デモ版を入手したので、気になるポリゴンペン(ポリペン)の使い方をチェックしてみました。
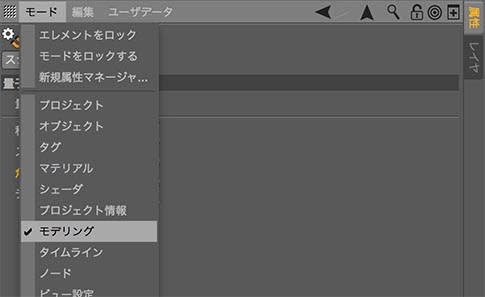
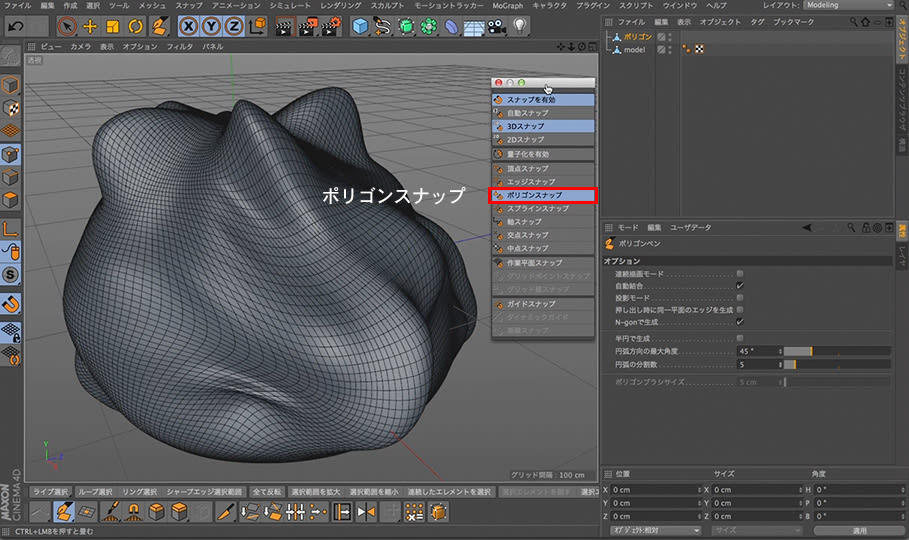
レイアウトをModelingに変更すると表示されます。ショートカットは2段式のM→Eです。

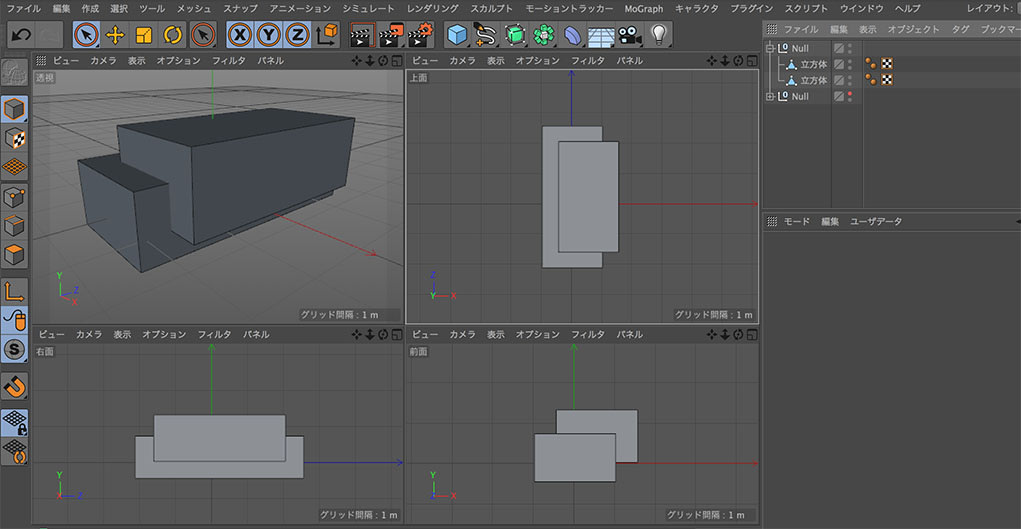
ポリゴンペンのアイコンを選択して、ドラッグでぐいーっと円を描いてみると・・・

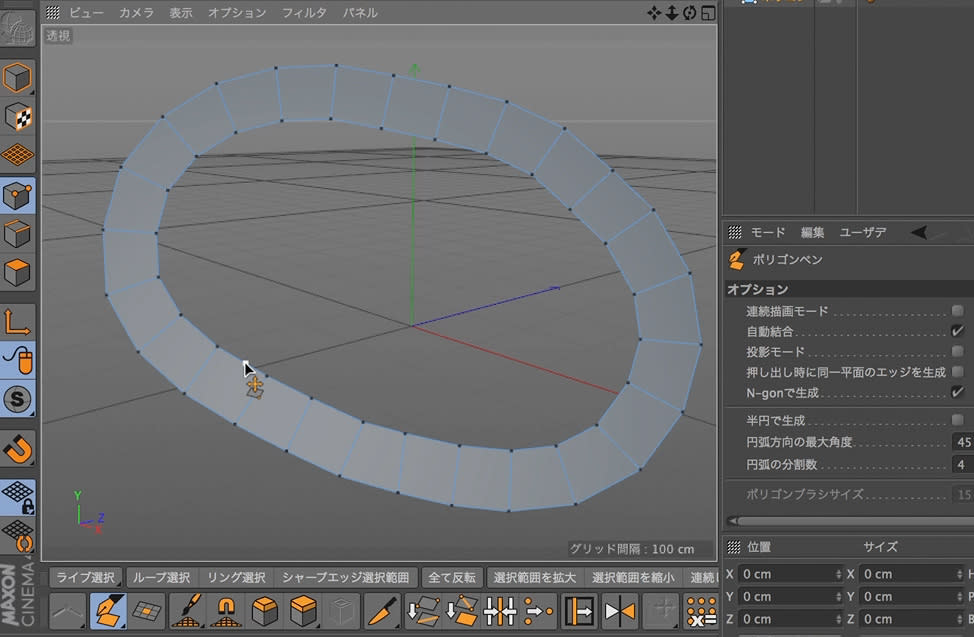
連続的にポリゴンが生成されました。
描画するポリゴンのサイズを変更するには、属性マネージャで「ポリゴンブラシサイズ」の値を変更します。

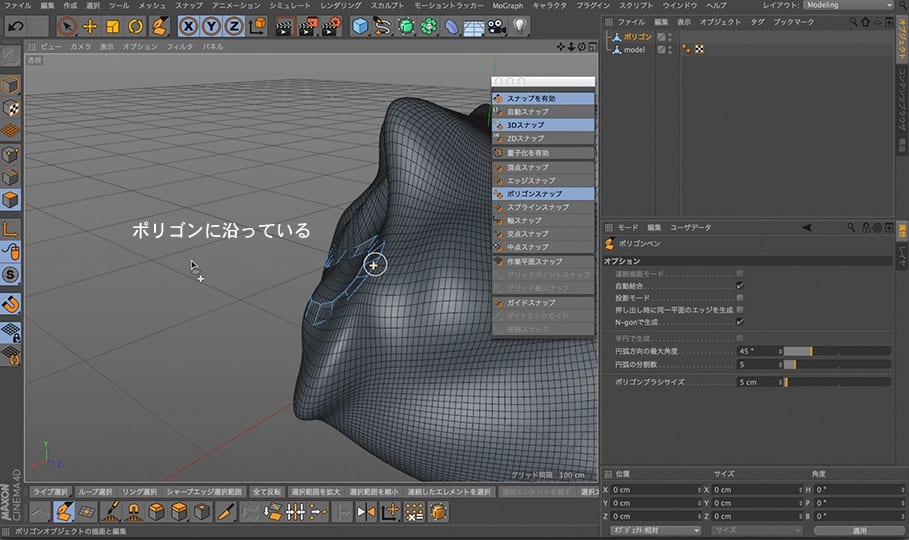
このポリゴン群はカメラに正対する平面上に描画されてます。
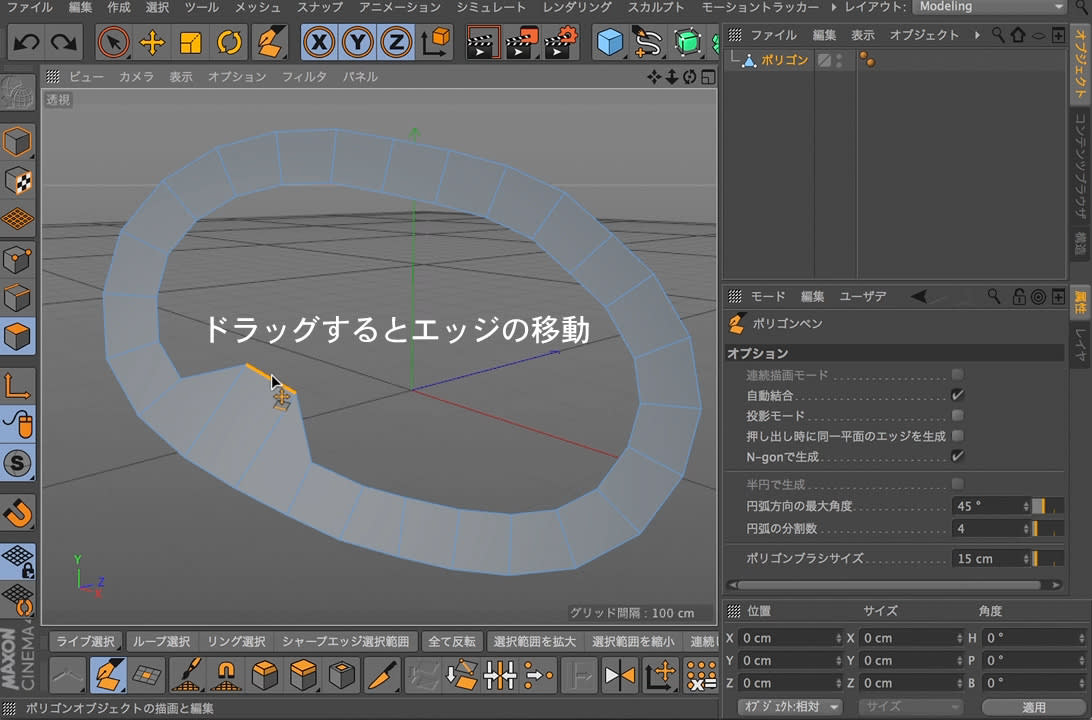
エッジ上にカーソルを合わせると、カーソルのグラフィックが変化します。

この状態でドラッグすると、
エッジが移動します。
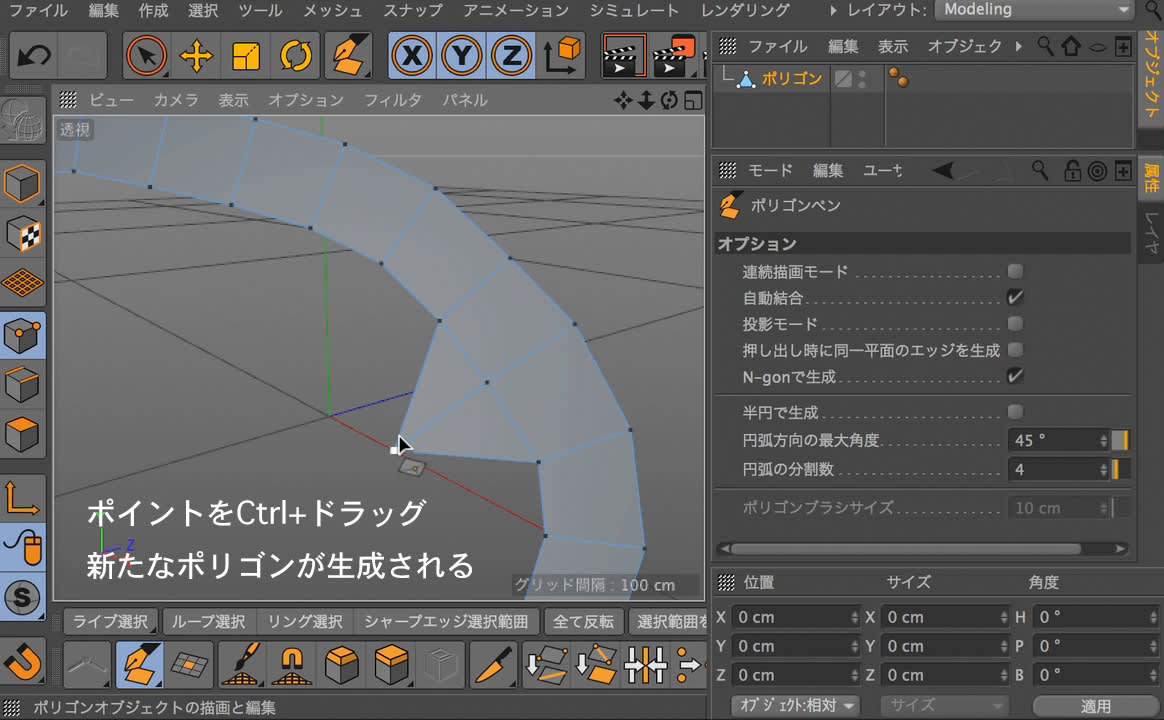
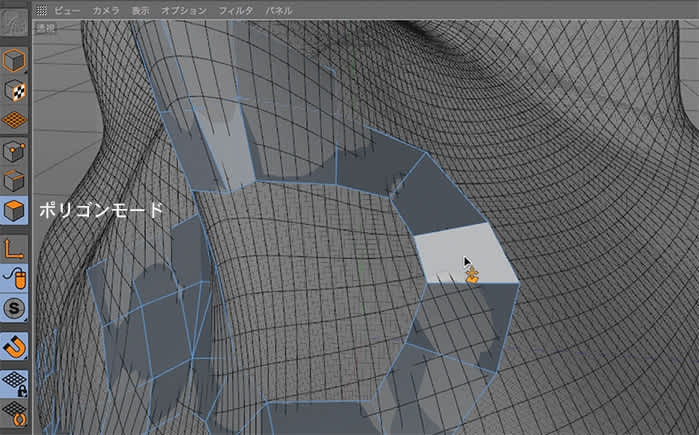
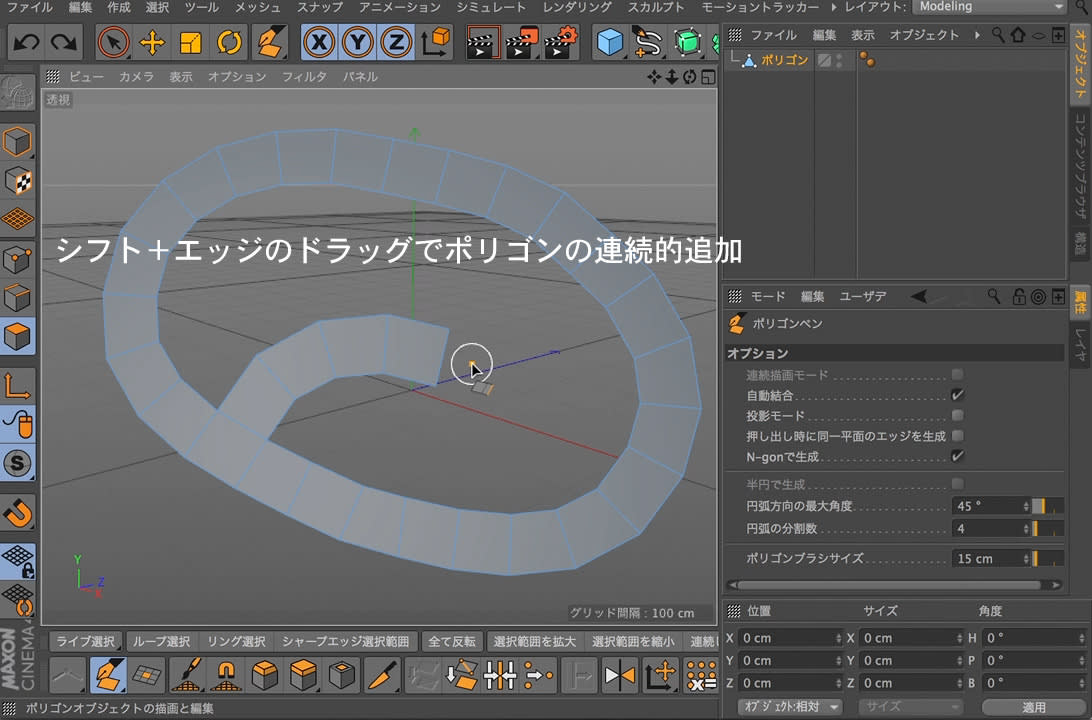
Ctrlキーを押すと、カーソルのグラフィックが変わります。

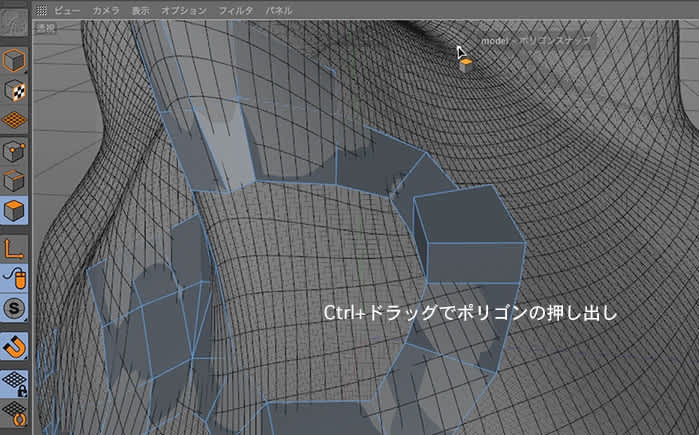
その状態でドラッグすると、エッジが押し出されて、新しい面が作られます。
ドラッグされたエッジが他のエッジに近づくと、接続されます。

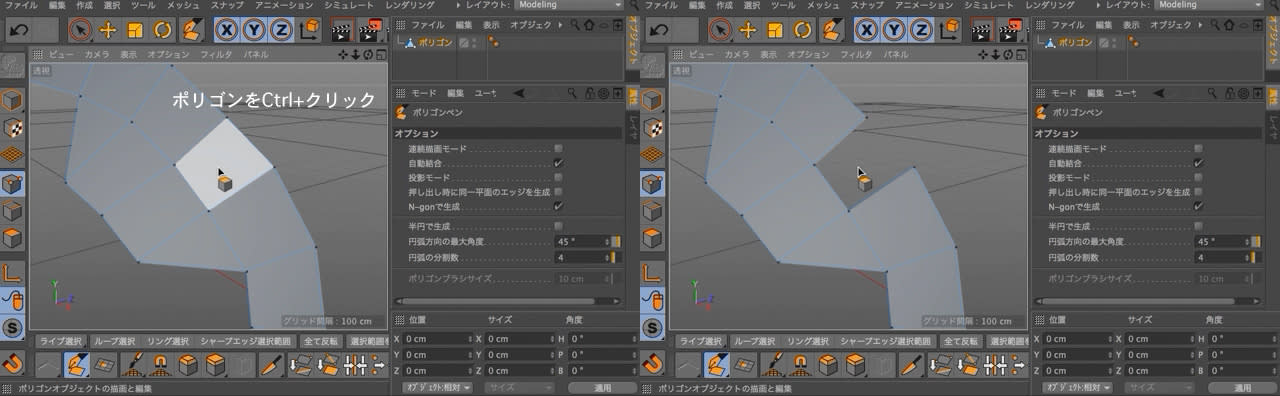
ポイントモードに切り替えて、任意のエッジ上にカーソルを合わせます。

クリックすると、ポイントが追加されます。

続けて別のエッジ上にポイントを追加すると、ポイントとポイントを結ぶエッジが作られます。

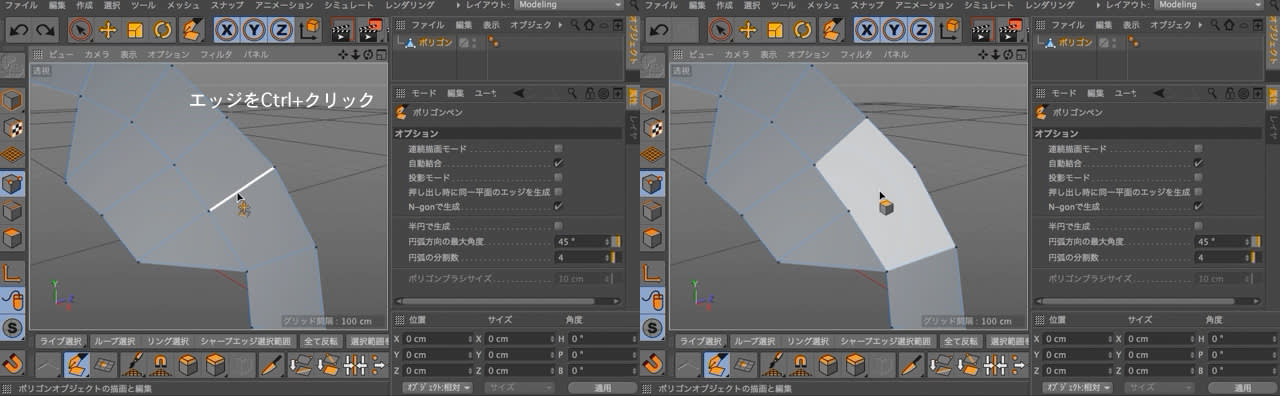
ポイントモードだけでなく、エッジモードでも同様のことが出来ます。

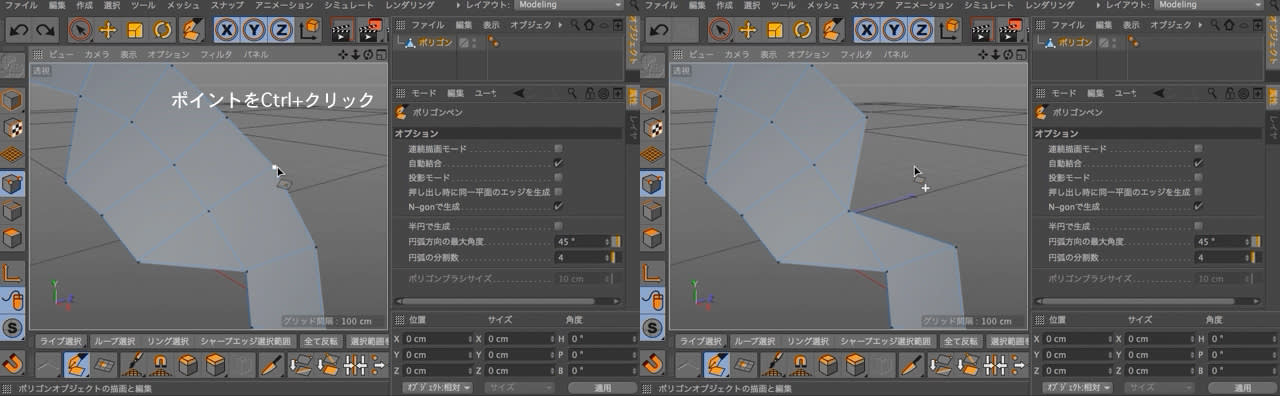
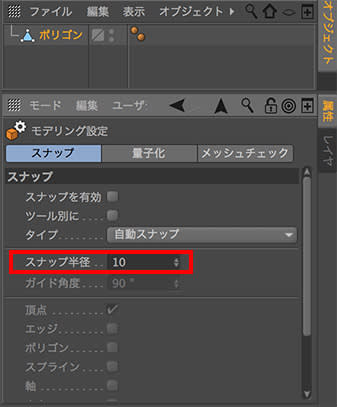
ポイントを作ろうとしている場所付近に既存のポイントがある場合は、自動的にスナップしてくれます。スゲー!
この自動スナップ機能が結構賢くて、

エッジを引っ張り出して新たな面を作った際に、近づけるだけで既存のポイントと結合してくれます。

わーお。

うわー!メタセコみたい。急にどうしちゃったンだよ。
~つづく~



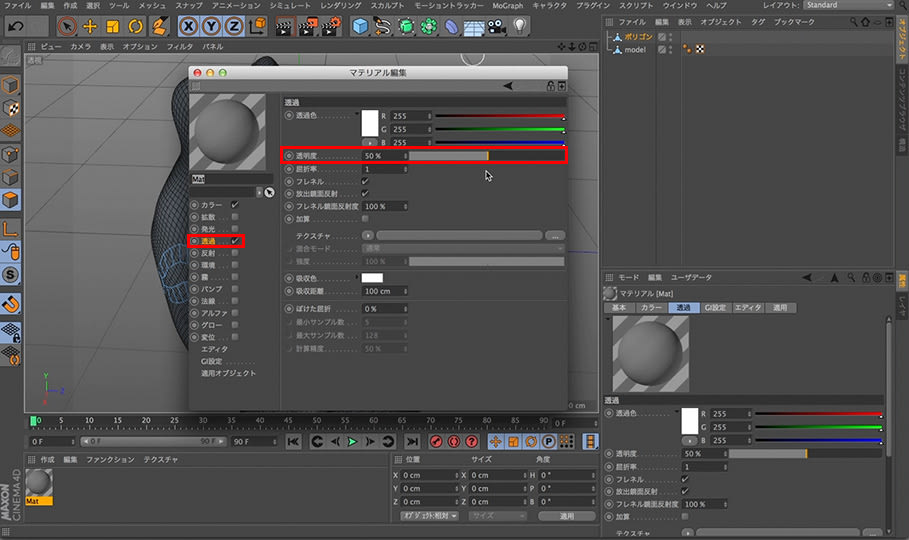
 マテリアルの設定をして、脚を付けて、ソファになりました。
マテリアルの設定をして、脚を付けて、ソファになりました。















































 というわけで、カーソルのアイコンはナイフになってポイントが追加されるだけということになります。ツールのオプションの「N-gonで生成」のチェックをはずすと、近くのポイントへのエッジが作られますが、あまり意味がないような。
というわけで、カーソルのアイコンはナイフになってポイントが追加されるだけということになります。ツールのオプションの「N-gonで生成」のチェックをはずすと、近くのポイントへのエッジが作られますが、あまり意味がないような。