前回から、Azure IoT Suiteの新しいソリューション「Connected Factory」について書いています。
他のソリューション同様、ソースコードがすべてGitHubに公開されています。
⇒azure-iot-connected-factory
それはさておき、画面の各部についてみていこうと思います。
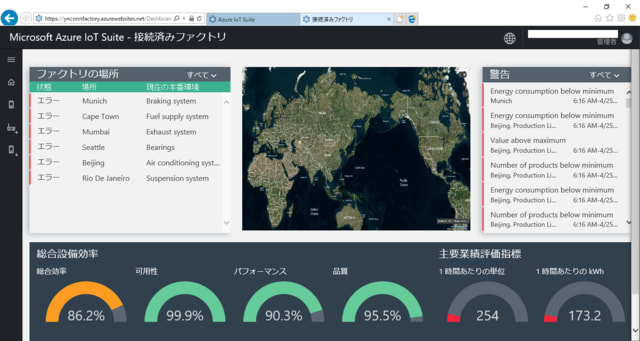
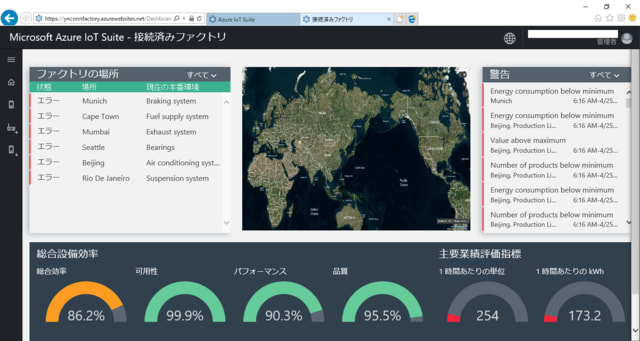
まず、ダッシュボードから。

「ファクトリの場所」というのが、工場の一覧でしょうかね。
中央の地図に何も描かれていないのですが、なんでだろう。
右側は発生しているアラーム(警告)の一覧のようです。
画面下部には総合設備効率(OEE)を表示していますが、性能や品質の値をどうやって計算しているんだろ?
これはソースを見てみないとわからないな・・・。
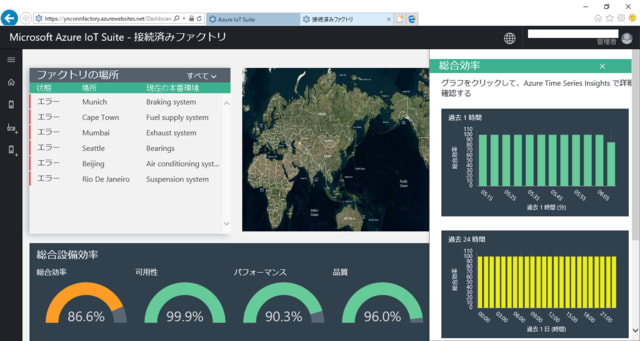
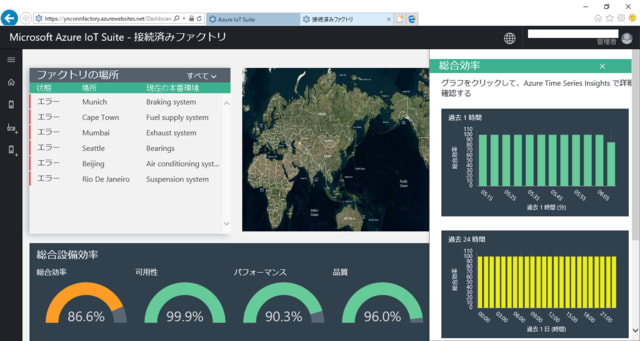
総合設備効率のグラフの一つ(ここでは総合効率)をクリックすると、
画面右端に過去データ(1時間と24時間)が表示されます。

表示された過去データをクリックすると、「Azure Time Series Insights」のサイトに飛び、時系列データの詳細が見れるようです。
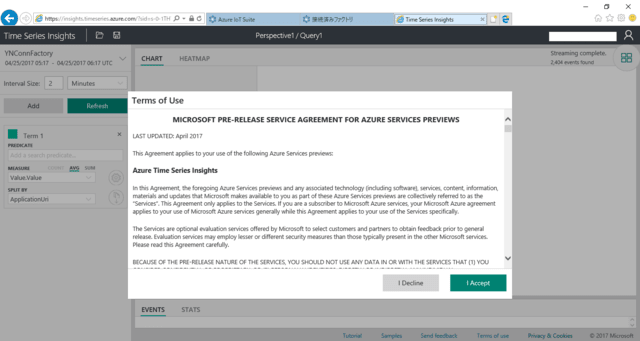
サイトに飛ぶと、「Azure Time Series Insights」がプレビュー版のためか、利用に関する同意を求められます。
読んで問題なければ「I Accept」をクリックしてください。

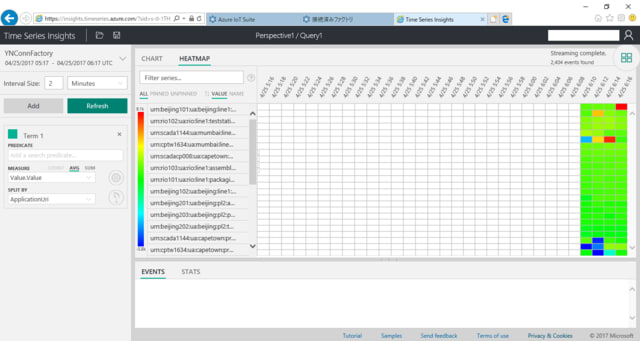
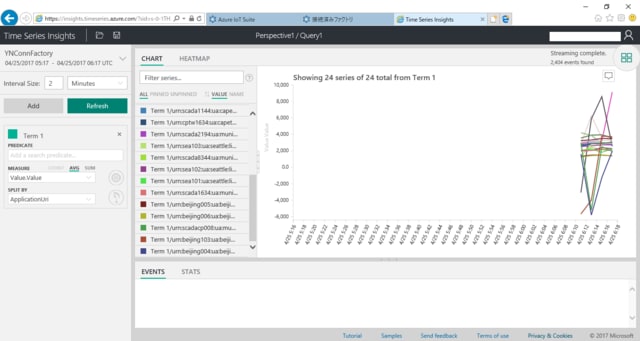
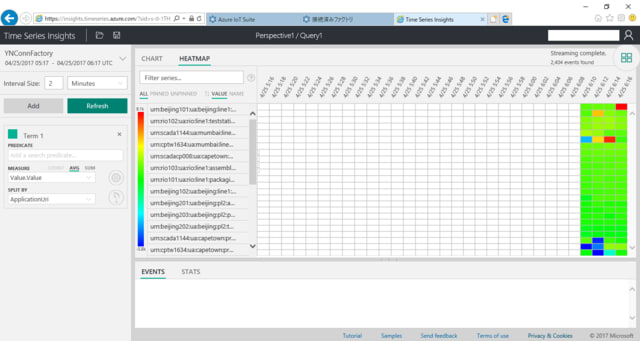
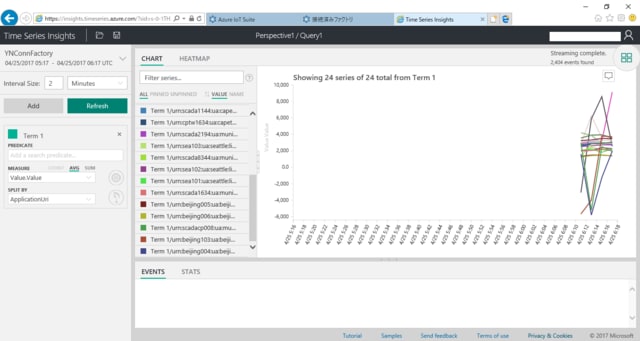
時系列データのチャート表示とヒートマップ表示が用意されているようです。
以下はチャート表示の場合。

以下はヒートマップ表示の場合。

他のソリューション同様、ソースコードがすべてGitHubに公開されています。
⇒azure-iot-connected-factory
それはさておき、画面の各部についてみていこうと思います。
まず、ダッシュボードから。

「ファクトリの場所」というのが、工場の一覧でしょうかね。
中央の地図に何も描かれていないのですが、なんでだろう。
右側は発生しているアラーム(警告)の一覧のようです。
画面下部には総合設備効率(OEE)を表示していますが、性能や品質の値をどうやって計算しているんだろ?
これはソースを見てみないとわからないな・・・。
総合設備効率のグラフの一つ(ここでは総合効率)をクリックすると、
画面右端に過去データ(1時間と24時間)が表示されます。

表示された過去データをクリックすると、「Azure Time Series Insights」のサイトに飛び、時系列データの詳細が見れるようです。
サイトに飛ぶと、「Azure Time Series Insights」がプレビュー版のためか、利用に関する同意を求められます。
読んで問題なければ「I Accept」をクリックしてください。

時系列データのチャート表示とヒートマップ表示が用意されているようです。
以下はチャート表示の場合。

以下はヒートマップ表示の場合。