nontaのサインにマウスを乗せてみてください。

イラストが変わりました。
これをロールオーバーといいます。
入力の方法は
<IMG src="https://blogimg.goo.ne.jp/user_image/26/90/de5114d259453236a3a4ee43b413bf64.jpg" onMouseOver="this.src='https://blogimg.goo.ne.jp/user_image/42/6c/9477aaff8e81b4e220fcc5383ed21471.jpg'" onMouseOut="this.src='https://blogimg.goo.ne.jp/user_image/26/90/de5114d259453236a3a4ee43b413bf64.jpg'">
<雛形>
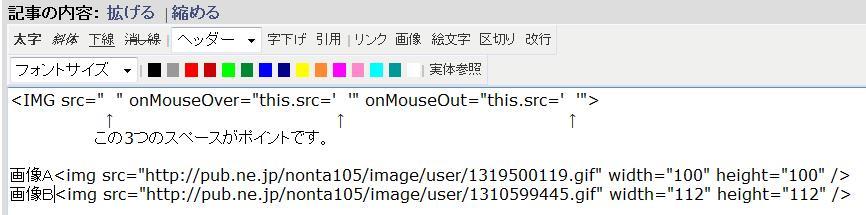
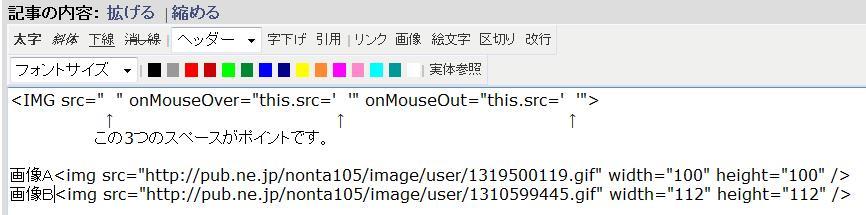
<IMG src=" " onMouseOver="this.src='
" onMouseOver="this.src='  '" onMouseOut="this.src='
'" onMouseOut="this.src='  '">
'">

https://blogimg.goo.ne.jp/user_image/26/90/de5114d259453236a3a4ee43b413bf64.jpg
左の画像にマウスを乗せて右クリック
一番下のプロパティ(R)を左クリック
アドレスURL(http:~jpg)をコピーして 部分に貼り付けます。
部分に貼り付けます。

https://blogimg.goo.ne.jp/user_image/42/6c/9477aaff8e81b4e220fcc5383ed21471.jpg
こちらは 部分に貼り付けます。
部分に貼り付けます。
 面白いでしょう。写真も
面白いでしょう。写真も です。試してみてね。
です。試してみてね。
手順を追加しました。
このブログと自分の記事投稿(作成)画面の2つの画面を開いてください。
(インターネットを2回立ち上げる。)
<IMG src=" " onMouseOver="this.src='
" onMouseOver="this.src='  '" onMouseOut="this.src='
'" onMouseOut="this.src='  '">
'">
まず、上の雛形をコピーします。
左の<の部分にマウスを当てて、左クリックしたままマウスを右に動かして、右の>までを色をつけます。
色がついたら左クリックを外し、色がついている状態で右クリックします。
新しく出てきた枠の中のコピー(C)を左クリックします。
自分の記事作成画面で右クリックして貼り付け(P)を左クリックします。

?と?が消えてスペースになります。
雛形の下に、使用する画像を2つ挿入してください。
A=?=マウスを置かない時の画像
B=?=マウスを置いた時の画像

httpの前と" widthの前にスペースを挿入してください。
(スペースは強制ではありません。数字の後ろのjpgやgifは画像の種類によってかわります。)

雛形をコピーした時の要領でAのアドレスURLをコピーします。

?だったスペースに貼り付けます。
位置がずれるので、3つ目のスペースの部分を探して 貼り付けます。
貼り付けます。
同じ要領でBのアドレスURLをコピーして、?だったスペースに貼り付けます。

このようになります。
(スペースを詰める必要はありません。)

この2つを削除してください。
プレビューで仕上がりを確認してみてください。


イラストが変わりました。
これをロールオーバーといいます。
入力の方法は
<IMG src="https://blogimg.goo.ne.jp/user_image/26/90/de5114d259453236a3a4ee43b413bf64.jpg" onMouseOver="this.src='https://blogimg.goo.ne.jp/user_image/42/6c/9477aaff8e81b4e220fcc5383ed21471.jpg'" onMouseOut="this.src='https://blogimg.goo.ne.jp/user_image/26/90/de5114d259453236a3a4ee43b413bf64.jpg'">
<雛形>
<IMG src="
 " onMouseOver="this.src='
" onMouseOver="this.src='  '" onMouseOut="this.src='
'" onMouseOut="this.src='  '">
'">
https://blogimg.goo.ne.jp/user_image/26/90/de5114d259453236a3a4ee43b413bf64.jpg
左の画像にマウスを乗せて右クリック
一番下のプロパティ(R)を左クリック
アドレスURL(http:~jpg)をコピーして
 部分に貼り付けます。
部分に貼り付けます。
https://blogimg.goo.ne.jp/user_image/42/6c/9477aaff8e81b4e220fcc5383ed21471.jpg
こちらは
 部分に貼り付けます。
部分に貼り付けます。  面白いでしょう。写真も
面白いでしょう。写真も です。試してみてね。
です。試してみてね。
手順を追加しました。
このブログと自分の記事投稿(作成)画面の2つの画面を開いてください。
(インターネットを2回立ち上げる。)
<IMG src="
 " onMouseOver="this.src='
" onMouseOver="this.src='  '" onMouseOut="this.src='
'" onMouseOut="this.src='  '">
'">まず、上の雛形をコピーします。
左の<の部分にマウスを当てて、左クリックしたままマウスを右に動かして、右の>までを色をつけます。

色がついたら左クリックを外し、色がついている状態で右クリックします。
新しく出てきた枠の中のコピー(C)を左クリックします。

自分の記事作成画面で右クリックして貼り付け(P)を左クリックします。

?と?が消えてスペースになります。
雛形の下に、使用する画像を2つ挿入してください。
A=?=マウスを置かない時の画像
B=?=マウスを置いた時の画像

httpの前と" widthの前にスペースを挿入してください。
(スペースは強制ではありません。数字の後ろのjpgやgifは画像の種類によってかわります。)

雛形をコピーした時の要領でAのアドレスURLをコピーします。

?だったスペースに貼り付けます。

位置がずれるので、3つ目のスペースの部分を探して
 貼り付けます。
貼り付けます。
同じ要領でBのアドレスURLをコピーして、?だったスペースに貼り付けます。

このようになります。
(スペースを詰める必要はありません。)

この2つを削除してください。

プレビューで仕上がりを確認してみてください。












時間のある時じっくり研究させていただきます。
??が消えてスペースになります。
そこにアドレスURLをコピペするだけで~す。
ただし...コピペ時に画像の大きさを変える方法は
「?」なので、使いたい大きさに加工してから
アップロードし(直し)てみてくださいね。(*^^)v
私はパソコンはほとんど知識がありません
ブログもやっとです。
ロールオバーですか?nontaさんの説明を読んでも
理解できない機械音痴な私です。
でも、色々参考にして頑張りま~す(*^^)v
実は...挫折したもの(迷宮入り)も沢山ありまして、
謎が解けたものだけを紹介しているのです。
次はスクロールに挑戦したいのですが...。
さて、結果は「吉」と出るでしょうか?