PavaViewを使ってこんな表示をさせようとしたのだが、ちょっとはまったので備忘録として.

まず、こういう図はデータから直接は作成できず、glyphフィルタを適用しなければならない。
で、データファイルを開いたあと、Applyボタンを押さないとフィルタが選べないので注意。
The PavaView Guideの1.4章の末尾に、Common Errors 初心者にありがちなミスにApplyの押し忘れとあるだけどね。
具体的な操作手順は、
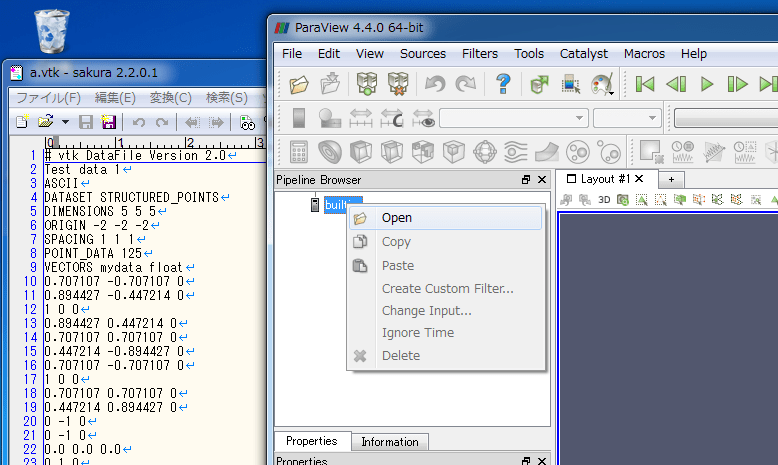
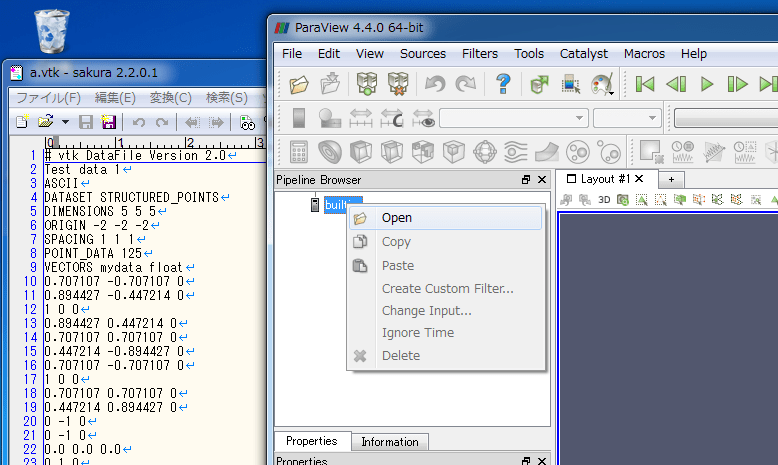
1. Pipeline browserを操作し、vtkファイルを開く。ここで開いたのは、隣に見えているa.vtk。

2. vtkを開いただけでは、Filtersメニューの項目はグレー表示のまま。左下に「Requires an input」というエラーメッセージが出るのだけど、それじゃあ意味がわからない。

3. ここで、PropertiesのApplyボタンを押すと、このようにfilterが選べるようになる。

4. Glyphフィルタを選ぶとPipleline browerはこのようになる。

5. で、glyph1の隣の目玉アイコンをクリックすると、無事このように表示になる。

これで、最初の一歩は踏み出せた。

まず、こういう図はデータから直接は作成できず、glyphフィルタを適用しなければならない。
で、データファイルを開いたあと、Applyボタンを押さないとフィルタが選べないので注意。
The PavaView Guideの1.4章の末尾に、Common Errors 初心者にありがちなミスにApplyの押し忘れとあるだけどね。
具体的な操作手順は、
1. Pipeline browserを操作し、vtkファイルを開く。ここで開いたのは、隣に見えているa.vtk。

2. vtkを開いただけでは、Filtersメニューの項目はグレー表示のまま。左下に「Requires an input」というエラーメッセージが出るのだけど、それじゃあ意味がわからない。

3. ここで、PropertiesのApplyボタンを押すと、このようにfilterが選べるようになる。

4. Glyphフィルタを選ぶとPipleline browerはこのようになる。

5. で、glyph1の隣の目玉アイコンをクリックすると、無事このように表示になる。

これで、最初の一歩は踏み出せた。















