Unity初心者です。
初心者すぎてMaterialやShaderの名前の変え方すらわからないです。
Material名をダブルクリックするとVisualStudioが起動するし、
右クリックしてもリネームする機能も見当たらないですし。。。
そんな自分でも手っ取り早くモデルをインポートしてテクスチャをアサインする方法を記載しておきます。
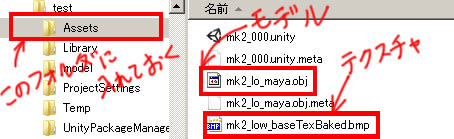
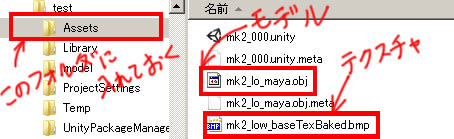
①あらかじめプロジェクトの「Assets」フォルダにモデルとテクスチャを入れておきます。

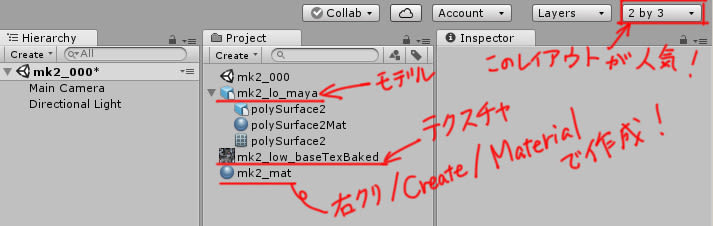
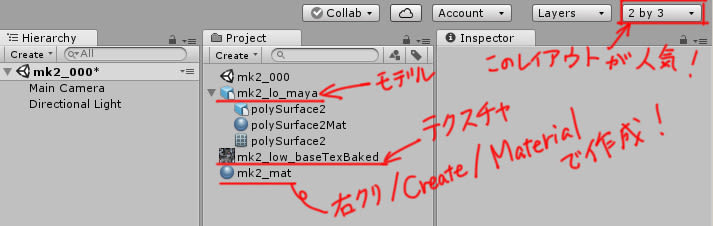
②プロジェクトを開くと自動的にモデルとテクスチャがProjectに読み込まれています。
右クリックで「Create」から「Material」を作成します。

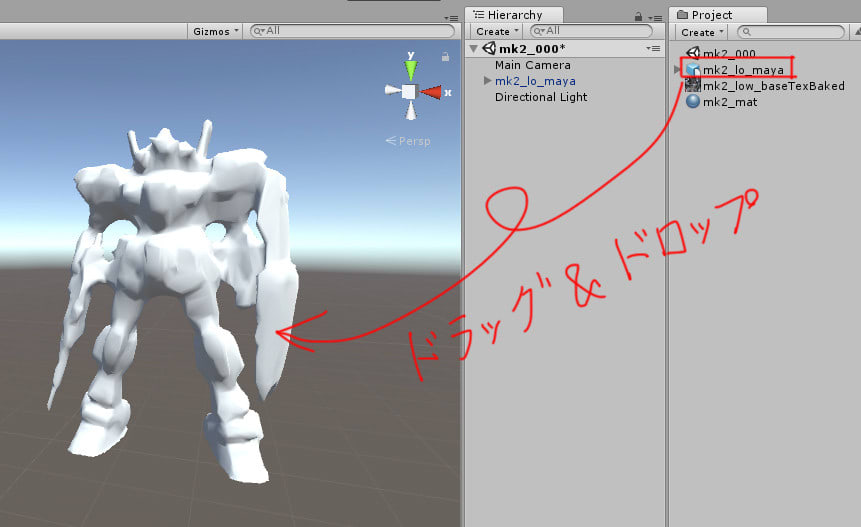
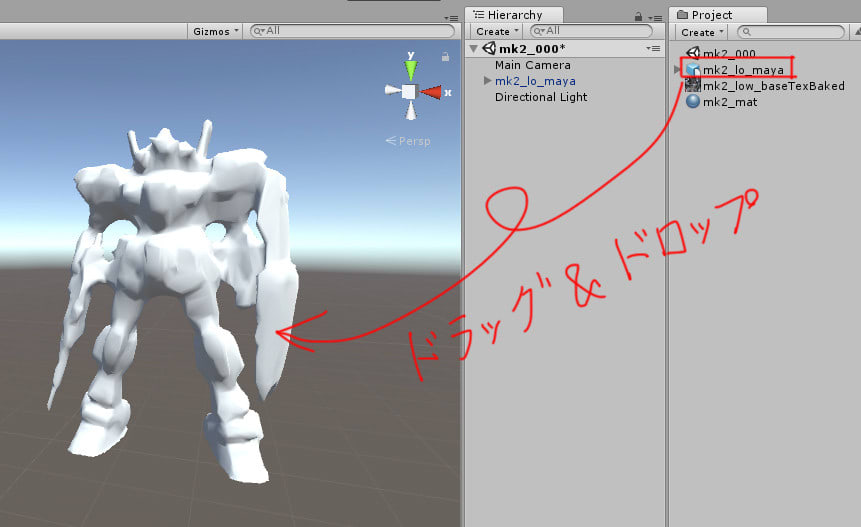
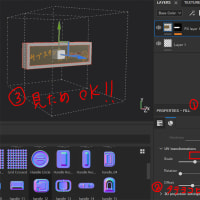
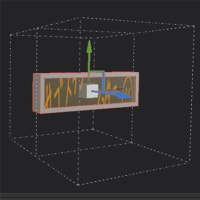
③「Project」タブからモデルを作業ビューへドラッグ&ドロップ

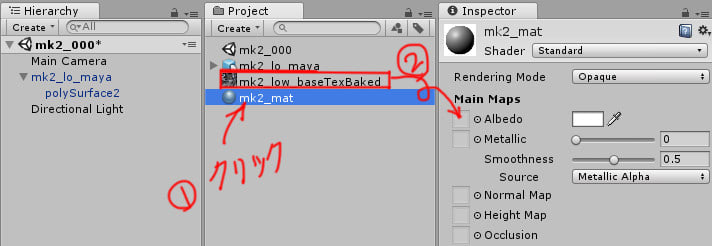
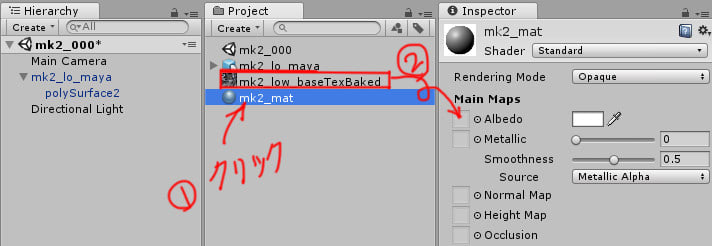
④Materialを選択して「Inspector」タブの
「Albedo」にテクスチャをドラッグ&ドロップします。

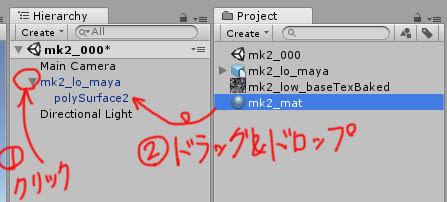
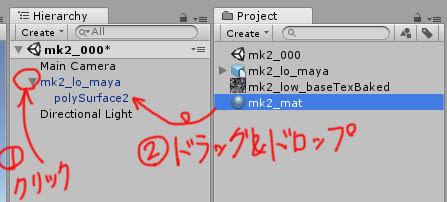
⑤「Heirarchy」タブ上のモデルにMaterialをドラッグ&ドロップします。
(もしくは作業ビューのモデルに直接ドラッグ&ドロップでも可です)

するとテクスチャがモデルに反映されました。

※)おまけ
Shaderの変更方法
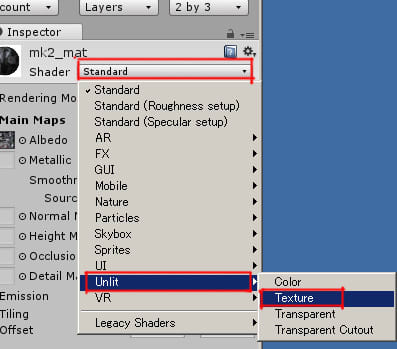
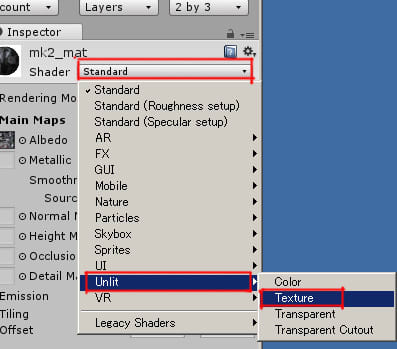
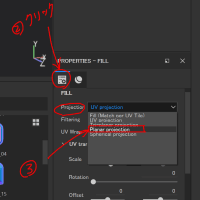
Materialをクリックして「Inspector」タブの「Shader」を「Standard」から「Unlit」/「Texture」にすると
テクスチャそのままの見た目にできます。
(ライトの影響を受けないようです。)

ライトの影響受けずにハイライトでないのでこんな感じです。

初心者すぎてMaterialやShaderの名前の変え方すらわからないです。
Material名をダブルクリックするとVisualStudioが起動するし、
右クリックしてもリネームする機能も見当たらないですし。。。
そんな自分でも手っ取り早くモデルをインポートしてテクスチャをアサインする方法を記載しておきます。
①あらかじめプロジェクトの「Assets」フォルダにモデルとテクスチャを入れておきます。

②プロジェクトを開くと自動的にモデルとテクスチャがProjectに読み込まれています。
右クリックで「Create」から「Material」を作成します。

③「Project」タブからモデルを作業ビューへドラッグ&ドロップ

④Materialを選択して「Inspector」タブの
「Albedo」にテクスチャをドラッグ&ドロップします。

⑤「Heirarchy」タブ上のモデルにMaterialをドラッグ&ドロップします。
(もしくは作業ビューのモデルに直接ドラッグ&ドロップでも可です)

するとテクスチャがモデルに反映されました。

※)おまけ
Shaderの変更方法
Materialをクリックして「Inspector」タブの「Shader」を「Standard」から「Unlit」/「Texture」にすると
テクスチャそのままの見た目にできます。
(ライトの影響を受けないようです。)

ライトの影響受けずにハイライトでないのでこんな感じです。





















※コメント投稿者のブログIDはブログ作成者のみに通知されます