アフターエフェクトのリピーター、パスのトリミング
前から、チュートリアルを見て何度もやってるけど、
次に使うときはあれ?ってなっちゃう。
色んなやり方あるけど、
簡単でたぶん一般的なやつを覚えたので
もう一度確認しながらメモ
先に、シェイプの作り方
①タイムラインパネルで右クリックしてシェイプレイヤーを作る
もう一度確認しながらメモ
先に、シェイプの作り方
①タイムラインパネルで右クリックしてシェイプレイヤーを作る
②シェイプレイヤーを展開し、追加の右三角を押し楕円形を選ぶ。
塗りも線もない円が作れる
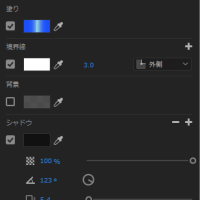
③追加から線を追加する※塗りが必要なら同じく追加から
④楕円形パスのサイズで大きさを変更できる
⑤線1を展開して線の色や太さを変える
リピーター
①追加からリピーターを追加
②展開して、コピー数を変更
③トランスフォームを展開し、
位置を(0.0,0.0)にすると重なる
④スケールを変えると、コピーした円のサイズが順に変わる。
(大きな輪から小さな輪が沢山出来る感じ)
※パスのトリミングを入れてから
⑤回転に数字を入れると、トリミングの位置が回転する
パスのトリミング(円の場合)
開始点もしくは終了点のどちらかだけ動かす
開始点(終了点)0%から100%で右回り
①追加からパスのトリミングを追加
②開始点0秒にキーフレームを打つ(0%になってる)
③開始点(例えば)1秒後で100%にする
↑ これで、あった線が、1秒かけてぐるーんと消える(右回り)
開始点(終了点)100%から0%で左回り
①追加からパスのトリミングを追加
②開始点0秒を100%にしてキーフレームを打つ
③開始点(例えば)1秒後で0%にする
↑ これで、あった線が、1秒かけてぐるーんと消える(左回り)
開始点(終了点)0秒から2秒かけて開始点0%から100%、円が現れる
開始点(終了点)1秒から2秒かけて終了点0%から100%、一秒遅れで消え始める
3秒後には全部消える
↑ 現れる線を追いかけて、消えていく感じ
↑ 現れる線を追いかけて、消えていく感じ
円なので、開始点も終了点も同じところにあるので、どちらを使っても同じ現象なんだと思う(たぶん…)
パスのトリミング(左から右への直線の場合)
初めは開始点0%終了点100%になってる
開始点を0%から100%にすると線が左から消えていく
終了点を100%から0%にすると線が右から消えていく
0秒で開始点0%、1秒で100%線が左から右に現れる
1秒で終了点0%、2秒で100%線が左から右に消えていく
※1秒で現れ2秒で消える
これを半分ずらす
0秒で開始点0%、2秒で100%線が左から右に現れる
1秒で終了点0%、3秒で100%線が左から右に消えていく
※2秒で現れ2秒で消えるが、途中は現れながら消えていくので、
線が右方向に進んでいるように見える
開始点もしくは終了点のどちらかだけ動かす
開始点(終了点)0%から100%で右回り
①追加からパスのトリミングを追加
②開始点0秒にキーフレームを打つ(0%になってる)
③開始点(例えば)1秒後で100%にする