下の画像はラインバイラインの 3D です。

SONY Movie Studio Platinum 12.0 (64-bit) はVegas Pro 12.0 に装備されている
「マスク・レイヤー」の機能がありません。そこで、画像合成に不可欠な
「マスク」を Adobe Photoshop Elements 11 で作成しておくことをお勧めします。
1. 先ず「エキスパート」にして…「環境設定」の「単位・定規」を開きます。
「定規」を「 pixel 」にします。「文字」を「 point 」にします。下図を参考にしてください。

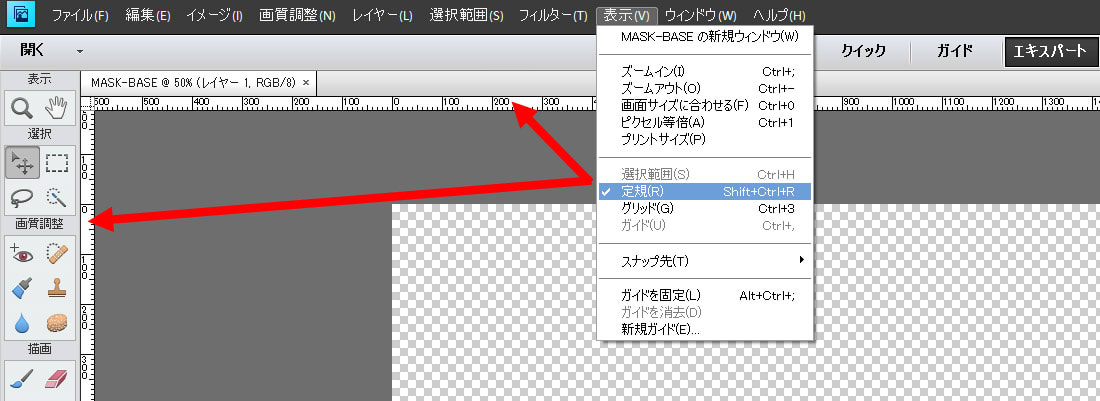
2. 「表示」の「定規」にチェックマークを付けます。カンバスの上部と左に定規が表示されます。

続いて、「ウィンドウ」の「レイヤー」と「情報」をクリックします。
3. 「新規」の「白紙ファイル」をクリックします。
「カンバスカラー」を「透明」にして、「幅」を「1920」…「高さ」を「1080」そして
「解像度」を「72」に設定します。「カラーモード」は「 RGBカラー 」にします。
「ファイル名」に「MASK-BASE」と名付けておきましょう。

4. 「選択範囲」の「すべてを選択」をクリックします。
「編集」の「選択範囲の塗りつぶし」をクリックしてから「使用」を「ブラック」にして
「 OK 」をクリックします。カンバス全体が“真っ黒”になります。

5. カンバスの左に表示されている「定規」に“矢印”を置いてマウスの左ボタンをクリック
しながらマウス全体を右方向にドラッグします。シアン色の縦線を「 X 960 」の位置に
到達させます。続いて、カンバスの上部に表示されている「定規」に“矢印”を置いて
マウスの左ボタンをクリックしながらマウス全体を下向にドラッグし、シアン色の縦線を
「 Y 540 」の位置に到達させます。上図を参考にしてください。
6. 「表示」の「ガイドをクリック」…「スナップ」にチェックマークを付けておきましょう。
これで取り敢えずの準備が整いました。
***** 型抜きツールの活用 *****

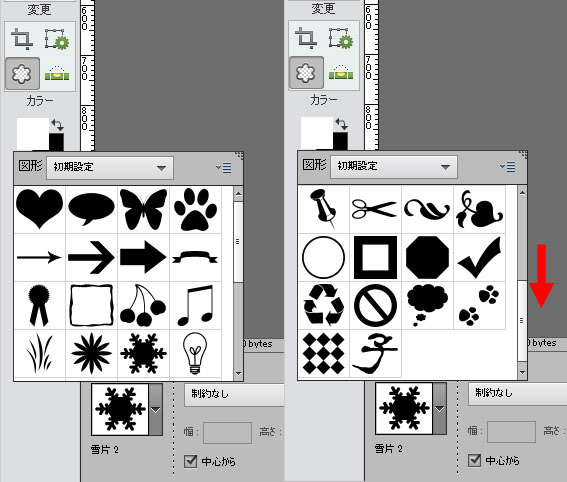
「変更」に装備されている「型抜きツール」をクリックします。
上図を参考にしてください。様々な図形が表示されます。
「中心から」にチェックマークを付けます。使用する図形をクリックします。
カンバスの中心に“矢印”を置いてマウスの左ボタンをクリックしながらマウス全体を移動
させると図形が描かれます。大きさは自由に変えられます。良ければチェックをクリックします。

カンバスの中央に図形が描かれ周囲は透明になります。
「選択」の「自動選択ツール」をクリックしてから図形をクリックします。
図形全体の周囲に点線が表示されます。
「選択範囲」の「選択範囲を反転」をクリックします。
「編集」の「選択範囲の塗りつぶし」をクリックしてから「使用」を「ブラック」にして
「 OK 」をクリックします。カンバス全体が再び“真っ黒”になります。
再び「選択範囲」の「選択範囲を反転」をクリックします。
図形全体の周囲に点線が表示されます。


「編集」の「消去」をクリックすると図形部分が透明になります。

「別名で保存」をクリック…「ファイル形式」を「 PNG(*PNG) 」にして名前を付けて保存します。

この「マスク」は下図のように回転させました。

「マスク」に「放射状ブラー」を掛けて光状がゆっくり回転する効果にしました。

下図が仕上がりの画像…これは 2D で表示しています。

本日はここまで…次回につづく…










