter.com/1XBqmrIBAR
— 田口めんたいこ (@taguchimentaiko) June 14, 2020



















※コメント投稿者のブログIDはブログ作成者のみに通知されます