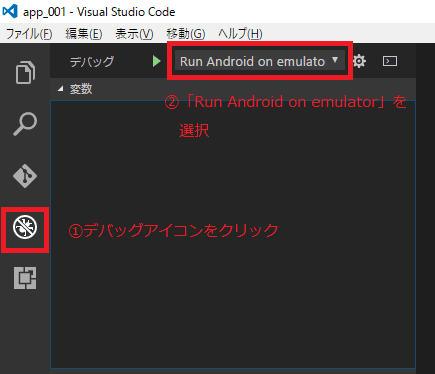
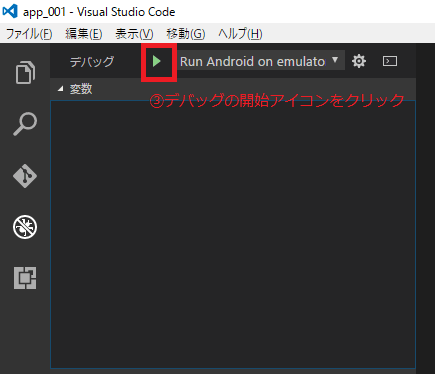
前回の記事では、ビルドしたアプリをエミュレータで起動してみました。
今回はIoT Hubへのデータ送信にチャレンジしたいと思います。
といっても、2016/10/29現在、IoT Hub SDKではNode.js用のパッケージは提供されていますが、
Cordova用プラグインはリリースされていません。
IoT Hub用の処理を一から作成するのは大変だし、Node.js用パッケージからプラグインを作成するのも手間なので、
browserifyを利用して、Node.js用パッケージをJavaScriptとして取り込んで使えるようにしてみたいと思います。
私自身がNode.jsやCordovaについて詳しくないため、
今回かなり力技的な感じがします(-_-;)
もっとスマートな方法がありましたら、ぜひ紹介頂けると幸いです!
0.まず、IoT Hubを準備します。
方法は他のサイトなどでもいろいろと解説されているので、ここでは割愛します。
Azure上でIoT Hubを生成したら、Device Explorerなどにより接続文字列を生成してください。
1.プロジェクト用フォルダ直下に作業用フォルダを作成します。
ここでは、フォルダ名を「temp」として説明を行います。
2.wwwフォルダのjsフォルダ内にあるindex.jsをtempフォルダに移動します。
3.画面にデータ送信用のボタンを追加します。
wwwフォルダ内のindex.htmlをVSCodeで開き、下記のようなコードを追加します。

また、CSSフォルダ内のindex.CSSにsendingクラスの定義を作成し、お好みのスタイルを記述してください。
4.tempフォルダ内にあるindex.jsを変更します。
3で追加したデータ送信用ボタンがクリックされた時の処理を追記します。
まずはクリックイベントの登録処理から。
onDeviceReady関数内に、以下のような処理を追加します。
document.getElementById('sendbutton').addEventListener('click', app.sendData);
次にイベント処理を記述します。
今回は以下のサイトに記載のコードを参考に、HTTPでの通信処理を実装しています。
https://github.com/Azure/azure-iot-sdks/blob/master/node/device/core/readme.md
sendData: function() {
var connectionString = '[IoT Hub device connection string]';
var clientFromConnectionString = require('azure-iot-device-http').clientFromConnectionString;
var client = clientFromConnectionString(connectionString);
var Message = require('azure-iot-device').Message;
var connectCallback = function (err) {
if (err) {
console.error('Could not connect: ' + err);
} else {
console.log('Client connected');
var msg = new Message('some data from my device');
client.sendEvent(msg, function (err) {
if (err) {
console.log(err.toString());
} else {
console.log('Message sent');
};
});
};
};
client.open(connectCallback);
}
「IoT Hub device connection string」には、0番で生成した接続文字列を入れてください。
5.browserifyをインストールします(すでにインストール済みならこの作業は不要です。)
コマンドプロンプトを起動し、以下のコマンドを実行してください。
npm install -g browserify
6.コマンドプロンプトのカレントフォルダを1番で作成した作業用フォルダにします。
7.Node.js版のIoT Hub用パッケージを取得します(この作業も基本一回でいいです)。
npm install azure-iot-device@latest
npm install azure-iot-device-http@latest
ここでは、「-g」オプションを追加しないでください。
※パッケージをカレントフォルダ内に取得させるため。
8.browserifyを使って、index.jsにIoT Hub用パッケージを組み込んだJSファイルを生成します。
browserify index.js -o ../www/js/index.js
9.index.htmlに記載されているContent-Security-Policyのmetaタグに、
IoT Hub用のセキュリティ設定を追加します。
具体的には、contentパラメータの末尾に以下の文字列を追加します。
connect-src https://example.com/ https://(IoTHubの名前).azure-devices.net/ ;
なお、もともとのcontentパラメータの終端にセミコロンがついてなければ、
セミコロンをつけてから上記の文字列を追加してください。
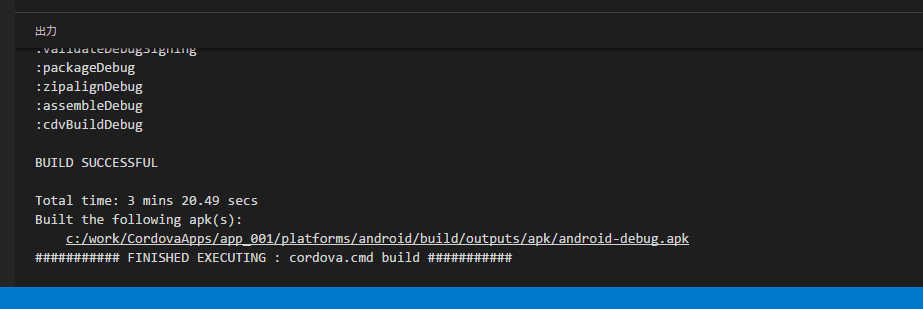
10.Visual Studio Codeでプロジェクトをビルドし、(エミュレータ等で)実行してみてください。
私の環境だと、以下のような感じです。
「SEND DATA TO IOT HUB」ボタンをクリックすると、IoT Hubにデータが送信されます。

デバッグログにはこんな感じに表示されます。

Device ExplorerのDataタブをクリックし、Monitorボタンをクリックしておくと、
アプリの「SEND DATA TO IOT HUB」ボタンクリックのタイミングでデータが送信されることがわかります。

ここで少し注意点を。
・実行環境の設定日時が正しいことを確認してください。
エミュレータ等でタイムゾーンがおかしかったりすると、
HTTPS通信において「401 Unauthorized」エラーが発生します。
⇒ログに以下のようなメッセージが表示されます。
Failed to load resource: the server responded with a status of 401 (Unauthorized) (https://(IoTHubの名前).azure-devices.net/devices/(デバイス名)/messages/events?api-version=2016-04-30)
UnauthorizedError: Could not send message: Unauthorized
おそらくSASの生成にタイムスタンプを利用しているからなんでしょう。
・エミュレータ実行時は開発環境のスペックにも気を付けてください。
IoT Hubを取り込んだindex.jsは大きなサイズになるため、ロードに少し時間がかかります。
エミュレータで実行する際、ロードが一定時間以上かかるとアプリが強制終了させられる場合があります。
今回はIoT Hubへのデータ送信にチャレンジしたいと思います。
といっても、2016/10/29現在、IoT Hub SDKではNode.js用のパッケージは提供されていますが、
Cordova用プラグインはリリースされていません。
IoT Hub用の処理を一から作成するのは大変だし、Node.js用パッケージからプラグインを作成するのも手間なので、
browserifyを利用して、Node.js用パッケージをJavaScriptとして取り込んで使えるようにしてみたいと思います。
私自身がNode.jsやCordovaについて詳しくないため、
今回かなり力技的な感じがします(-_-;)
もっとスマートな方法がありましたら、ぜひ紹介頂けると幸いです!
0.まず、IoT Hubを準備します。
方法は他のサイトなどでもいろいろと解説されているので、ここでは割愛します。
Azure上でIoT Hubを生成したら、Device Explorerなどにより接続文字列を生成してください。
1.プロジェクト用フォルダ直下に作業用フォルダを作成します。
ここでは、フォルダ名を「temp」として説明を行います。
2.wwwフォルダのjsフォルダ内にあるindex.jsをtempフォルダに移動します。
3.画面にデータ送信用のボタンを追加します。
wwwフォルダ内のindex.htmlをVSCodeで開き、下記のようなコードを追加します。

また、CSSフォルダ内のindex.CSSにsendingクラスの定義を作成し、お好みのスタイルを記述してください。
4.tempフォルダ内にあるindex.jsを変更します。
3で追加したデータ送信用ボタンがクリックされた時の処理を追記します。
まずはクリックイベントの登録処理から。
onDeviceReady関数内に、以下のような処理を追加します。
document.getElementById('sendbutton').addEventListener('click', app.sendData);
次にイベント処理を記述します。
今回は以下のサイトに記載のコードを参考に、HTTPでの通信処理を実装しています。
https://github.com/Azure/azure-iot-sdks/blob/master/node/device/core/readme.md
sendData: function() {
var connectionString = '[IoT Hub device connection string]';
var clientFromConnectionString = require('azure-iot-device-http').clientFromConnectionString;
var client = clientFromConnectionString(connectionString);
var Message = require('azure-iot-device').Message;
var connectCallback = function (err) {
if (err) {
console.error('Could not connect: ' + err);
} else {
console.log('Client connected');
var msg = new Message('some data from my device');
client.sendEvent(msg, function (err) {
if (err) {
console.log(err.toString());
} else {
console.log('Message sent');
};
});
};
};
client.open(connectCallback);
}
「IoT Hub device connection string」には、0番で生成した接続文字列を入れてください。
5.browserifyをインストールします(すでにインストール済みならこの作業は不要です。)
コマンドプロンプトを起動し、以下のコマンドを実行してください。
npm install -g browserify
6.コマンドプロンプトのカレントフォルダを1番で作成した作業用フォルダにします。
7.Node.js版のIoT Hub用パッケージを取得します(この作業も基本一回でいいです)。
npm install azure-iot-device@latest
npm install azure-iot-device-http@latest
ここでは、「-g」オプションを追加しないでください。
※パッケージをカレントフォルダ内に取得させるため。
8.browserifyを使って、index.jsにIoT Hub用パッケージを組み込んだJSファイルを生成します。
browserify index.js -o ../www/js/index.js
9.index.htmlに記載されているContent-Security-Policyのmetaタグに、
IoT Hub用のセキュリティ設定を追加します。
具体的には、contentパラメータの末尾に以下の文字列を追加します。
connect-src https://example.com/ https://(IoTHubの名前).azure-devices.net/ ;
なお、もともとのcontentパラメータの終端にセミコロンがついてなければ、
セミコロンをつけてから上記の文字列を追加してください。
10.Visual Studio Codeでプロジェクトをビルドし、(エミュレータ等で)実行してみてください。
私の環境だと、以下のような感じです。
「SEND DATA TO IOT HUB」ボタンをクリックすると、IoT Hubにデータが送信されます。

デバッグログにはこんな感じに表示されます。

Device ExplorerのDataタブをクリックし、Monitorボタンをクリックしておくと、
アプリの「SEND DATA TO IOT HUB」ボタンクリックのタイミングでデータが送信されることがわかります。

ここで少し注意点を。
・実行環境の設定日時が正しいことを確認してください。
エミュレータ等でタイムゾーンがおかしかったりすると、
HTTPS通信において「401 Unauthorized」エラーが発生します。
⇒ログに以下のようなメッセージが表示されます。
Failed to load resource: the server responded with a status of 401 (Unauthorized) (https://(IoTHubの名前).azure-devices.net/devices/(デバイス名)/messages/events?api-version=2016-04-30)
UnauthorizedError: Could not send message: Unauthorized
おそらくSASの生成にタイムスタンプを利用しているからなんでしょう。
・エミュレータ実行時は開発環境のスペックにも気を付けてください。
IoT Hubを取り込んだindex.jsは大きなサイズになるため、ロードに少し時間がかかります。
エミュレータで実行する際、ロードが一定時間以上かかるとアプリが強制終了させられる場合があります。