今回は生産位置タブの説明
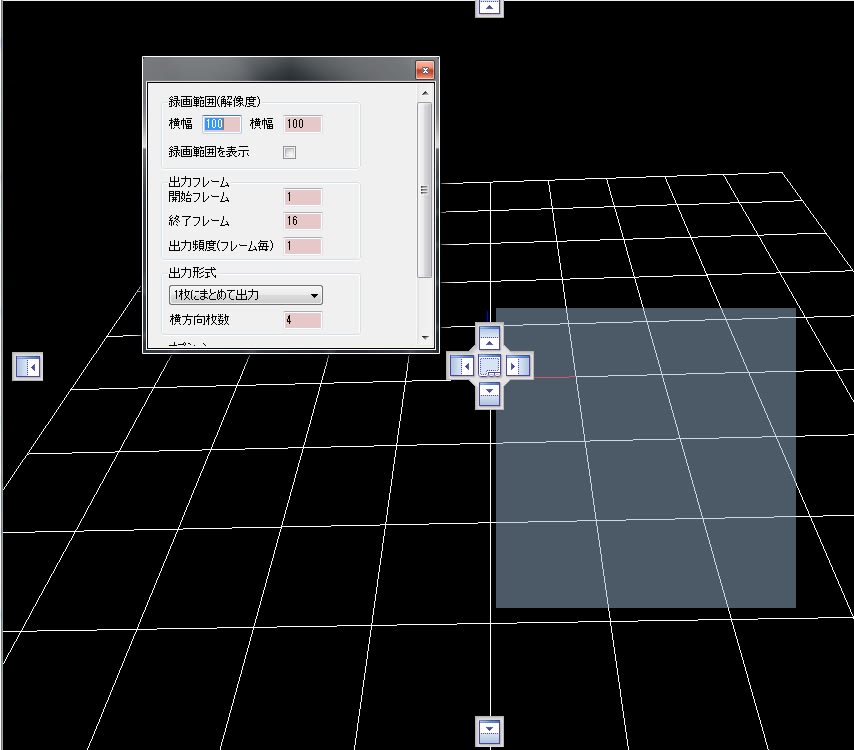
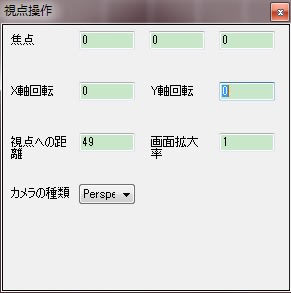
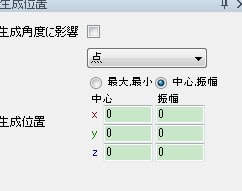
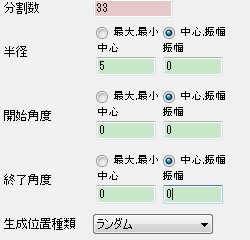
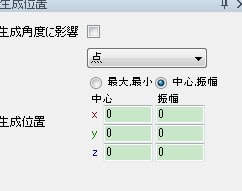
タブ内はこのような感じになっています

一番上の生成角度に影響はまだあまり解っていないので、今回は飛ばさせてもらいます
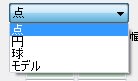
そしてその下の点と書いてある部分をクリックすると

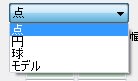
この様に、「点」「円」「球」「モデル」が出てきます
基本的は点で大丈夫です
モデル、は恐らく3Dモデルの事でしょうが、これもちょっと飛ばさせてもらいます
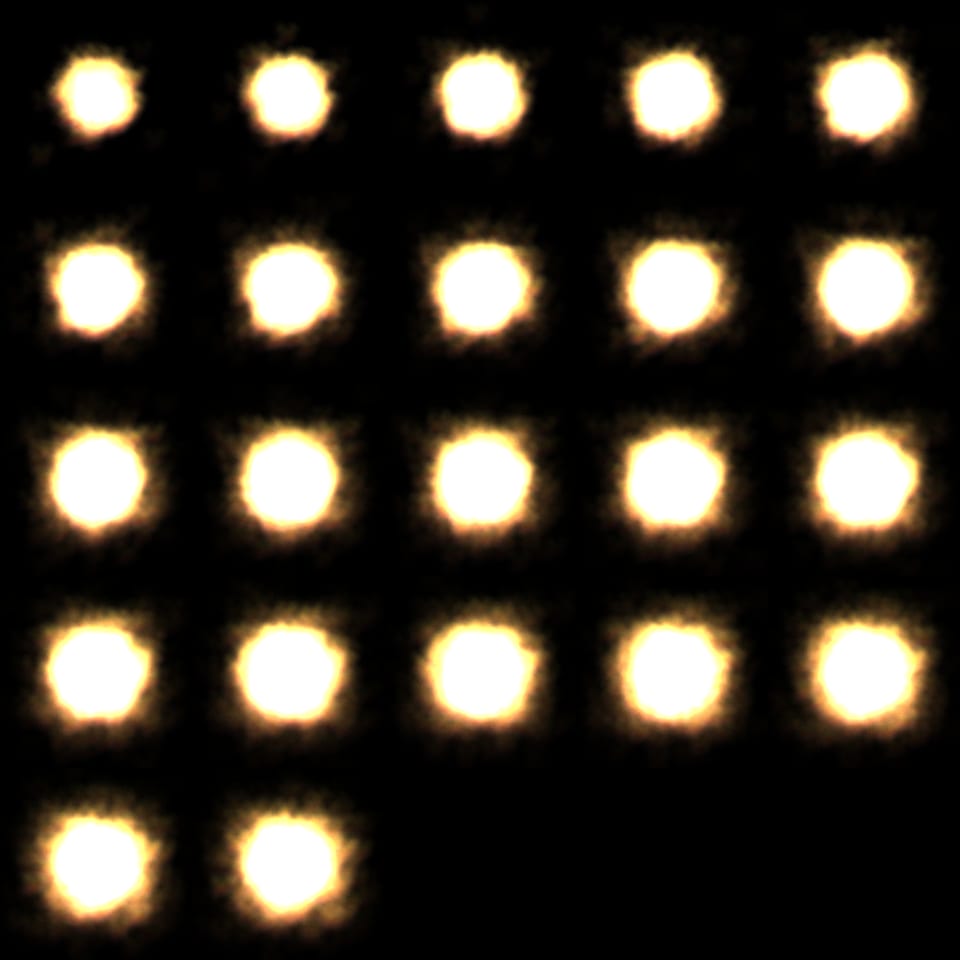
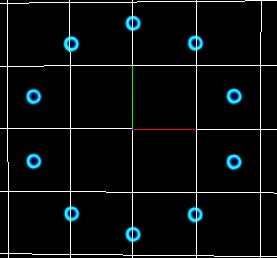
円は、画像を発生させる位置を円状みたいにする事です

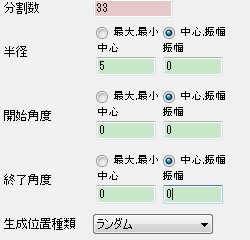
分割数は作られた円状の枠にどれだけ発生させるか、という所
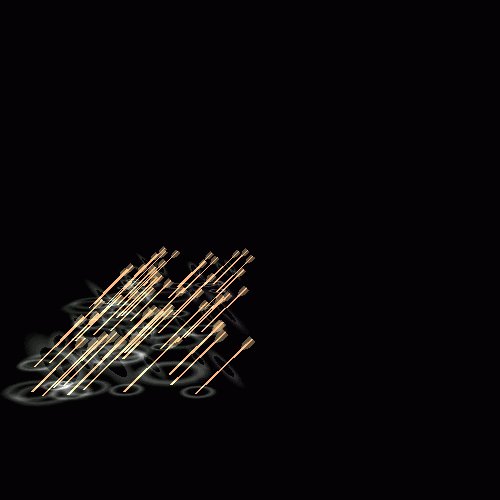
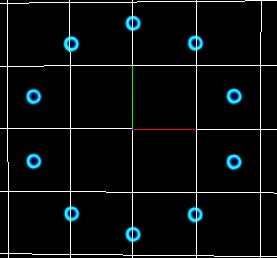
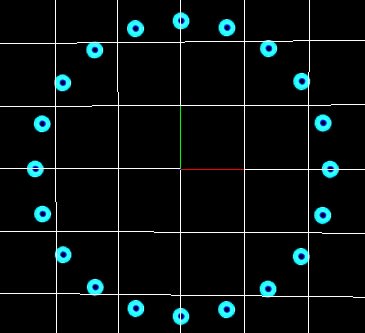
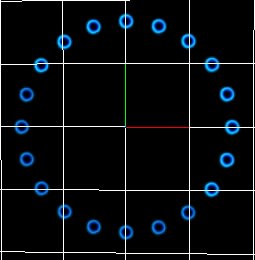
こちらが分割数10で

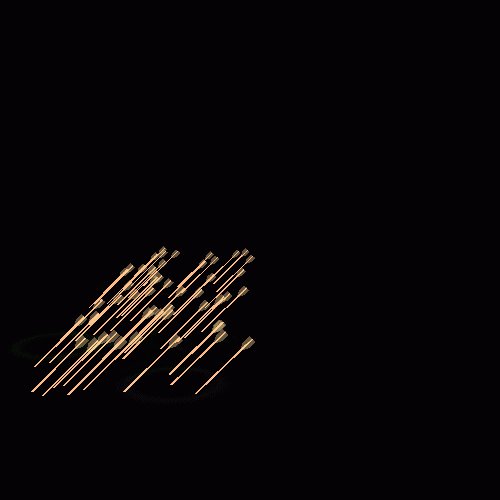
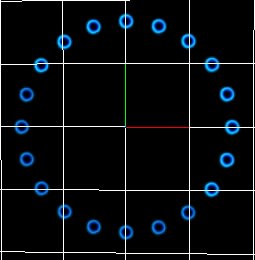
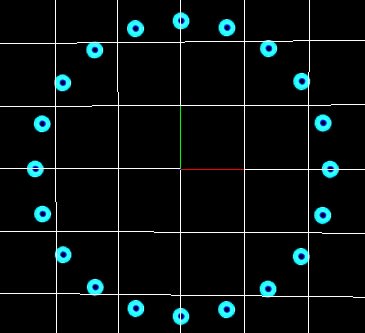
こちらが分割数20の例になります

この数値を大きくしたほうが、細かく表示されるようになります
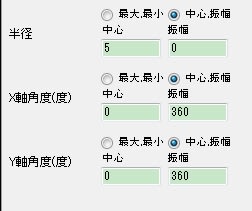
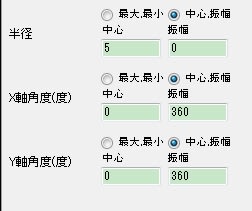
その次の半径は、円を作る際の半径の大きさです
円状ので作られた円状は、この数値を大きくする方が
広くなります
また、振幅の数字を弄ると、円の外枠が太く?なります
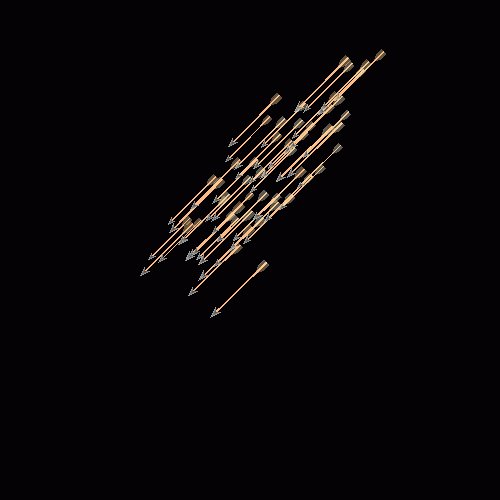
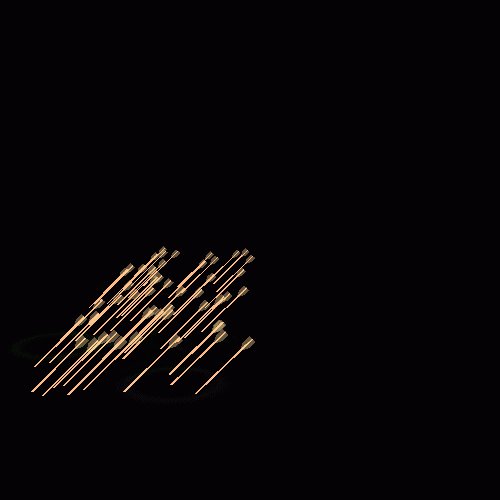
こちらが、半径7の振幅0

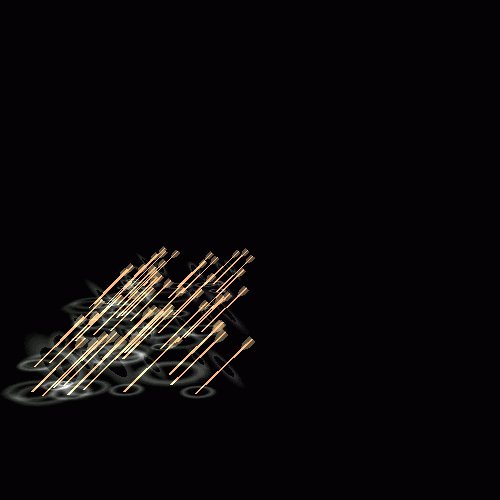
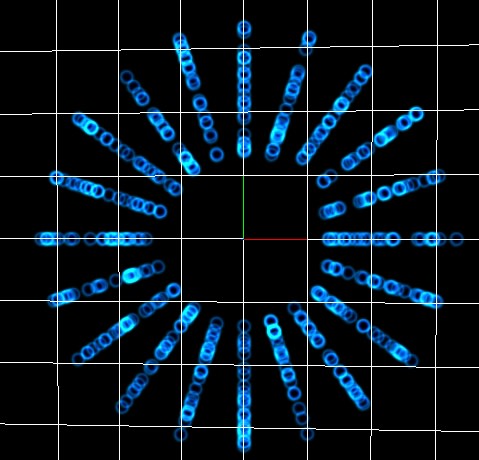
そしてこちらが、同じ半径7で振幅3の例になります

開始角度と終了角度は
したの生成一種類で正順を選んだ時の画像の発生する順番が
開始角度→終了角度になるようになります、円状に発生させる時に、右回りや左回りなどにしたい時などに
また、円とありますが、角度は自由にできますので、半円にしたりすることも当然可能です

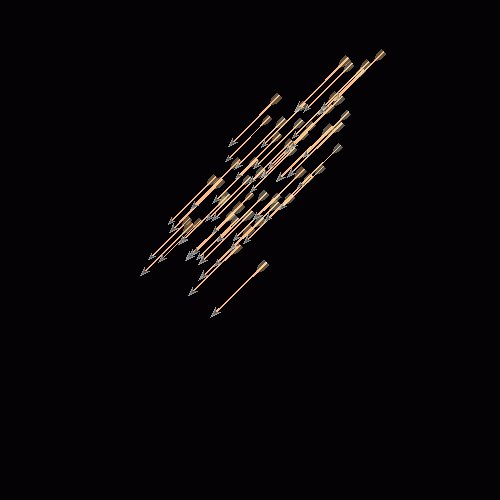
球
さっきの円から、横軸だけでなく、縦軸にも設定できるようになった、という感じです

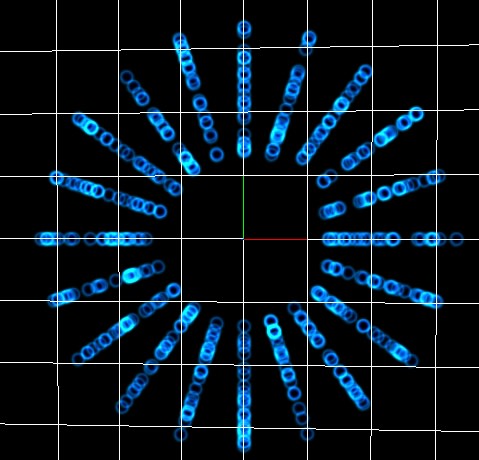
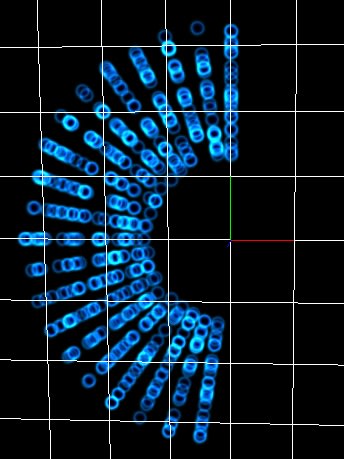
こんな感じの球体が作れます
また、設定項目で違うのは
球体をつくる場合は振幅に180と入力してください(振れは前後に180°となりますので、360°表示されます)

円と違い、開始や終了角度などではないので、中心に角度をそのまま入れますと
○○°の位置にしか表示されなくなります
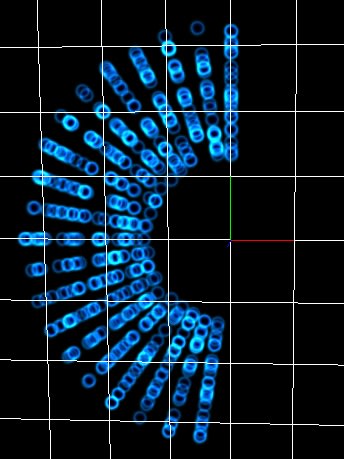
当然こちらも、振れの角度を小さくすれば、半球などを作ることができます
今回はここまでにさせてもらいます
拍手ボタンであるぞ
タブ内はこのような感じになっています

一番上の生成角度に影響はまだあまり解っていないので、今回は飛ばさせてもらいます
そしてその下の点と書いてある部分をクリックすると

この様に、「点」「円」「球」「モデル」が出てきます
基本的は点で大丈夫です
モデル、は恐らく3Dモデルの事でしょうが、これもちょっと飛ばさせてもらいます
円は、画像を発生させる位置を円状みたいにする事です

分割数は作られた円状の枠にどれだけ発生させるか、という所
こちらが分割数10で

こちらが分割数20の例になります

この数値を大きくしたほうが、細かく表示されるようになります
その次の半径は、円を作る際の半径の大きさです
円状ので作られた円状は、この数値を大きくする方が
広くなります
また、振幅の数字を弄ると、円の外枠が太く?なります
こちらが、半径7の振幅0

そしてこちらが、同じ半径7で振幅3の例になります

開始角度と終了角度は
したの生成一種類で正順を選んだ時の画像の発生する順番が
開始角度→終了角度になるようになります、円状に発生させる時に、右回りや左回りなどにしたい時などに
また、円とありますが、角度は自由にできますので、半円にしたりすることも当然可能です

球
さっきの円から、横軸だけでなく、縦軸にも設定できるようになった、という感じです

こんな感じの球体が作れます
また、設定項目で違うのは
球体をつくる場合は振幅に180と入力してください(振れは前後に180°となりますので、360°表示されます)

円と違い、開始や終了角度などではないので、中心に角度をそのまま入れますと
○○°の位置にしか表示されなくなります
当然こちらも、振れの角度を小さくすれば、半球などを作ることができます
今回はここまでにさせてもらいます
拍手ボタンであるぞ