gooブログの[IMG]ボタンでサムネイル画像(小さな画像)を貼り付けて拡大画像へのリンクも作成するための操作手順です。
拡大画像をそのまま貼り付ける場合は、「[IMG]ボタン サンプル2」の記事をご覧ください。
またこの操作を始める前に、gooブログの画像フォルダに画像ファイルをアップロードし、サムネイル画像と拡大画像のURLもテキストエディタ(メモ帳)などに一時的に保存済み またはすぐにコピーできる状態にしておいてください。
9番までの操作をした場合は、以下のように表示される。
なお、サムネイル画像のURLが間違っている場合は、画像の表示されるべき位置に [X] が表示されたりします。
また、拡大画像のURLが間違っている場合は、サムネイル画像をクリックしても拡大画像が表示されません。
更に、 のようなサムネイル画像の周りの枠線を消したい場合は、imgタグにborder="0"を追記してください。
のようなサムネイル画像の周りの枠線を消したい場合は、imgタグにborder="0"を追記してください。
● 質問 複数の画像の貼り付け方がわからない - gooブログサークル
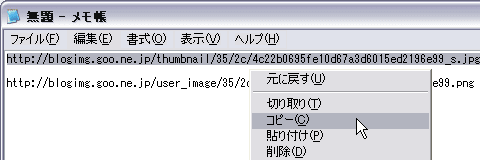
● 画像URLのコピー
● [IMG]ボタン サンプル2 拡大画像をそのまま貼り付ける場合
● 大きい写真を貼る サンプル
- 画像の周りの枠線を消す
● 2005年06月08日追記
2005年6月8日のgooブログ仕様変更により、[IMG]ボタンにより画像が挿入される位置は、本文欄の最後からカーソルのある位置に変更されています。
● 2005年06月17日追記
2005年6月8日~6月17日11:00の期間は、gooブログの仕様変更により、画像のURL(サムネイル画像URL)とリンク先のURL(拡大画像URL)のプロンプトが逆順でした。
# 現在は、上記サンプルの順序に戻っています。
【2005年06月08日~6月17日の仕様】
拡大画像をそのまま貼り付ける場合は、「[IMG]ボタン サンプル2」の記事をご覧ください。
またこの操作を始める前に、gooブログの画像フォルダに画像ファイルをアップロードし、サムネイル画像と拡大画像のURLもテキストエディタ(メモ帳)などに一時的に保存済み またはすぐにコピーできる状態にしておいてください。
- ブラウザでgooブログの記事投稿・編集画面(ブログ > 編集画面 > 新規記事 または ブログ > 編集画面 > 記事の編集)を表示する。
- 適当なタイトルとカテゴリを指定して、本文欄にブログに投稿したい記事を書く。
ここでは、「書きかけの記事。(改行)この文の直後に[IMG]ボタンで画像を追加する。(改行)」とする。
- 画像を追加するために[IMG]ボタンを押す。

- テキストエディタなどに一時的に保存しているサムネイル画像のURL http://blogimg.goo.ne.jp/thumbnail/xx/xx/~_s.jpg をコピーする。

- コピーしたサムネイル画像のURLを、「画像のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- テキストエディタなどに一時的に保存している拡大画像のURL http://blogimg.goo.ne.jp/user_image/xx/xx/~ をコピーする。

- コピーした拡大画像のURLを、「リンク先のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- 編集画面の本文欄に、サムネイル画像(imgタグ)が拡大画像へのリンク(aタグ)に括られて追加される。

- 本文欄に記事の続きを書く。
ここでは、「(改行)[IMG]ボタンを押した直後。(改行) ここは記事の続き。」とする。

- 貼り付けたい画像が複数ある場合は、3番以降を繰り返す。
9番までの操作をした場合は、以下のように表示される。
なお、サムネイル画像のURLが間違っている場合は、画像の表示されるべき位置に [X] が表示されたりします。
また、拡大画像のURLが間違っている場合は、サムネイル画像をクリックしても拡大画像が表示されません。
更に、
 のようなサムネイル画像の周りの枠線を消したい場合は、imgタグにborder="0"を追記してください。
のようなサムネイル画像の周りの枠線を消したい場合は、imgタグにborder="0"を追記してください。● 質問 複数の画像の貼り付け方がわからない - gooブログサークル
● 画像URLのコピー
● [IMG]ボタン サンプル2 拡大画像をそのまま貼り付ける場合
● 大きい写真を貼る サンプル
- 画像の周りの枠線を消す
● 2005年06月08日追記
2005年6月8日のgooブログ仕様変更により、[IMG]ボタンにより画像が挿入される位置は、本文欄の最後からカーソルのある位置に変更されています。
● 2005年06月17日追記
2005年6月8日~6月17日11:00の期間は、gooブログの仕様変更により、画像のURL(サムネイル画像URL)とリンク先のURL(拡大画像URL)のプロンプトが逆順でした。
# 現在は、上記サンプルの順序に戻っています。
【2005年06月08日~6月17日の仕様】
- コピーした拡大画像のURLを、「リンク先のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- コピーしたサムネイル画像のURLを、「画像のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。





















うまくいったみたいで、よかったです>しまじろう
>画面に横に並べて画像を三枚ぐらい貼り付けたい時は、URLを続けて入力すれば良いみたいなのですが、写真と写真の間にスペースを空けたい場合はどうすればよいのでしょうか?
imgタグの間に英数字の空白「 」を入れれば、ちょっとだけスペースが設けられます。
# 編集画面で英数字の空白「 」を何個挿入しても、表示上のスペースは1個分となります
もしも英数字の空白「 」1個分よりも多く隙間を設けたいなら、日本語の空白「 」を使うと簡単でよいでしょう。日本語の空白「 」なら、挿入された数だけ隙間が設けられます。
また、imgタグに隙間のスタイルを付加するという手段もあります。
例)
現在:<img src="画像1"><img src="画像2"><img src="画像3">
英語の「 」を使う:<img src="画像1"> <img src="画像2"> <img src="画像3">
漢字の「 」を使う:<img src="画像1"> <img src="画像2"> <img src="画像3">
余白のスタイルを付加:<img src="画像1" style="margin: 0 10px"><img src="画像2" style="margin: 0 10px"><img src="画像3" style="margin: 0 10px">
(各画像の左右に10px分の隙間を設ける=画像間に20pxの隙間ができる)
なお、画像の横幅が大きすぎる(3個が1行におさまらない)場合は、
[画像1] [画像2]
[画像3]
のように折り返されてしまいます。
これは、一行の文字数が多いときに自動的に分の途中で折り返されるのと一緒なので、【imgタグで表示する】画像の横幅を小さくするか、諦めてください。
# 【aタグでリンクする画像】は大きくても構いません
画像の大きさ(横幅)に関しては、以下の記事も参考にしてください。
● 大きい写真を貼る サンプル
http://blog.goo.ne.jp/mid_knight/e/79e9c18716cd9a720c7cafeb67d3132e
いかがでしょうか?
GOOブログ初心者です!
画面に横に並べて画像を三枚ぐらい貼り付けたい時は、URLを続けて入力すれば良いみたいなのですが、写真と写真の間にスペースを空けたい場合はどうすればよいのでしょうか?
教えてください。
junk.test.goo のカテゴリは、gooブログ向けの各種お試し記事があるので、もしかしたら「こんなことできないのかな?」という疑問が解消される記事があるかも知れません。
# ちゅうか、目次作れよって?
ということで、今後ともよろしくね。
当方、HALCAと申します!!
こちらのBLOGを当方とも仲良しさんから教えてもらい、
いままでは、記事の上に一つの画像しか入れることができませんでしたが、
無事、記事中に画像挿入することができました!
またお世話になることがあるかと思いますが、よろしくおねがいします(*^^*)
[IMG]ボタンはgooブログの「TEXTエディター」の機能です。
# この記事を書いた時点(2005年05月12日)では、「HTMLエディター」はありませんでしたし
それから、「HTMLエディター」の場合は[画像挿入]ボタンが[IMG]ボタンと機能的に近いような気がするのですが、実は「HTMLエディター」は殆んど使ったことがないので、よく分かりません(わは)。
ふつーのGIFがPNGに変換される理由はよくわからないのですが、まぁ実害はないかなぁと。
今時PNGに対応していない画像表示可能なブラウザって、流通していないと思うし。
ちょっと前なら特許問題があるからGIFを避けていたとかいう理由(言い訳)が付けられなくもなかったんですけどね。
gooブログは、コメントが検索できないからなぁ>やっとみつけた!
ただし、普通のGIFはやはりPNGに変換されるようです。
>もしアップロード出来れば、アニメGIFの形式の問題なのかも知れません。
ゴミ片付けに時間を取られて、この宿題のこと忘れてました。
もう眠いので、週末の宿題にします。
静止画GIF(含む透過GIF:鰹くん)は確かにPNGになりますが、まぁこれはさほど問題ないかなと。
● アーカイバと圧縮ツール (冒頭)(猫さんと鰹くんのいる記事)
http://blog.goo.ne.jp/mid_knight/e/286d3db12eae4ba1069a8f5531397f1c
>ユーザーが使っているサーバーによって違うのかなぁ?
流石にこれは一人では検証できないので、「猫さん」とか「DFFのバナー」のアップロードを試して貰えませんか?
もしアップロード出来れば、アニメGIFの形式の問題なのかも知れません。
なお、自作のアニメGIFは試していませんので、どうなるかは分かりません。
おかしいなぁ。
ウチでは何度やってもPNGになっちゃいます。
GIF作成ソフトは持っていないのですが、アイコンなどのフリー素材は全てpngに変化。
ユーザーが使っているサーバーによって違うのかなぁ?
http://blogimg.goo.ne.jp/user_image/3d/82/26308ee729c32e5c307c346f2098f401.gif
http://blogimg.goo.ne.jp/thumbnail/3d/82/26308ee729c32e5c307c346f2098f401_s.gif
取り敢えず、2005-07-21の時点ではできました。
http://blog.goo.ne.jp/mid_knight/e/5607799e17a2f361e6dfc66b8f2ec46d
FAQにも「GIFは静止画だけ」って書いてあった気がしたんですが、まぁ今は出来るってことみたいです。
静止画GIFについては、ブログサークルに間違いをかいてますね…。
訂正しておきました。ありがとうございます。
gooブログサークルからやってきました、えっけんというモノです(←死
さて、かつをさんはgooブログサークル内で、
マックユーザーに画像の貼り方を教示されていましたが、
あそこでGIF アニメGIFの説明について質問です。
gooブログでアニメGIF、アップロードできました?
以前試した時は出来なかったのですが。
それとGIF画像については、自動的にPNGに変換されていますけど、
これは僕だけに限ったハナシでしょうか。
(透明GIF画像をアップしても、勝手にPNGに変換されます)
# 表示が変な記事のURLが分かればもう少し的確な指摘ができるかも知れません
それらか、記事に画像を直に貼るなら「[IMG]ボタン サンプル2」の方がいいかも知れません。
# あんまり大きな画像は、直に貼らない方がいいですけどね
で、みなさんはまぁこんな面倒な処理をしているんですよ。
このブログは、面倒倒なので(をぃ)一つの記事の画像は0~2個程度ですけどね。
>gooの[IMG]ボタンが、既定の動作がとなっている理由を推測しました。
>・大きな画像を直に貼ると重い
⇔・・・ことを配慮して二重にしているとの解釈はありえそうですね。
要は、このような画像貼付になっていますと、説明があれば好いのだと思うのです。
どうも説明がキチンとなされていないため、混乱しているように思えます。
しかし、BLOGを無料で利用できることを思えば、ユーザーの理解が必要になるのでしょうか。
枠については、iinaもリンク枠つけるのと消すのを使い分けております。
>本来TBは自分の記事で 相手の記事を紹介した(リンクを貼った)際に、それを相手に知らせる機能なんだそうです。
⇔そこらの特徴を知ったうえで利用する必要がありますね。
また、何か気づいたら一言コメントくださいね。
私はたまたま[IMG]ボタンを使っていません(し、無くなっても困りません)が、[IMG]ボタンが使えなくなったり仕様が変更されることには、賛成できません。
分からないことには出来るだけ答えますので、今後ともよろしくお願いします。
おたすけBBSでも質問に丁寧に答えて頂きましてありがとうございます。きたむーです。
パソコン用語などに、今一つ疎いもので、よくわからない事も多いのですが、この記事をよく読んで頑張ってみたいです。
でも、今までと同じようにしているのに、急に出来なくなるって言うのって、どうしていいか分からなくなりますね。
gooの対応に疑問を感じます。
確かにそうですよね。
単に面倒なのと小さいより大きいほうが見やすいかと思っていたのですが、手順を省略することで他に影響があるかも?と不安になったのでした。
よくわかりました。すみません。単純なことをきいてしまいました。
<a href="大きな画像"><img src="大きな画像"></a>
の場合は、表示される画像(img)も大きな画像だし、その画像をクリックして表示される画像(a)も大きな画像ということになります。
あんまり意味ないですよね?
そういう場合は、手動で <a href="大きな画像"> と </a> を削除したほうが良いですね。
# img src="大きな画像"> だけにする
ただし、凄く大きい(320x240をはるかに超える)画像をそのまま張ってしまう(imgだけにする)と画像が全部綺麗に表示されないこともありますので、気をつけてください。
# 試しに貼ってみてどのように表示されるか確認した方が良いでしょう。また、表示の崩れ方はテンプレート次第なので、今は大丈夫でもテンプレートを変更したときから表示が崩れたりもします。
ところで拡大画像のURLは「リンク先のURLを入力してください」のプロンプトに貼り付けずにここを[OK]ボタンで送ってしまって、次にサムネイル画像のURLを「画像のURLを入力してください」のプロンプトに貼り付けると大きいままの画像が貼り付けられるのですが、これはいけないことなのでしょうか?
こんなサンプルを書いておきながらなんなのですが、サンプルを書くときくらいしか[IMG]ボタンを使ってないんですよね…。
もしよろしかったら、ご使用中の環境(OSやブラウザの名称・バージョン)を明記して、gooブログサークルに、発生した現象や手順をできるだけ詳しく質問された方が良いかも知れません。
同じ環境の方がいれば、現象の再現を試みて答えてくれるかも知れません。
# 同じ環境がうちにもあれば試してみますが、なければお手上げです…。
上のようにさせて頂きましたが、貼り付けられませんでした。