リングの機能を使って、カーブの掛かった斬撃を作りたいと思います
必要な画像の作り方
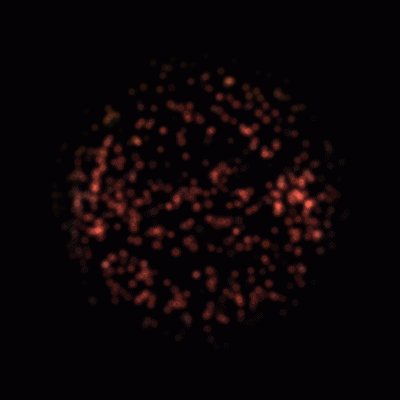
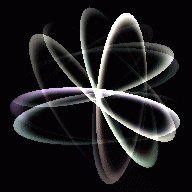
描画のリングの機能にて、画像を作っていきます

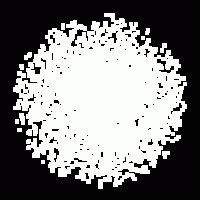
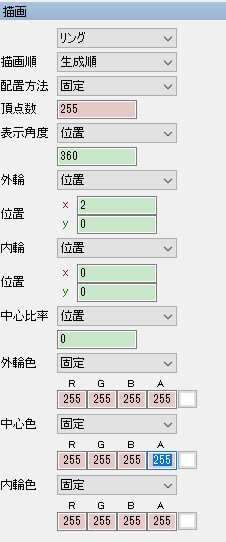
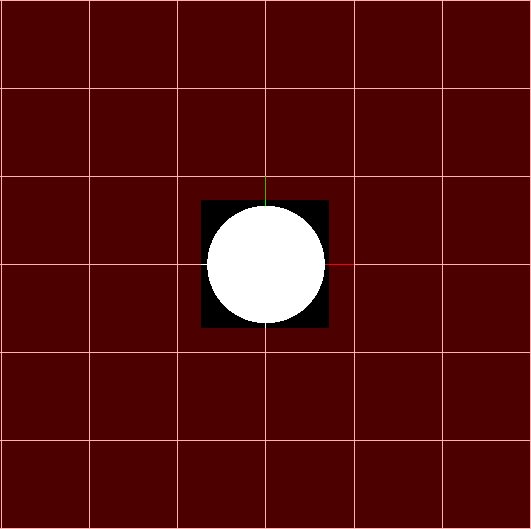
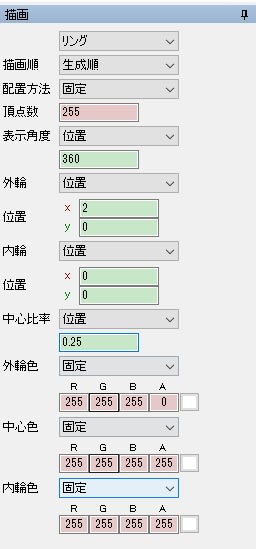
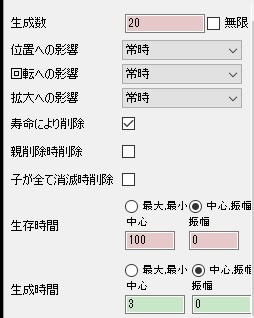
まず、このような設定にして、この状態で↓の画像のように、○画像が全部入るように調整します

頂点数は多くなるほど描画の負担がかかりますが、今回は画像を出力するのみなので、最も頂点数の多い255を選択
輪ではなく、丸の画像を出したいので、内側をXY共に0に設定します
その後、下の数値で出力します


これで、画像が出力されます(Effekseerで使える画像として、似たパーツがあるので、この程度なら作る必要はありません)
斬撃部分の製作
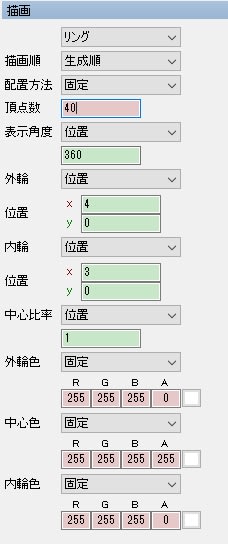
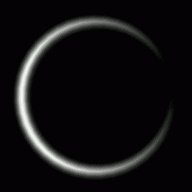
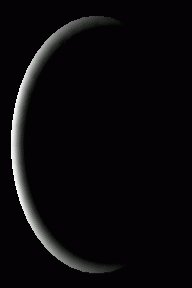
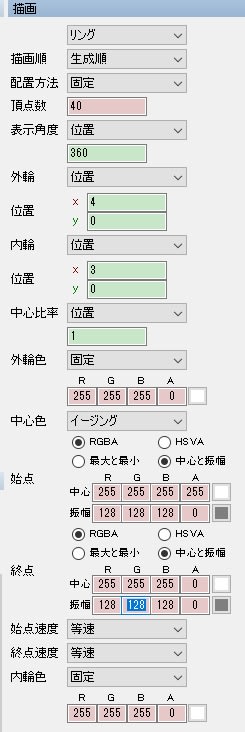
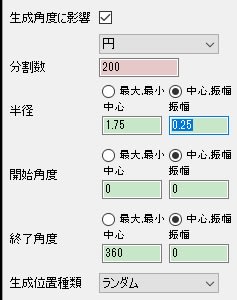
まずは、濃い方の画像を読み込み、描画のリングに貼り付けます

頂点数は、多いほど、カーブがなめらかになりますが、描画の負担が増えます、今回は40に
描画負担を考えつつ、綺麗に見せるには頂点数は40が良いらしいです
外輪と内輪は、細かい指定はありませんが、外輪>内輪になるように設定し
この二つの数値の差を小さくするほど、細く表示されるので、鋭さが増します
色は、とりあえずでRGB全て255の、中心色のみA値を255に
中心比率は作りたいエフェクトや、好みによって別れると思います、私は比率は1にするのが好きです
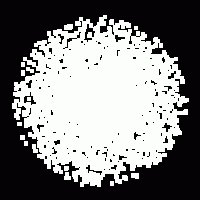
比較としてはこんな感じ、左から比率(0)(0.5)(1)



0.5と1なんかは、凄い好み分かれそうですね...
斬撃部分の調整
このままでは、斬撃としては色々角度とか、おかしいので、その辺を調整します
さて、今回は、画像の作り方を載せたものの、元々ある画像を使って作ることを想定して作っていきますので
UV固定を使っていきます
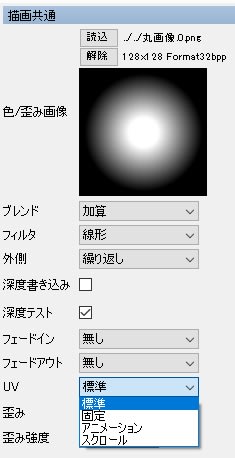
描画共通の部分に、UVという部分があるので、クリックすると

標準、固定、アニメーション、スクロール
が表示されると思うので、固定に変更します、そうすると、さっきまで表示されていたのがエフェクトの表示が消えますが、仕様です
今回は読み込んだ画像が128*128なので、大きさのXとYを128にすれば、さっきと同じ表示になります


ここからが、UV固定を使う理由で

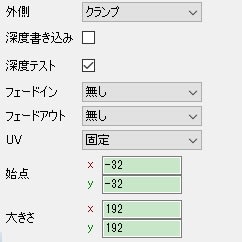
外側をクランプに変更し
始点のXYを-32、大きさを192に変更します、そうすると

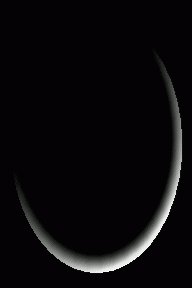
このように、見え方が変化します
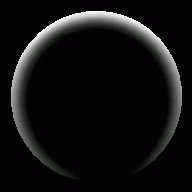
原理としまして、まずクランプというのは、読み込んだ画像の、外側の扱いを、一番端の色を伸ばす処理となります
今回の場合、画像の一番端が全て黒色なので、黒色となります
また、始点-32、大きさ192に設定した場合
元の128*128の画像に、32の幅の黒枠を追加することになり


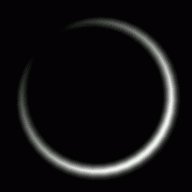
このUV固定によって、Effekseer上で、左の画像が右の画像と同じ扱いとなります
また、リングの機能では、この画像をつないで円状にしているので、加算合成で表示されない黒色の左右の幅が増えたことで
この回転する部分の、空白が増えたということです(伝わればいいな...
ただUV固定でできることは、使う画像をGIMPなどで編集すればOKなので、無理に使う必要はありませんが
一々新規でパーツを作るのが面倒という時に、使うと便利です
ただ、このやり方の便利な点は、数値の設定弄るだけで調整しやすいので、細かい調整が必要な時に
一々画像を作り直す必要が無いという点です
ただ、このやり方する場合クランプに変えるのはくれぐれも忘れないように
次に、今のノードに親ノードを追加し
その親ノードの拡大率のYを1.5に変更します


これで縦長の斬撃に変化し
一周させると違和感があるので、斬撃部分の回転を調整します


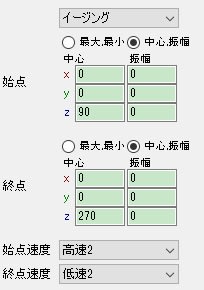
回転の処理は、イージングの始点90から270に
これで、90から270の180度動き、始点に高速2、終点に低速2を入れることで
速度の強弱が発生して、見栄えが良くなります
このままでは消え方が明らかに不自然なので
描画の項目から、中心色をイージングに設定し、A値を255から0に変化するようにすると
段々色が薄くなっていくようになります


<dont size="5">斬撃の色付け
真っ白なだけでは味気ないので、カラフルにしていきます
カラフルはカラフルで違和感ありますが、色の調整は簡単に出来るのでとりあえず
カラフルな色に設定できるとう、説明の為にカラフルに作ります(個人的には、水色にすると綺麗だと思います)

まずは、今までいじった斬撃と同じ階層にノードの追加し
斬撃のノードをコピペして、名前を(斬撃に色付けに)

で、この新しく作ったノードの描画から、中心色の色に振幅を設定します
これで、出力毎に色が変わったと思います
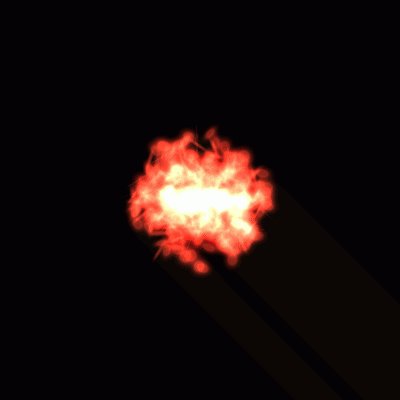
乱れ斬り部分の製作
では、この斬撃を複数表示させます



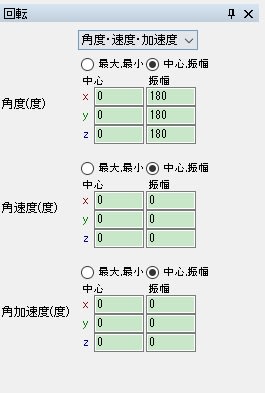
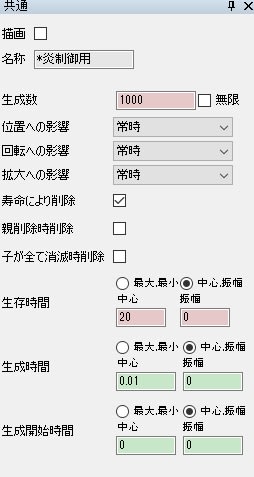
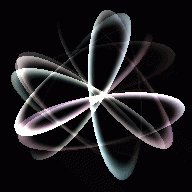
回転、共通、生産角度をこのように設定すると下のようになります

今回はこれにて完成とします
斬撃部分の角度の微調整や、衝撃部分の追加、glowの追加など、色々ありますが
好みは人によって変わりますし、それよりもそこまで説明できる力は無いので、今回はこの辺で...
リング機能で斬撃作れるというのと、UV固定使う利点さえ解ってもらえたら良いかな~?と
素晴らしい拍手ボタンだ素晴らしい