そういうわけで、BlenderのCyclesでレンダリングしてみたくなり、データをFBXで持っていきました。

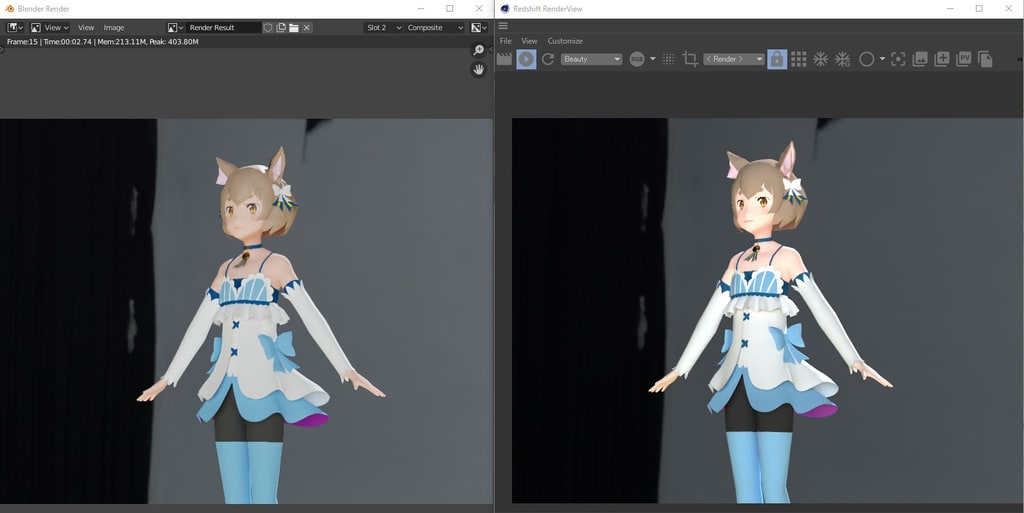
やってみたところ、各マテリアルの色が明るく表示されてしまうことがわかりました。
上の画像はかなり調整したものです。それでもまだ合わせきっていませんが。
まずバックグラウンドのHDRIの露出が読み込んだままだと明るすぎて、それぞれ暗めにしています。
そしてマテリアルの色の値は16進数でコピペしてBlenderのマテリアルに持っていきました。
(Cinema4Dが色を0-255の値で表現するのに対して、Blenderは%表示だから面倒くさい。Cinema4DもRGBなら%表示にできるがHSVは出来ないので16進数の方が便利death。値を一回コピペするだけで済むからね)

そしてBlenderの方でカラーの設定をしていきます。でも下の画像のように色が合いません。(Cinema4D側で値をコピーするときにRedshiftの「リニアによる数値」にしてその値をコピペしても更に異なる結果になります)

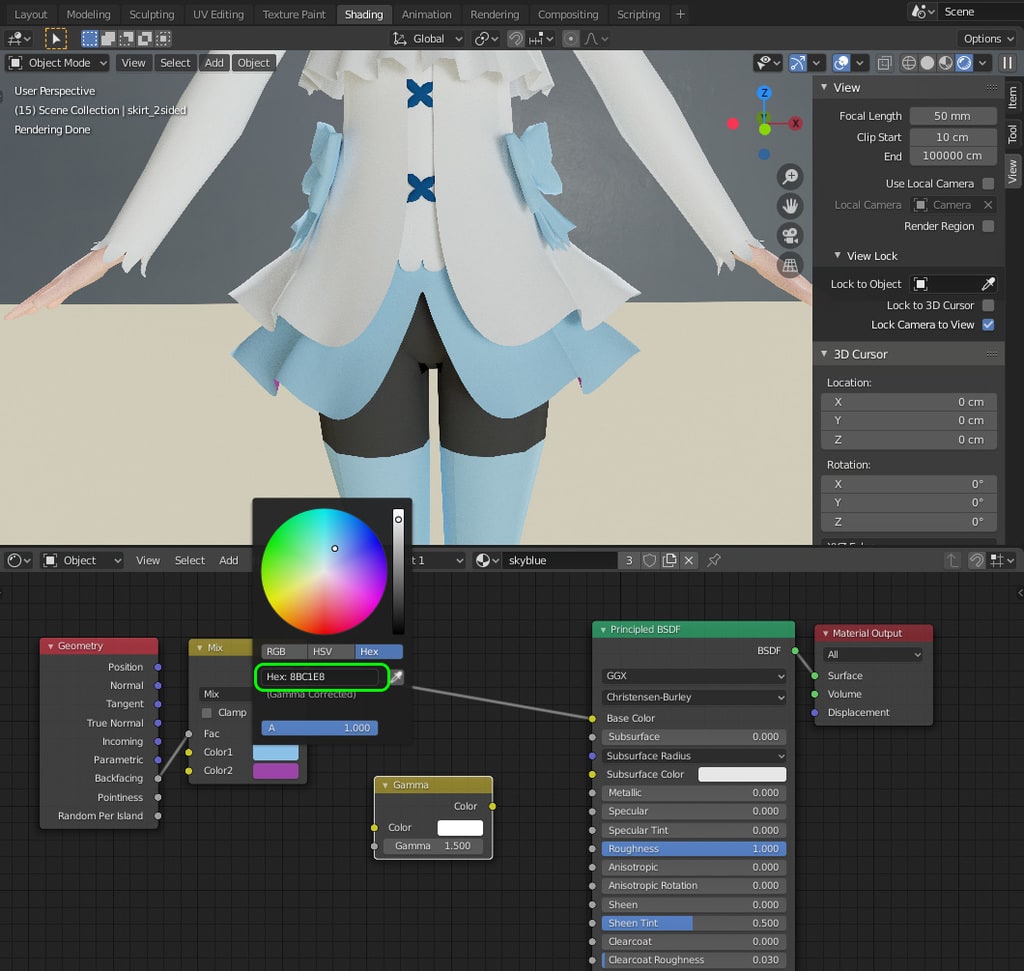
仕方ないので「Gamma」ノードを挟んで調整する羽目に・・・
「Gamma」ノードは下の画像の「Add」→「Color」→「Gamma」です。
それで与えるGammaの値は1.4~1.5ってところです。

上の例ではスカートの表裏で色が違うマテリアルの設定もしているので「Mix」ノードと「Geometry」ノードを接続しています。「Geometry」のBackfacingを使うんだね。
画像のテクスチャの場合も同様な感じです。

しかし、なにか根本的なところを見落としているのかも。
最終的なレンダリング画像に対して操作すればいいのかも

というわけで、結局よくわかんないけど、肌のSSSの設定は実に謎でした。










※コメント投稿者のブログIDはブログ作成者のみに通知されます