3月に作成したデコイのカモの3DモデルをSketchfabで公開しました。3Dモデルなので動画よりも実際にブラウザ上で動かせるのもよいかと思いました。
gooブログではembedが効かないようなのでリンクを貼っておきます。
3月に作成したデコイのカモの3DモデルをSketchfabで公開しました。3Dモデルなので動画よりも実際にブラウザ上で動かせるのもよいかと思いました。
gooブログではembedが効かないようなのでリンクを貼っておきます。
1.はじめに
SfMのパブリックドメインのソフトウェアとしてBundlerというものがあることを「写真測量とリモートセンシング」学会誌で読んだので、Windows上で動かせないか試行錯誤してみた。結果的にはダメであったが、何をしたかのメモとして残しておく。
(3月30日追記:ブログを書いた後、やはりBundlerの結果がどうなるのか知りたくなって、cygwin環境でも試みた。思ったよりスムーズに結果がえられたので、後日談として4.に記す。)
2.BundlerをWindowsで動かすには
Bundlerのwebsサイトを訪問すると、Bundlerは、Linuxかwindow上のcygwin環境で動くことが分かった。cygwinで動かすにはVisual Studioも必要とのことであり、今更という思いがある一方、調べてみるとWindow10上ではWSLというLinux環境が構築できることを知った。
Linux(Ubuntu)でのBundlerのインストールには、大阪大学の方のInstruction of "Bundler"(以下「記事A」という)というよい記事があった。また、WSL環境でのBundlerのインストールにも良い記事 SfMのOSS:Bundlerを動かしてみる in Windows 10 (動きませんでした)(以下、「記事B」という)があった。
その結果、WSL上でUbuntu を導入し、Bundlerが動かせないか試してみることとした。なお、今回の試行錯誤では上記2つの記事、特に記事Bを参考にさせていただいた。というかほぼそれらにそって試してみただけである。
なお、Bundlerは、2010年にリリースされたversion0.4が最新であり、現在では他のオープンソースのSfMソフトウェアが利用できるようであるので、あえてBundlerにこだわる必要はないかもしれない。
3.Bundlerのインストールとうまくいかなかった実行まで
(1)WSLのインストール
詳細は忘れてしまったが、WSLのインストールの記事にしたがってインストールを行った。
そうすると WslRegistrationDistributionfailed with Error:0x80370102 というエラーがでるので、修正:Windows11 / 10でのWSLレジスタ配布エラー0x80370102の問題にそって
を実施した。
それとの前後関係は忘れてしまったが、コントロールパネルからWindowsの機能の有効化または無効化を選択し、Linux用Windowsサブシステム(名称はWindowsにより少し異なる)を有効にした。
この修正の後、power shell もしくは コマンドプロンプト から
とする。そうすると 0x80370110 というエラーが表示される。
ネットで WslResisterDistribution failed with error: 0x80370110 という記事をみつけ、それに従って、一旦上のUbuntuを削除した後
とすると、うまくインストールが行われた。ユーザーネームを要求されたので、 コラム - WSLで始めるUbuntuにしたがって、ユーザーネーム、パスワードを設定した。これでらの準備の後
ことによりWSL環境でUbuntuが動くようになった。
(2)Bundlerのインストール
記事A、Bに沿って、bundler-v0.4や特徴点抽出処理プログラムsiftや関連ライブラリをダウンロードした。ここでmakeすると、gccがないといわれた。
そこで、Ubuntu20.04 gccをインスールして実行する手順 を参考にgccをインストールした。
Bundlerのユーザ―マニュアル や記事Bをみると、ImageMagickをインストールする必要があることが分かったので、How To Install "imagemagick-6.q16" Package on Ubuntu のStep1と2を実施した。
このあと、記事Bに沿ってmakeすると BundlerApp.h の620行目がおかしいとの エラーが出た。そこで BundlerApp::BundlerApp() となっているところを BundlerApp() としたらコンパイルできた。
(3)Bundlerの実行
ベースとするディレクトリを記事AをまねてBUNDLER_PATHとし、その下にimageディレトリを作成しkermitの画像を格納した。
その後、記事Bにそって、 imageディレクトリで、../RunBundler.sh を走らせると、 ../binにjheadがないというエラーがでる。
そのフォルダーを見るとjheadがあったが、本来のjheadは usr/binにあったようで、そこのjheadを../binにコピーすると、写真を撮影したカメラの焦点距離や画像のサイズ等が表示されるようになった。
ただし、その後の処理で ../bin/sift がないとのエラーがでる。これについてjheadと同じ処理をしたが、解決することはなかった。いろいろ試行錯誤しても全く変化はなく、記事Bでもsiftの特徴点抽出のところに問題があるとのことだったので、ここまでで断念することにした。
4.後日談:cygwin環境でのBundlerの実行
cygwin環境でのBundlerの比較的最近の実施報告として、windows10でbundlerおよびPMVSを動かしてみた(以下、「記事C」とする。)があったので、これに沿ってBundlerをインストールし、実行した。以下はそのメモである。ほぼ、記事Cを踏襲しただけである。
(1)準備
最初に、cygwinのインストールを行った。インストールにあたっては、Cygwinのインストール方法をご紹介!【日本語化/おすすめパッケージ】に従った。なお、最後の日本語化については、viエディタにどうもなじめないのでパスした。
次に、Visual Studioをインストールと思いダウンロードのページにいったが、あまりにたくさんの機能があり、どれが必要なのか分からなかったことと、記事CにVisual Studioについて言及がなかったので、とりあえずインストールしないことにした。
(2)Bundlerとpmvsのインストール
記事に沿ってBundlerとpmvsの実行ファイル等をダウンロードした。記事Cにあるリンクをたどるとgithubに行きつき、いろいろなファイルをダウンロードしなければならないのかと思ったが、記事Cにこのファイルがあれば大丈夫という記載があったので、それだけダウンロードした。
ダウンロードボタンがなく、テキストが示されているファイルについては、コピー・ペーストで秀丸を用いてファイルを作成した。その際にコードをutf-8、改行をLFで保存した。
また、cygwinを実行したときの最初のディレクトリの下にBUNDLER_PATHというディレクトリを作成し、さらにその下のbinディレクトリにBundlerとpmvs関連ファイルをまとめることとした。
なお、Bundlerの最初のリンクはフランスのサイトでオリジナルのコーネル大学のサイトにLinksの一つとあげられている。
(3)Bundlerの実行
BUNDLER_PATHにおいた RunBundler.sh を実行すると、mogrifyというコマンドがないというエラーが出た。ネットで調べると、これはImageMagickに関連するもののようだったので、cygwinのインストールプログラムをもう一度実行し、ImageMagickのパッケージを追加した。
再度、RunBundler.sh を実行すると /usr/bin/perl: 誤ったインタプリタです: No such file or directory というエラーが出る。これはperlがインストールされていないためだろうと想像できたので、上と同様にperlのパッケージを追加した。
みたびRunBundler.sh を実行すると、今度は最後まで問題なく動作し、.plyファイルが4つ作成された。その中のファイルサイズが最も大きなものをMeshLabで表示したものが下図である。非常に疎な画像で何が写っているかよくわからない。

(4)pmvsの実行
引き続き記事Cに沿って、pmvsを実行するための準備を行ったあと、pmvsを実施した。得られた結果をMeshLabで表示したものが下図である。

cygwin環境では、考えていたよりスムーズに最後までBundlerを実行できたので少し驚いた。WSL:Ubuntuでの経験がベースにあったことが良かったのかもしれない。結局、Visual Studio なしでできてしまったように思うが、少し不思議である。
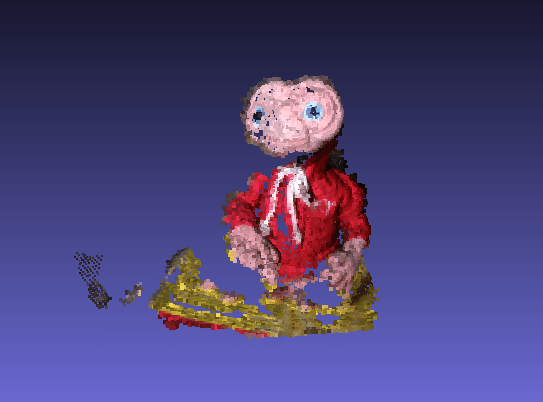
SfMを少しかじり始めた。手始めに手元にあったカモのデコイをテーブルに置き、ぐるっと撮影して3Dモデルを作成してみた。結果がこれである。その試みについて備忘録としてメモしておく。
カモのデコイ
1.作成の流れ
以下の順序で作成を行った。
(1)撮影
(2)SfMソフト Regard3Dによる3Dモデルの作成
(3)3次元データ表示・編集ソフト Meshlabによる加工
(4)3DCGアニメーション作成ソフト Blender等による動画作成
2.撮影
所有しているスマホ(Huawei nova lite2)のカメラで、テーブルに置いたカモのデコイの周囲を26枚撮影した。画像のサイズは4160×3120 である。ブログの記事に「斜め上から取り囲むようにして」とあったので、そのように撮影した。

3.SfMソフト Regard3Dによる3Dモデルの作成
ネットで調べて、フリーのSfMソフトには、いろいろなものがあることが分かった。その記事のコメントを読み、Regard3Dを使ってみることとした。上でも紹介したよいブログの記事があったので、これに沿って3Dモデルを作成することとした。
(1)Regard3Dのダウンロードとインストール
https://www.regard3d.org よりWindows版をダウンロードして、インストール。特に問題はなかった。
(2)実行
1)プロジェクトの作成と画像の追加
duck.r3dというプロジェクトを作成し、2で撮影した26枚の画像を読み込んだ。ブログの記事には、「サイズは1200x900程度で十分(これより高解像度だと計算に時間がかかってしまう)」とあったが、これより前の予備的な実験で、1200×900にリサイズした画像での実験結果が思わしくなかったので、元の解像度のままの画像(4160×3120)を追加した。
2)センササイズの指定
sensor_database.csv に使用したスマホカメラのデータがなかったので、
HUAWEI;704HW;5.75
を1行追加した。カメラのセンササイズに関する情報を見つけられなかったので、5.75 という数字を入力しておいた。
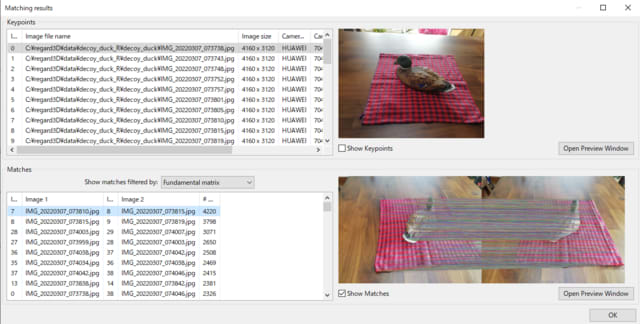
3)特徴点の検出と特徴点のマッチング
「compute matches...」をクリックする。パラメータはデフォルトのままとした。マッチングに要した時間は4分半であった。以下が結果である。左右の画像を結ぶ線が多いほどマッチングがうまくいったことを示す。この写真ペアでは結果は良好であるが、他のペアではそうではない場合もある。

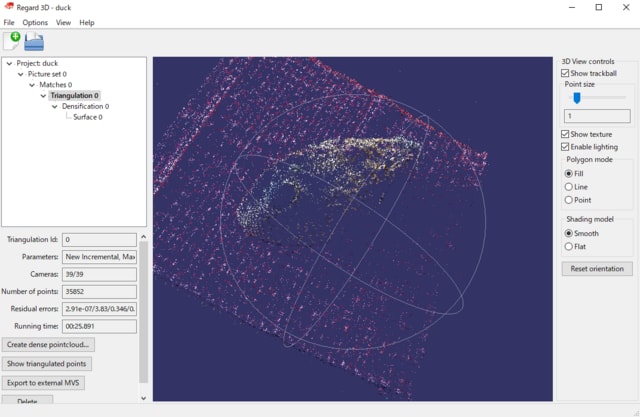
4)三角測量
「Triangulation」をクリックする。これもパラメータの設定はデフォルトのままとした。Triangulation に要した時間は30秒弱であった。以下が結果である。

5)密な点群の作成
「Create dense pointcloud...」をクリックする。これもパラメータはデフォルトのままとした。以下が結果である。

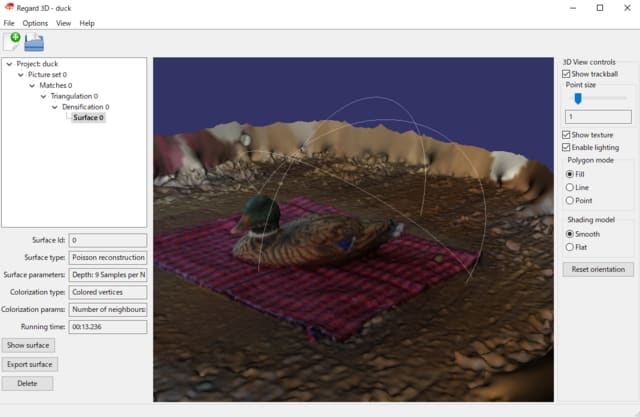
6)メッシュ生成
「Create Surface...」をクリックする。これもパラメータはデフォルトのままとした。以下が結果である。

7)Meshlabへの出力
6)で見たようにメッシュ化した画像には、周辺にノイズがたくさんあるので、これらの消去等を行うためMeshlabへの入力用のファイルを出力する。Meshlabでは3D点群を扱えるので、「Export point cloud」をクリックし、pointcloud.plyを作成した。
以上でRegard3Dでの作業は終わりである。ここまででも3Dモデルの出来栄えはわかる。以降の作業は、見栄えをよくしたり、アニメーションを作成するための作業である。
4.3次元データ表示・編集ソフト Meshlabによる加工
Meshlabについては、以下の2つのブログの記事を参考にした。
a. MeshLab で Kinect v2 の点群データからテクスチャ付きメッシュを作成する
b. MeshLabで点群メッシュ化の際に色情報をテクスチャ画像にする
(1)Meshlabのダウンロード、インストール
https://www.meshlab.net からWindows64版をダウンロードし、インストールした。特に問題はなかった。
(2)点群データのインポート
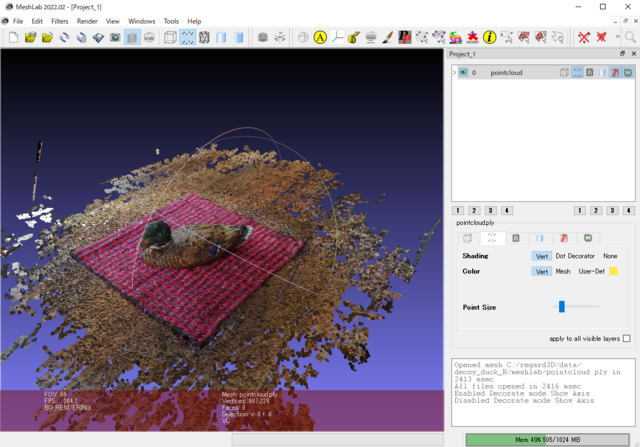
3.(2)7)で作成したpointcloud.plyをインポートする。その様子を以下に示す。

(3)不要データの削除
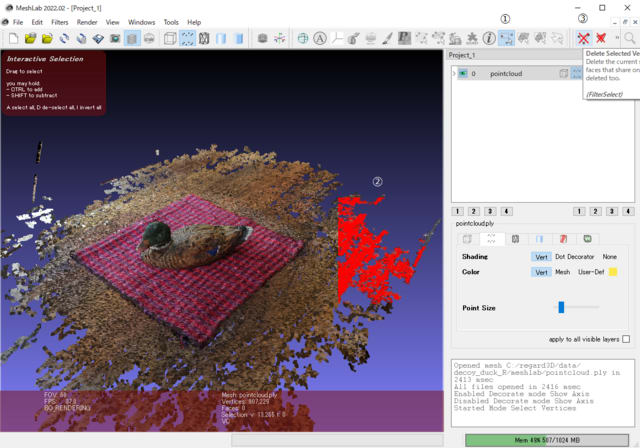
点群データの不要部分の削除は以下の①、②、③の操作を繰り返す。図に関係する画面上の操作を同じ丸数字で示した。
① 「Select Vertices」を選択する。
② 削除したい範囲を矩形で囲む。すると選択した点が赤色で表示される。
③ 「Delete Selected Vertices」をクリックし、②で選択された点を削除する。

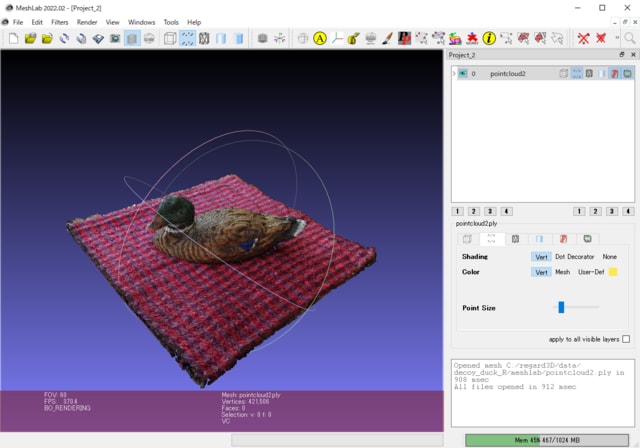
以下が最終的に不要部分を削除した結果である。

(4)法線の計算
Filters > Point Set > Compute normals for point sets により行う。
(5)点群の削減
Filters > Sampling > Clustered Vertex Subsampling で行う。パラメータの設定にもよるが点数を削減すると画像が暗くなる。最終的にある程度点数を削減したか、あるいはこの工程をパスしたか、記憶が定かでない。
(6)メッシュの作成
Filters > Remeshing, Simplification and Reconstruction > Surface reconstruction: Ball Pivotting
で行う。4.bの記事では、Ball PivottingではなくVCGで適用しているが、これだとエラーが出てしまうので、Ball Pivottingを適用した。その後、
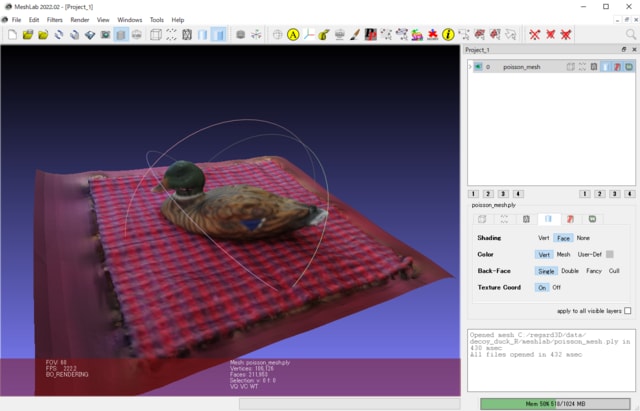
Filters > Remeshing, Simplification and Reconstruction > Surface reconstruction: Screened Poisson
を適用した結果がこれである。poisson_mesh.plyとして保存した。

4.a,4.bでは Screened Poissonを実施せずに、その後の処理を行っているが、うまくいかなかったことと、Screened Poissonである程度の結果が得られたので、Meshlabでの作業はここまでとした。
5.3DCGアニメーション作成ソフト Blender等による動画作成
4.までで作成した3Dモデルの動画を作成するためにBlenderを用いることとした。このソフトは、広く使われているようでマニュアル本なども出版されている。ここでは、以下のサイトを参考にアニメーションを作成した。
(1)3D モデルの読み込み
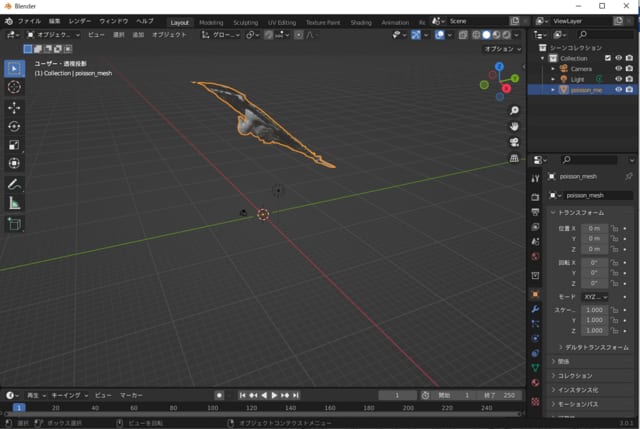
Belnderをインストールしたあと、ファイル>インポート により4.で作成したpoisson_mesh.plyを読み込む。するとこのようなグレーのカモが表示される。

(2)オブジェクトの移動と回転
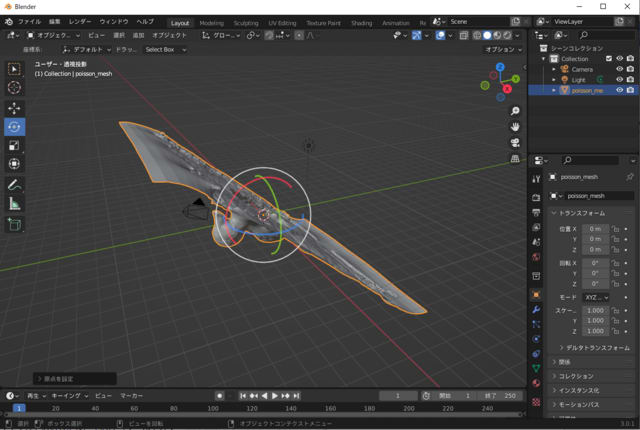
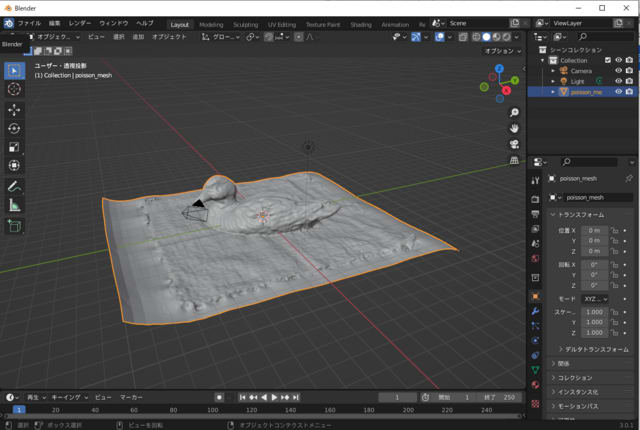
上の図で分かるようにカモと原点(緑と赤の線の交点)の位置がずれているので、カモの中心が原点付近に来るように、カモを選択したあと 「右クリック>原点を設定>ジオメトリを原点に移動」とすると、このようになる(拡大表示した) 。

左側の縦に並んだアイコンから「回転」を選択すると図のようになる。

次に、カモ(Blenderでは、このような対象をオブジェクトと呼ぶようだ)を見やすい位置に来るように赤、緑、青の回転軸を動かす。回転が決まったら、「オブジェクトモード」になっていることを確認し、「オブジェクト>適用>回転」とする。そのあと、左側のアイコンを「ボックス選択」に戻す。

(3)オブジェクトの色付け
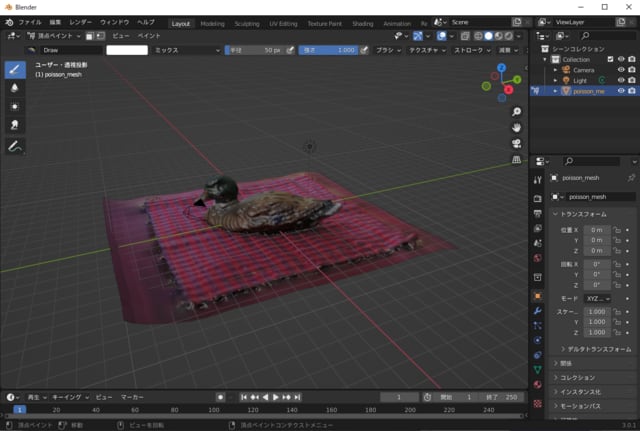
表示したカモに色付けするには、画面左上の「オブジェクトモード」を 「頂点ペイント」の変える。するとカモが着色される。

(4)アニメーション作成のための設定
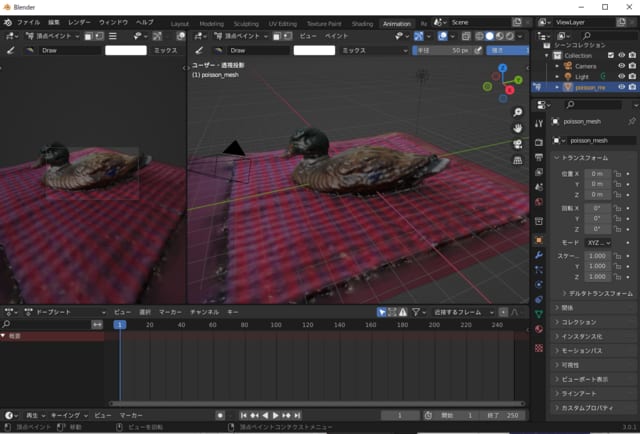
次に、アニメーション作成のための設定を行う。画面上部の 「animation」をクリックすると図のような画面になる。

ここでは、アニメーションとしてZ軸の周りに360度回転し、その後ズームするものを作成する。 青の縦線の数値が1になっていることを確認したら、画面右側の「回転:Z 0°」の右側の黒い小さな点をクリックする。そうすると、1の青線上に黄色い点が4点表示される。
次に青線をクリックし、そのまま200の数値ところまでドラッグする。ここで、Zの数値を360°とし、右側の◇マークをクリックすると、黄色点が4点表示される。ここまでが、360度回転するアニメーションの設定である。数値200をより大きな数値にすると回転が遅くなる。
次にオブジェクトにズームインするための設定を行う。青線を250のところに移動し、右側のスケールのX,Y,Zに2を設定する(これは2倍にする設定)。X,Y,Zの右側の小さな黒い点をクリックすると黄色い点が4点表示される。以上の設定後の画面を下に示す。画面下部の▶をクリックすると、この設定でどのようなアニメーションになるかを見ることができる。なお、画面上部左側がアニメーションの画面である。中央に白枠がある場合は、「三>ビュー>ローカルビュー>ローカルビュー切り替え」 でなくなる。

(5)Windowsで画面キャプチャ
Blenderの中でアニメーションを記録することはできると思うが、やり方がわからなかったので、Windowsの機能(WindowキーとGを同時に押下)で画面録画した。
(6)AviUtlとWindowsムービーメーカーで最後の仕上げ
(5)の動画は、アニメーション画面だけではなく,Blenderの画面全体が録画されるので、AviUtlというソフトをインストールし、アニメーション画面のみの切り抜きと動画の前後の不要部分の削除を行った。以下の記事を参考にした。
また、画面全体が暗かったので、Windowsムービーメーカーで、動画を読み込み、「視覚効果>明るさ」で明るさを調節した。こうして、冒頭に示したYoutube動画を作成した。