文字の縁取りまでアウトライン化して
色を付けたりクリッピングマスクしたりしたい
こんな時は、
色を付けたりクリッピングマスクしたりしたい
こんな時は、
テキストの「アウトラインを作成」
→「パスのアウトライン」
→ パスファインダーかシェイプ形成ツールで一つのオブジェクトにする
【パスのアウトライン化の手順】
①テキストを入力
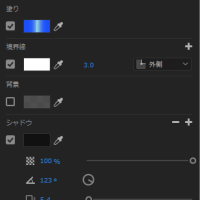
②線を追加
③.テキストのアウトラインを作成
右クリック → 「アウトラインを作成」
右クリック → 「アウトラインを作成」
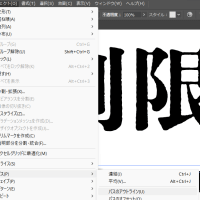
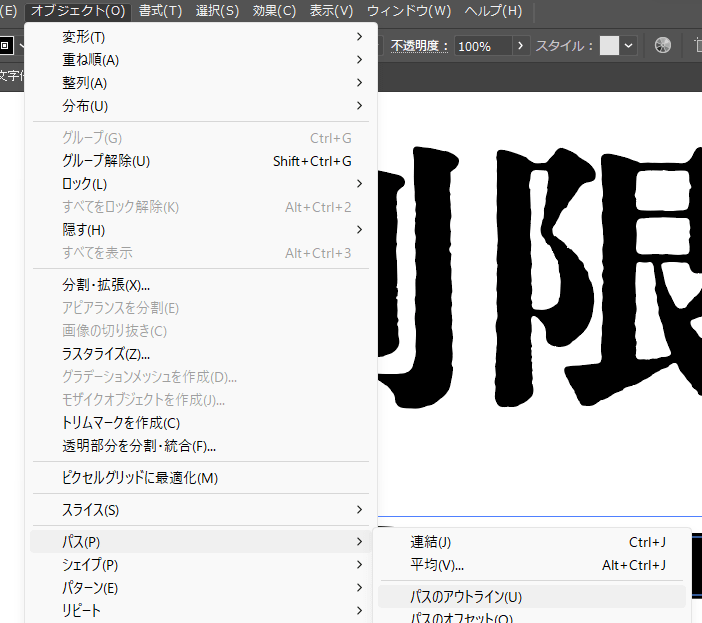
④パスのアウトライン
「オブジェクト」 → 「パス」 → 「パスのアウトライン」
「オブジェクト」 → 「パス」 → 「パスのアウトライン」

※ここで不要なグループは解除しておくと作業しやすい
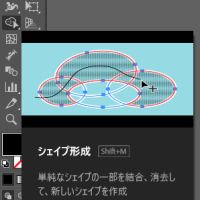
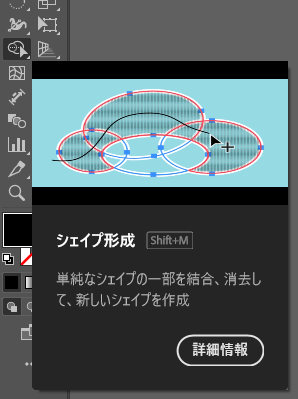
⑤パスファインダーの「合体」もしくは「合流 」を使用するか、


シェイプ形成ツールを使用

※シェイプ形成ツールを選んだら、統合したい部分をドラッグでなぞる
シェイプ形成ツールが使いやすいので、私はいつもシェイプ形成ツール
シェイプ形成ツールが使いやすいので、私はいつもシェイプ形成ツール
illustratorを使用して内側の文字と外の枠を別々にアウトライン化する方法が載っていたので、
こちらはリンクだけ貼っといて後ほどチェックしよう!