3D 動画に相応しい「立体文字」でタイトル作成を行うには
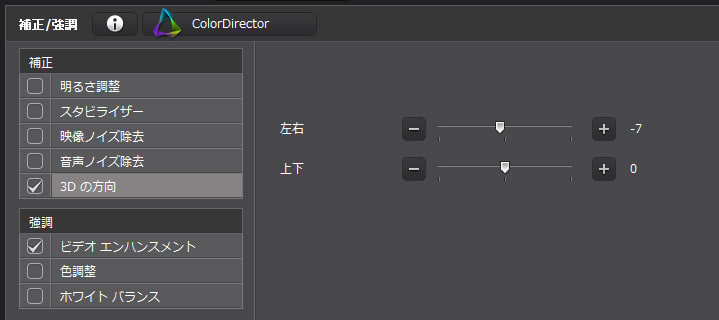
Movie Studio Platinum 12 Suite に付属している「 NewBlue Titler EX 」または
「 Corel Motion Studio 3D ( Amazon で ¥ 7,436 ) 」の活用を推奨します。


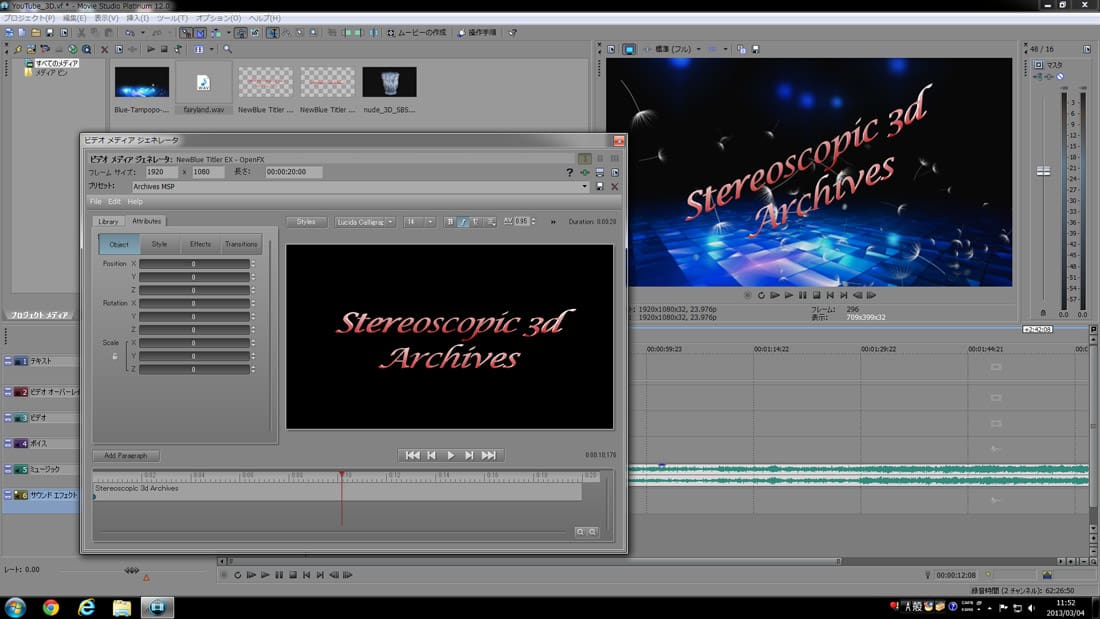
***** NewBlue Titler EX *****
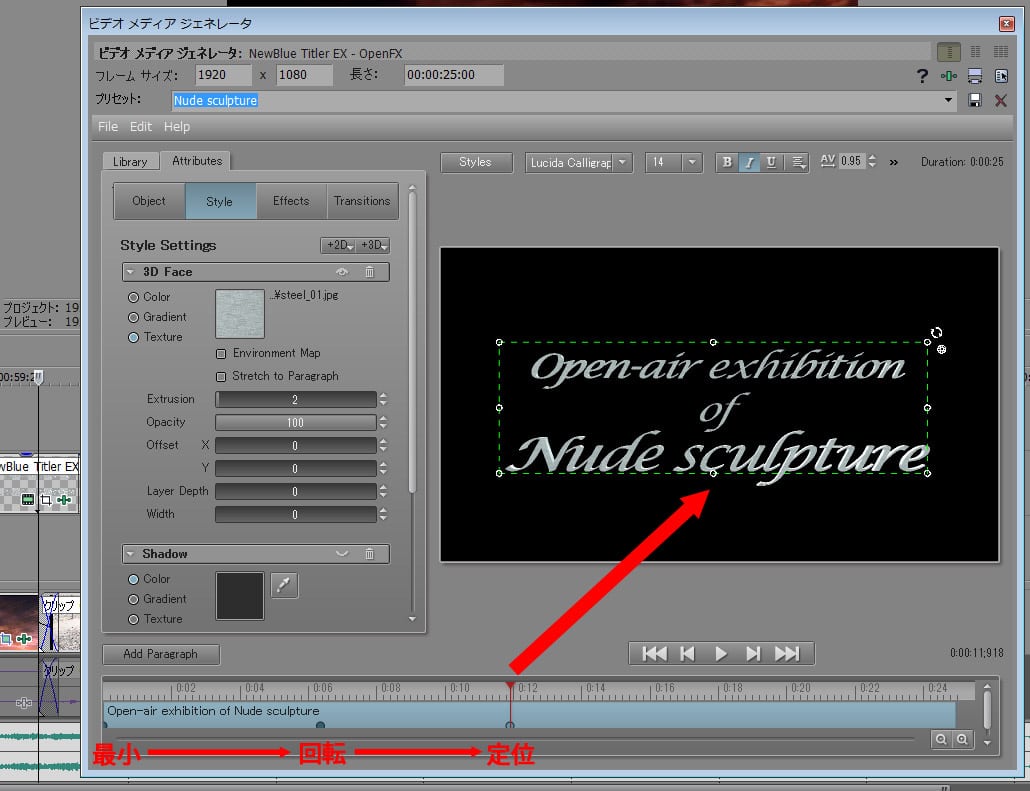
Movie Studio Platinum 12 Suite に付属の「 NewBlue Titler EX 」は
アニメーションの機能はありませんが操作が簡単です。


***** Corel Motion Studio 3D *****
「 Corel Motion Studio 3D 」は実に多機能なので操作が複雑ですが
本格的な立体文字のアニメーション・タイトルが作れます。

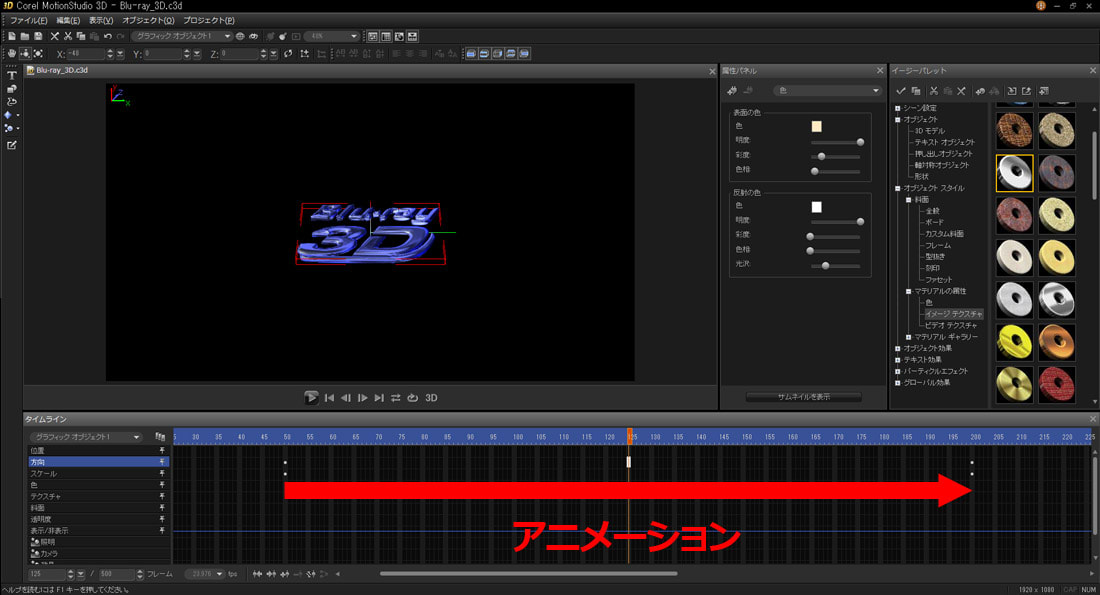
このアプリは独自にデザインした書体やロゴ・マークを立体化できる…という
重宝な機能を装備していることです。下図は“ Blu-ray 3D ” のロゴ・マークを
立体化する手順です。素材にするロゴ・マークは必ず真っ白なキャンバスに
黒色で描いたものであること…これが必須です。キャンバス・サイズは
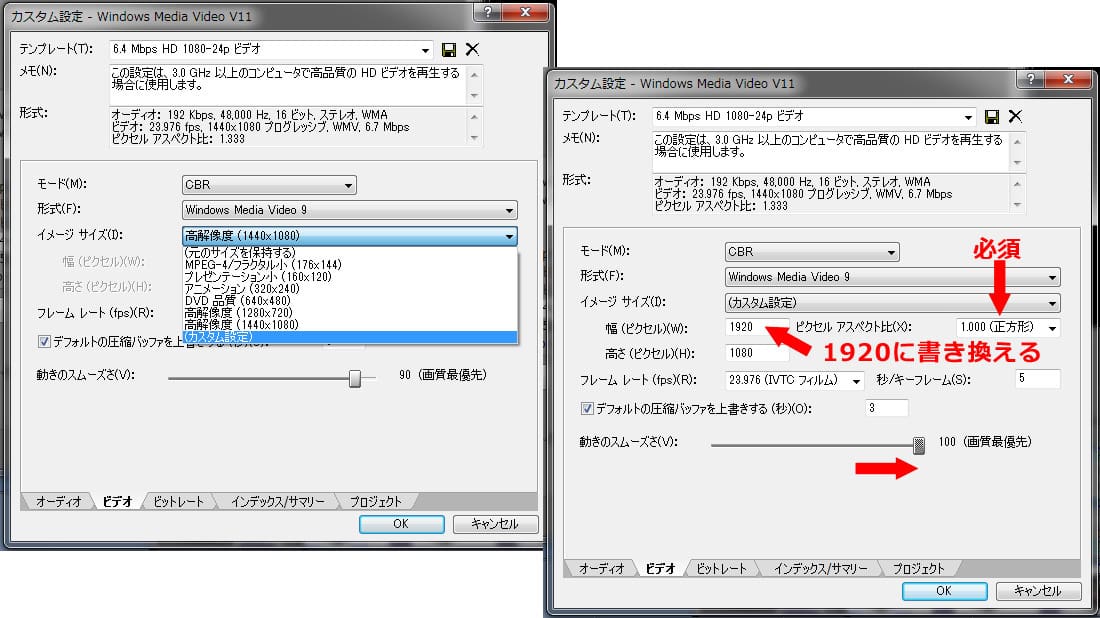
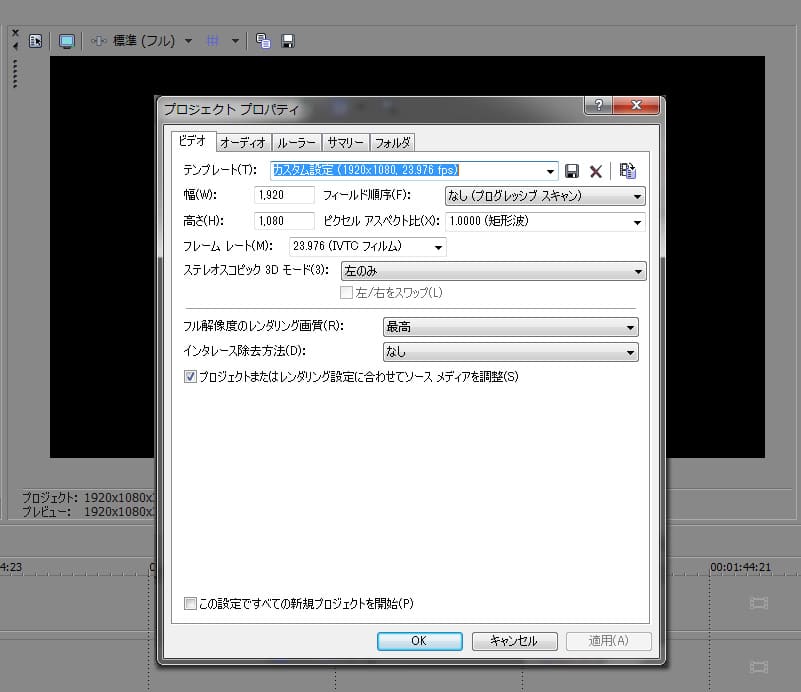
1920 x 1080 ピクセル/ 72 dpi にしましょう。その中央になるべく大きく描きます。

保存ファイル形式は“ .bmp 「BMP オプション Windows 標準/色数: 24 bit 」 ”にします。

1. 「オブジェクト」の「グラフィックを挿入」をクリックします。

2. 「パスエディター」が開いたら「ベクターに変換」をクリックします。

3. 仕上がりの品質を「最高」にします。

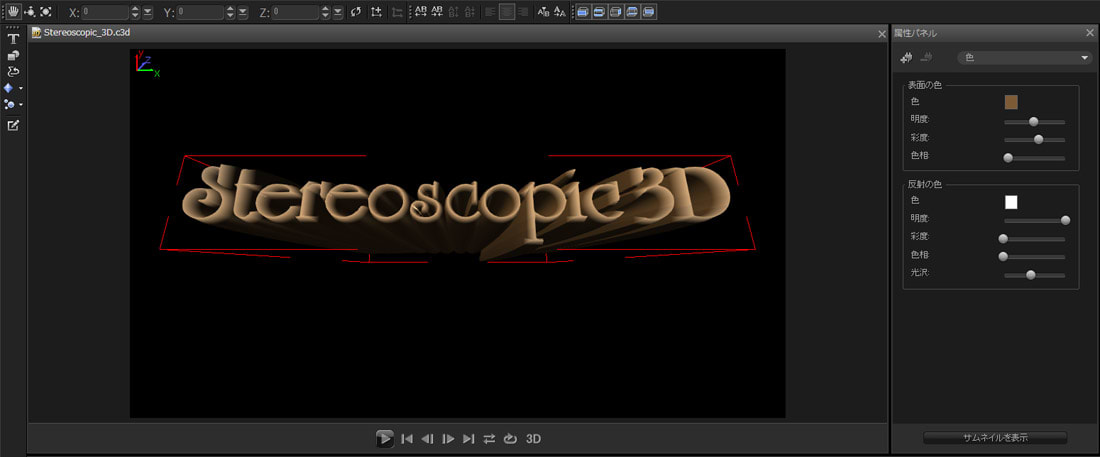
4. 「斜面」の形状をサンプルから引用します。

5. 「テクスチャ」のサンプルから引用します。

6. 「照明」の演出は重要です。色調と照り具合いは試行錯誤を繰り返し行って決めます。

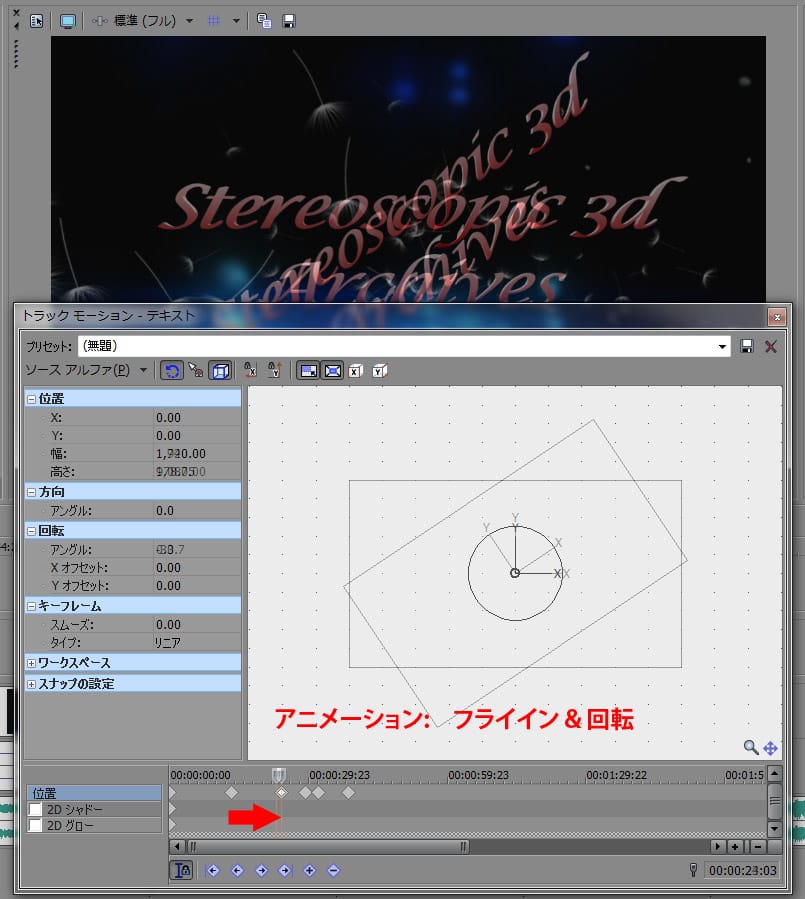
7. アニメーションを行う場合は「フレームレート」と「全体のフレーム数」を上図のように設定します。

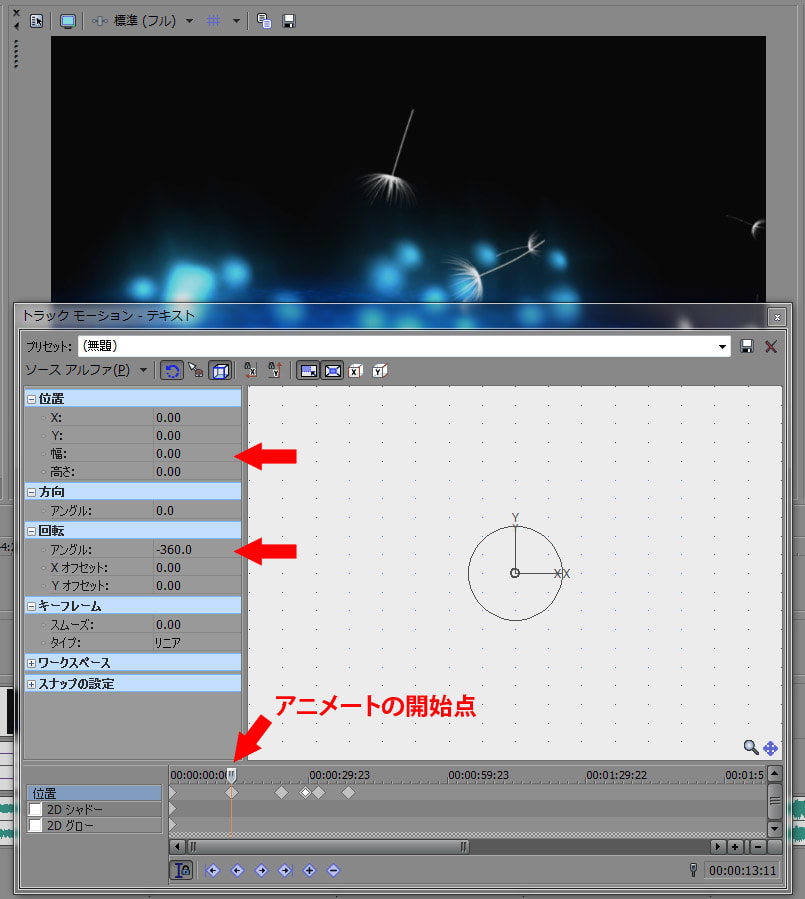
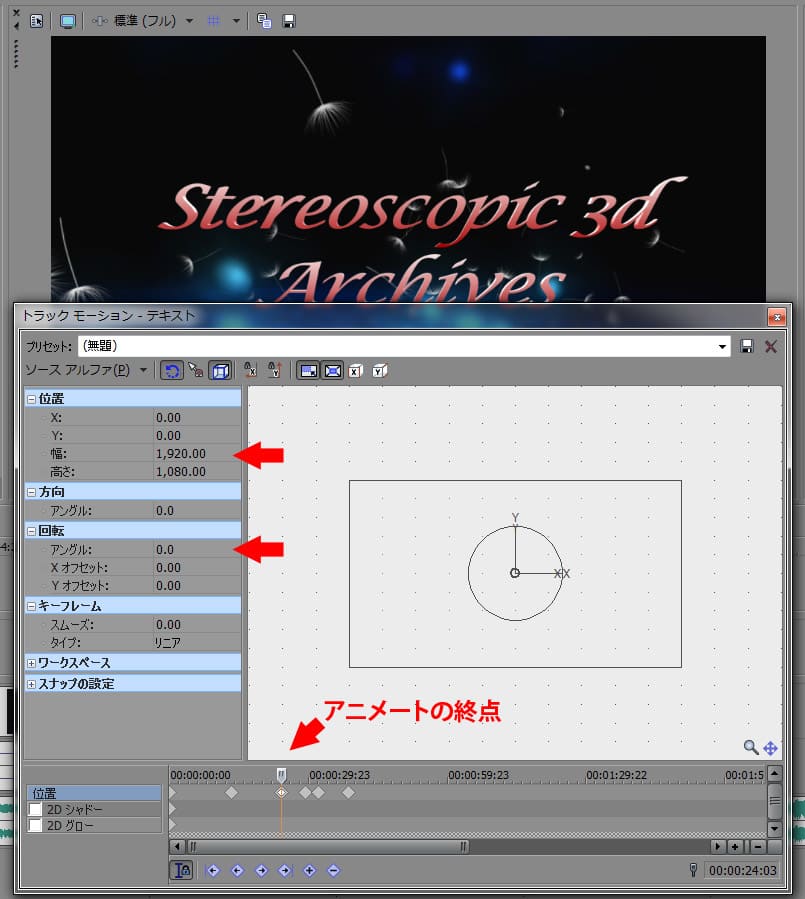
8. 作例では「スケール(表示サイズ)」と「方向(傾き)」の変化を演出しました。

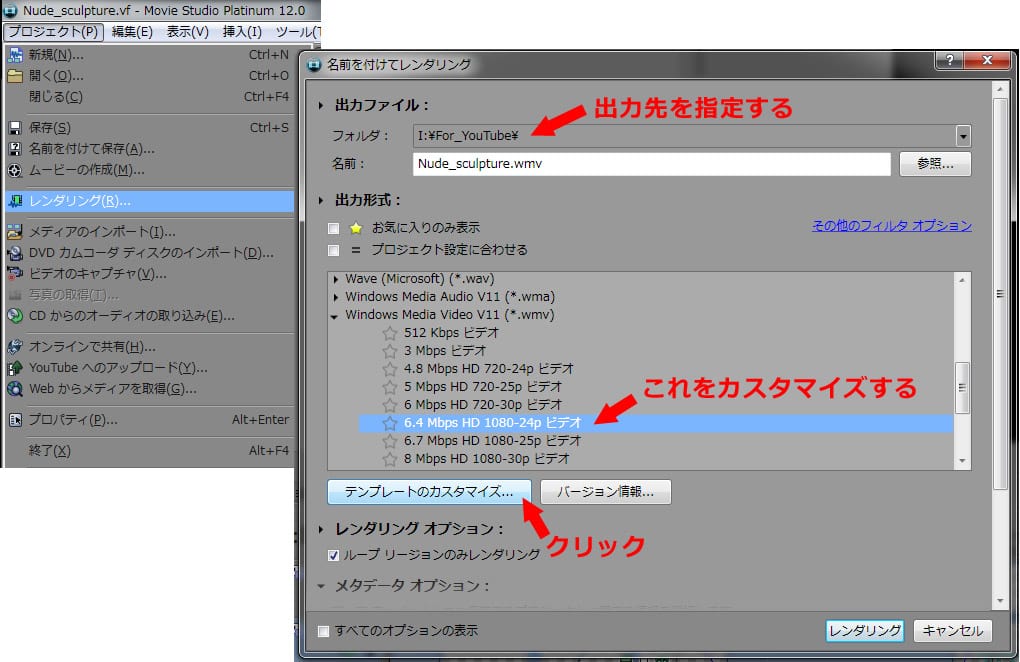
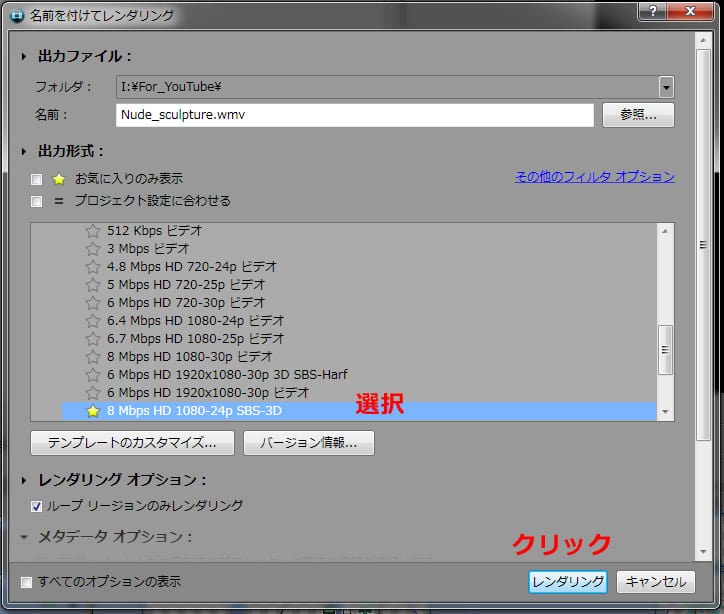
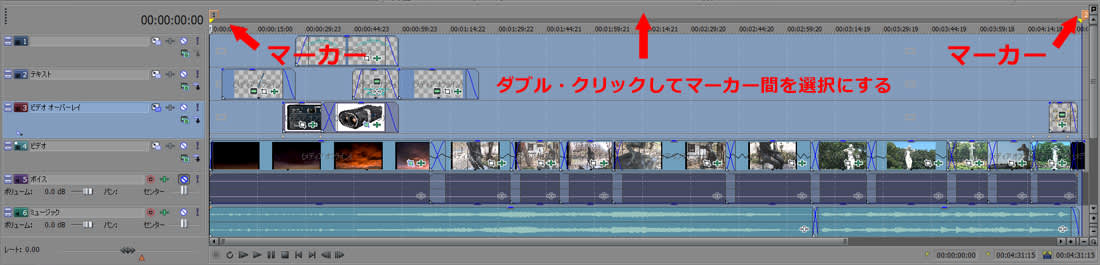
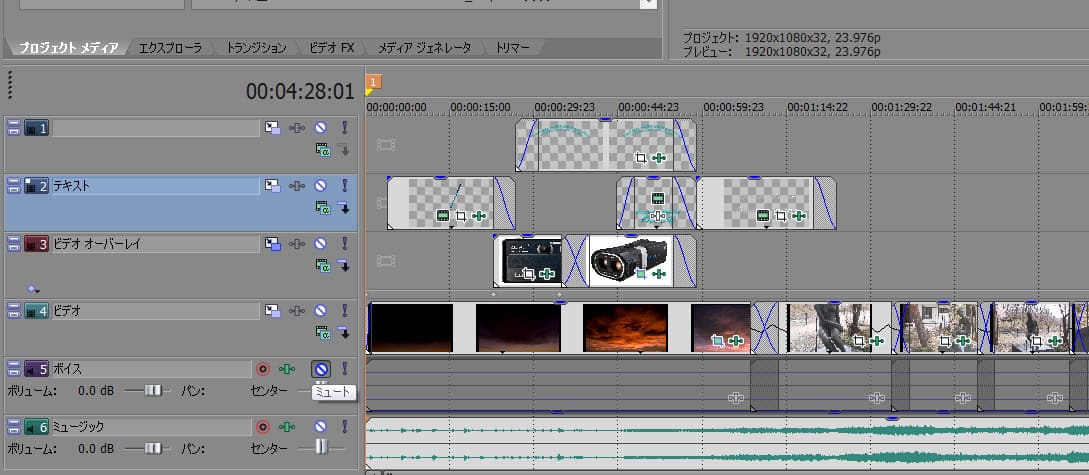
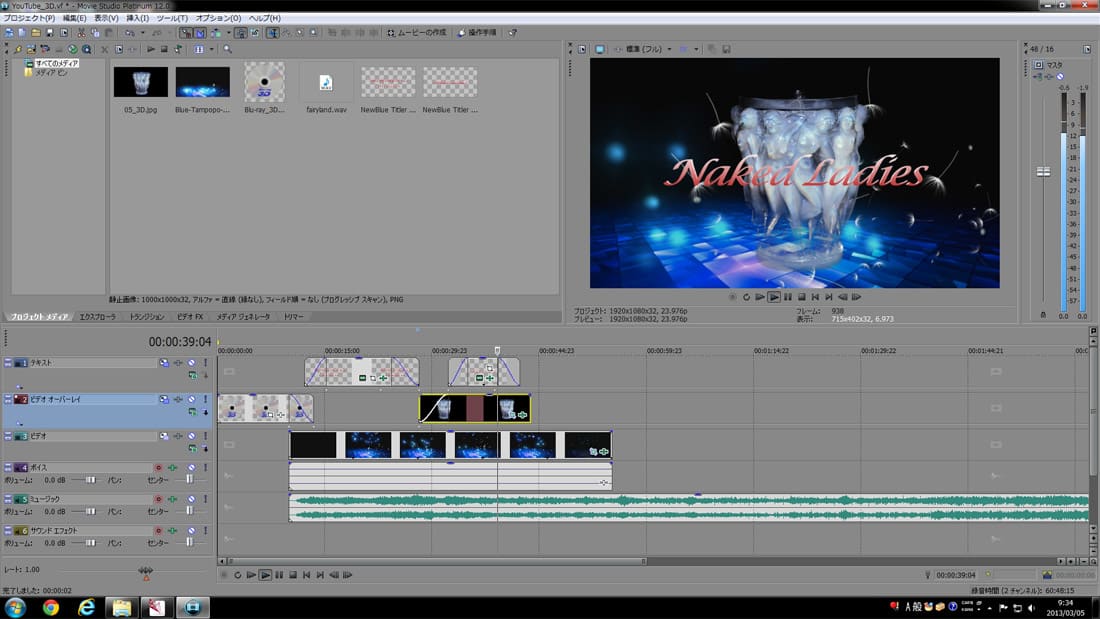
9. 「ビデオ オーバーレイ」で出力します。
***** 本日はここまで *****