ショートカットアイコンをオリジナルに変更する方法です。
動くイラストで使用したnonta顔は、ショートカットを示す矢印で鬼太郎みたいになりますが...。 ゲゲゲ
ゲゲゲ
 ま、ご愛敬ということで。
ま、ご愛敬ということで。

<作成方法>
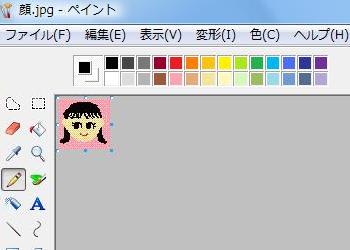
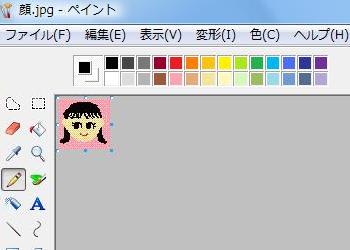
8. ペイントで使用したいイラストや写真を開きます。
(アイコンで使用する時に適した大きさに自動変換されます。)
(縦長や横長よりも正方形に近い方が上手く出来上がります。)

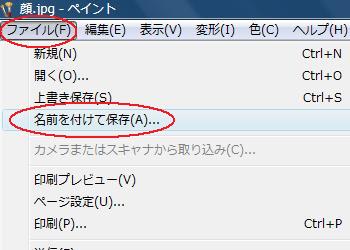
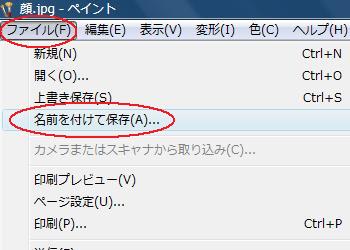
9. そのまま「ファイル」から「名前を付けて保存」をクリックします。

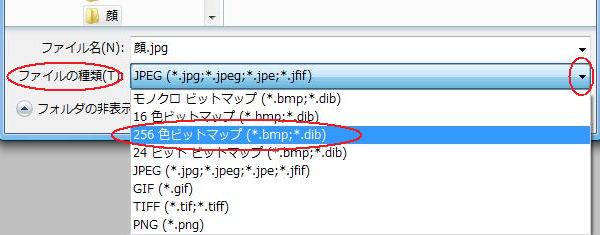
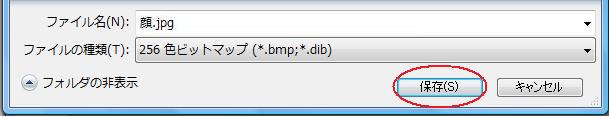
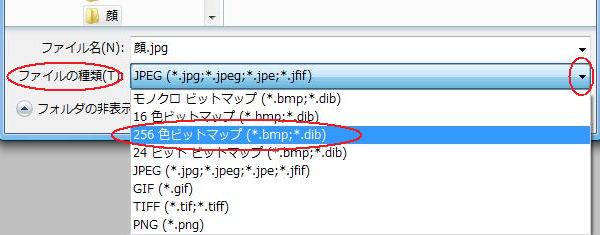
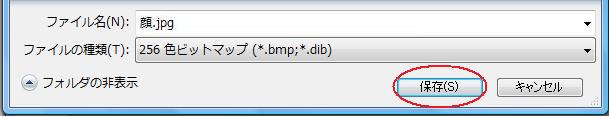
10. ファイルの種類の右▼をクリックして「256色ビットマップ」をクリックします。

11. 「保存」をクリックします。

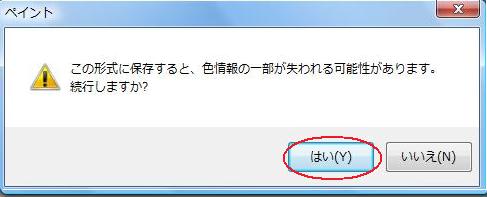
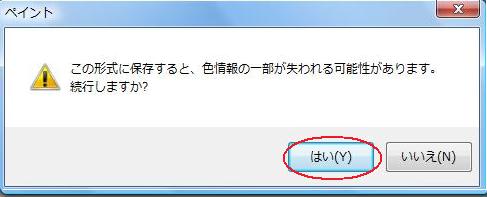
12. 「はい」をクリックします。(メッセージが出ない場合もあります。)

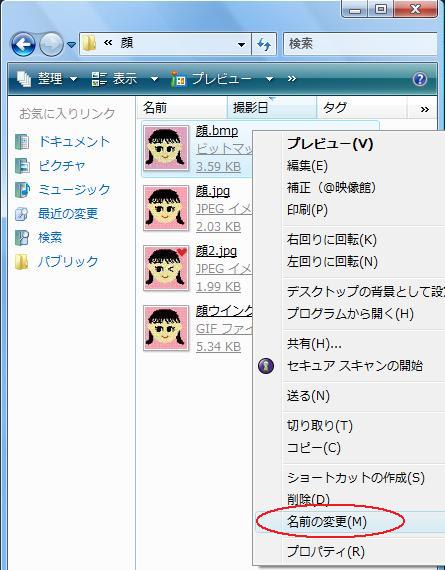
13. 拡張子が「 bmp 」になりました。

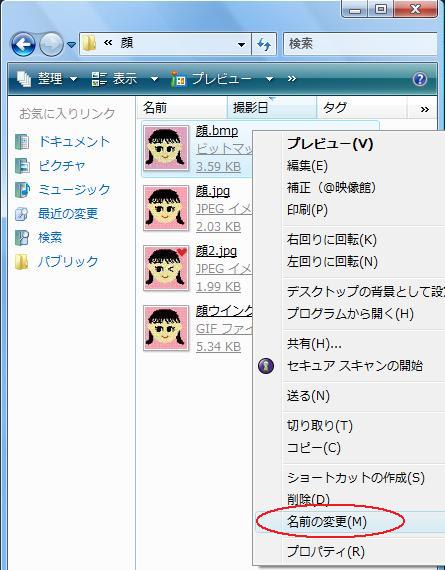
14. 右クリックしてメニューの「名前の変更」をクリックします。

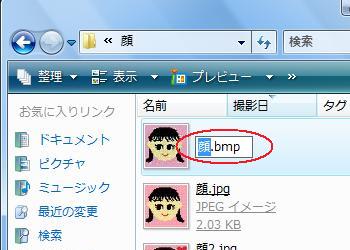
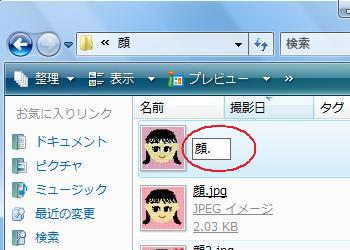
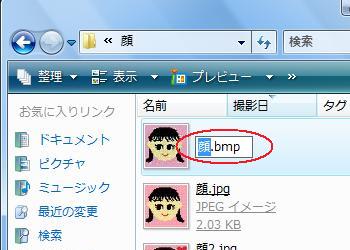
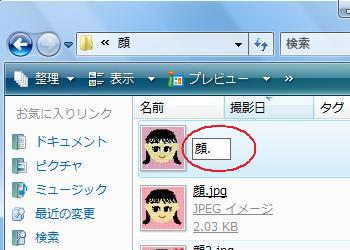
15. 名前が編集できるようになりました。

16. 「 bmp 」を削除します。

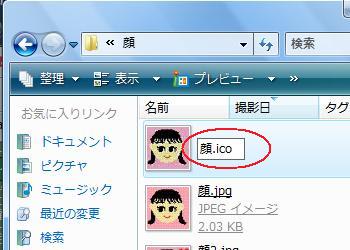
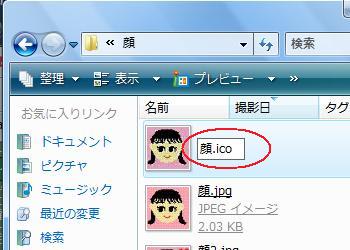
17. 「 ico 」と入力してEnter。

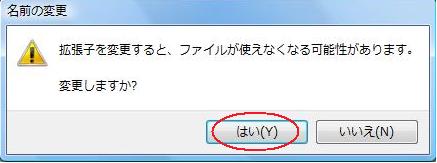
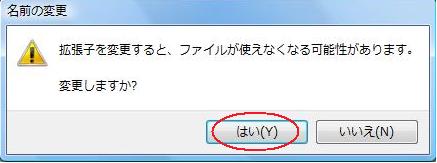
18. 「はい」をクリックします。

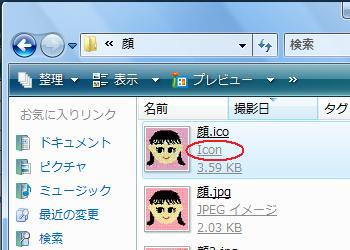
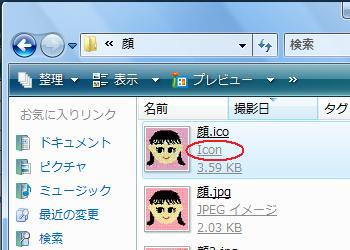
19. アイコンが出来上がりました。

㊟14.~18.の方法で、拡張子「 jpg 」や「 gif 」を「 bmp 」にしたり、
「 jpg 」や「 gif 」を「 ico 」 にしてはいけません。
動くイラストで使用したnonta顔は、ショートカットを示す矢印で鬼太郎みたいになりますが...。
 ゲゲゲ
ゲゲゲ
 ま、ご愛敬ということで。
ま、ご愛敬ということで。

<作成方法>
8. ペイントで使用したいイラストや写真を開きます。
(アイコンで使用する時に適した大きさに自動変換されます。)
(縦長や横長よりも正方形に近い方が上手く出来上がります。)

9. そのまま「ファイル」から「名前を付けて保存」をクリックします。

10. ファイルの種類の右▼をクリックして「256色ビットマップ」をクリックします。

11. 「保存」をクリックします。

12. 「はい」をクリックします。(メッセージが出ない場合もあります。)

13. 拡張子が「 bmp 」になりました。

14. 右クリックしてメニューの「名前の変更」をクリックします。

15. 名前が編集できるようになりました。

16. 「 bmp 」を削除します。

17. 「 ico 」と入力してEnter。

18. 「はい」をクリックします。

19. アイコンが出来上がりました。

㊟14.~18.の方法で、拡張子「 jpg 」や「 gif 」を「 bmp 」にしたり、
「 jpg 」や「 gif 」を「 ico 」 にしてはいけません。










