
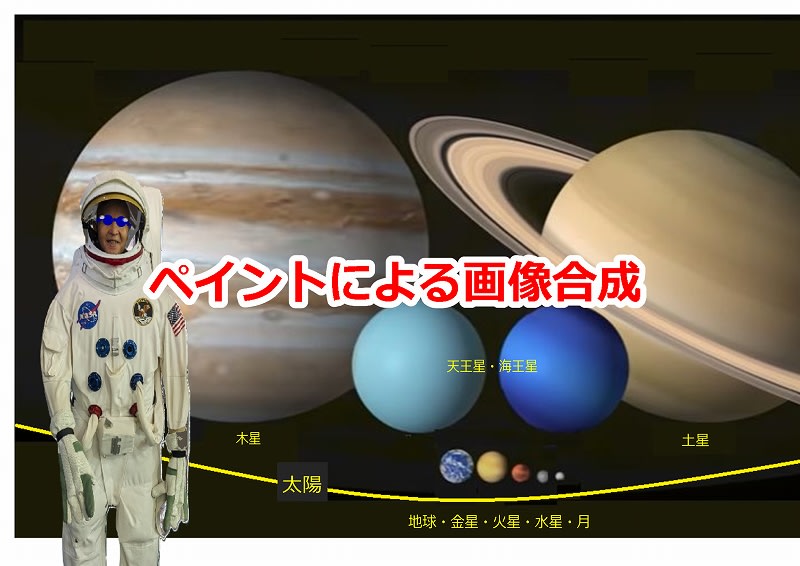
太陽ってなんと馬鹿でかいのだろう!
画像を合成する
ペイントは初歩の画像処理技術の基礎を学ぶにはとても有効なアプリです。近年ペイントはレイヤーの追加など益々便利になり、これまでは背景削除も Word を使ったり、有料(Web上には無料も多い)アプリを使ったりしていたものが生成AIにより瞬時にきれいにできるようになりました。
今回は画像の透過を利用した簡単な画像合成について学びましょう。
作業の主な手順は以下の通りです。
ペイントは初歩の画像処理技術の基礎を学ぶにはとても有効なアプリです。近年ペイントはレイヤーの追加など益々便利になり、これまでは背景削除も Word を使ったり、有料(Web上には無料も多い)アプリを使ったりしていたものが生成AIにより瞬時にきれいにできるようになりました。
今回は画像の透過を利用した簡単な画像合成について学びましょう。
作業の主な手順は以下の通りです。

背景画像は人の好みで非表示でなくてもいいです。
1.素材画像の準備
切り抜き合成元の画像Aと背景にしたい画像Bをアプリは何でも構いませんが、A4サイズのピクセルにしたものを準備します。もし、L判やLL判で印刷したい場合は、そのサイズのピクセルに加工してください。
(JTrimで「イメージ」→「座標指定切り抜き」が簡単で早いでしょう。)
すべてペイント上で加工しながらでも簡単にできますが、Windows の処理概念に不慣れな方や画像処理技術に詳しくない方は予め加工しておいた方がラクです。
2.加工キャンバスの設定
① ペイントを起動 → ファイル → 画像のプロパティ(イメージのプロパティ)で「単位」のセンチメートルを選択 → 「画像サイズ」で幅:21.7 × 高さ:21(A4サイズ)と入力 → 「単位」をピクセルに戻す → OK

② 「ウインドウに合わせる」ボタンを押す。 この操作でA4サイズの加工キャンバスが完成。

3.合成画像の作成
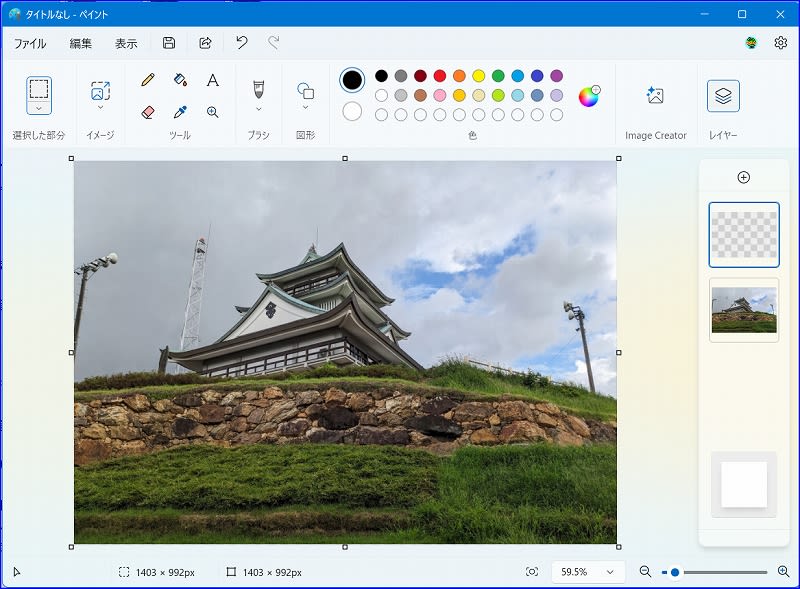
① 上記のキャンバスに背景画像Bを読み込む
ファイル → キャンバスにインポート → 「ファイルから」で画像Bを選択すると、キャンバス上に表示される。
(画像サイズ:横1403×縦は993の筈、キャンバスがウインドウサイズでない場合は、「ウインドウに合わせる」をクリック。)
② レイヤーをクリック(レイヤー表示)→ 非表示ボタンをクリック → 表示ボタンをクリックすると、現在の背景画像が青枠表示(アクティブ)になる。
③ レイヤーの「+」ボタンを押すと、アクティブ表示の新たなレイヤーができる。
② レイヤーをクリック(レイヤー表示)→ 非表示ボタンをクリック → 表示ボタンをクリックすると、現在の背景画像が青枠表示(アクティブ)になる。
③ レイヤーの「+」ボタンを押すと、アクティブ表示の新たなレイヤーができる。

④ ファイル → キャンバスにインポート → 「ファイルから」で画像Aを選択すると、キャンバスに表示される。(画像サイズ:横1403×縦は993の筈、キャンバスがウインドウサイズでない場合は、「ウインドウに合わせる」をクリック。)
⑤ 選択した部分の「V」を押し、「透明の選択」にチェック → 「四角形」をクリック → 必要な部分(ここでは人物)を囲む → 「背景の削除」を実行 → 範囲選択したままの状態の点線内で右クリック → 切り取り → 現在表示している画像をクリック → 選択している部分で「すべて選択」をクリック → Delete キーを押す → 現れた背景(背景表示にしている場合)の上で右クリック → 貼り付けを選択 → イメージの中の「サイズ変更と傾斜」で適当なパーセントを選択 → OK(また選択中の点線の画像の4隅のハンドルで調整してもよい。但し、その場合は気を付けないとアスペクト比=縦横比が崩れるので要注意!)

4.画像の統合
① 調整できた画像を配置したい場所まで(「+」に矢印のついたハンドルをクリックしたまま)移動 → 背景画像上の任意の点をクリック(確定)する。(確定するまでは何度でも大きさの調整や位置の変更が可能)
② 最後に上のレイヤーの上で「下にマージ」を選択し、人物画と背景画の統合をする。

画像の合成法を知っていると、現実には不可能な画像を簡単に作って楽しむことができます。
画像の合成は無料アプリの JTrim や PrintAlbum でも簡単にできますが、要は画像の性質(Jpg やPng など拡張子による違い)、つまり、透過や画質の特徴を知らないと、どんな処理ソフト(アプリ)も使いこなせません。
記事の保存には、画面上で右クリック → 印刷 → PDFに保存
することにより、すべてのリンクも活用できます。
することにより、すべてのリンクも活用できます。
スマホでどうぞ