ご安心ください、本物のスカイツリーが倒れたわけではありません。
縦に写したスカイツリーの写真は、ブログ上では横になってしまうというお話です。
縦長写真をブログにアップロードしたら、横になってしまいました。
アメーバブログをしている方から次のような相談がありました。
1.スマートフォンで撮った縦長写真をパソコンに保存した。
2.パソコンから、アメーバブログにアップロードしたら横になってしまった。
3.正常にアップロードするにはどうすればいいでしょうか?
(「gooブログでも同じようになる」と言われる方がおられました)
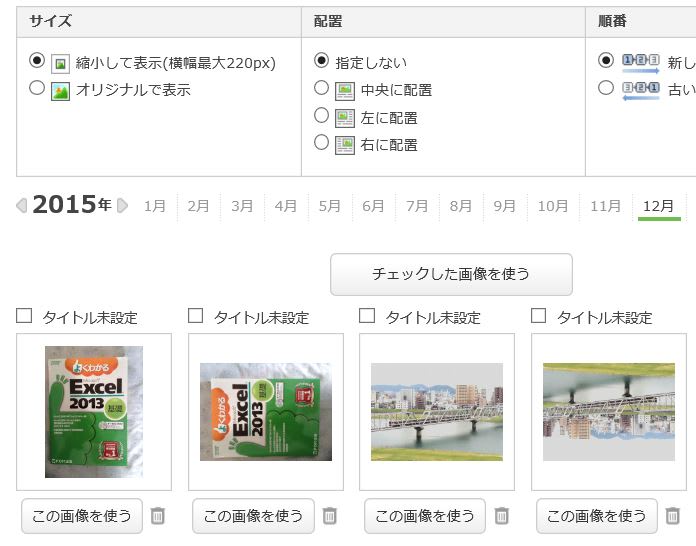
アメーバブログ にアップする準備が出来た写真

縦に修正した写真 そのままの写真 上下180度回転 そのまま
原因を簡単に説明すると、たぶん次の通りだと思います。(実は、専門的には理解していない?)
そのカメラで撮った写真は、縦も横も全て「横になった状態」で保存される。
但し、「縦で撮ったよ」という情報も一緒に保存されている。
撮った写真を見る時には、その縦情報を元に表示を縦にしているだけ。(実体は横向きのまま)
だから、写真をプレビューすると、縦横正常に表示される。
「見た目が縦の写真」は「実際は横向き」の写真なのでブログにアップロードすると、
寝そべった(横になった)状態で表示されてしまう。
ブログには、「縦で撮ったよ」という情報は認識出来ないのです。情報認識能力がないので横の写真は横のままです。
でも、せっかく縦にきれいに撮ったのに、寝そべった写真のブログなんか見たくない。
首を真横に向けてブログを見てください!なんて言えません。
それではどうすれば良いのでしょうか?
「見た目が縦の写真」を「実際に縦の写真」にすれば、ブログ上でも縦に表示されるはず。
「実際に縦の写真」にすると言うけれど、どうすればいいのか?
パソコンのエクスプローラで写真を回転させ、縦にしたり横にしたりして、ブログにアップしてもダメだったぞ!!
これも表示が縦になっただけなんだと思います。(実体は横写真)
最終結論
1.パソコンのエクスプローラで写真を右クリックし、「プログラムから開く」をポイントします。
2.表示されるメニューの中から「ペイント」をクリックし起動させます。(画像の加工アプリならどれでもOK)
3.ペイントを使用する場合、正常に表示されていればそのまま、そうでないときは回転させて正常表示させる。
※ その他のソフトの場合は、写真を回転させて、縦にします。
横の写真は90度回転させて縦にする。
「縦なのにブログでは横」になる写真は90度回転させて横にする。(たぶんそうだったとおもう??)
4.名前を付けて( 例 縦○×△ )ファイルを保存します。
5.ブログに仮にアップして、縦になっているかどうか確認する。
「ペイント」を使用するのが一番簡単で分かりやすく最適です。
でも、加工ソフトとしての機能は低いので使いづらい方もいらっしゃると思います。(実は、私はペイントが嫌いです)
自分に合った画像加工ソフトが無いパソコンではどうする?
フリーソフトをダウンロード・インストールして使用してください。
私のお薦めソフトは、「 JTrim 」です。
写真に文字入力を多用される場合は、「PhotoScape」がお薦めです。
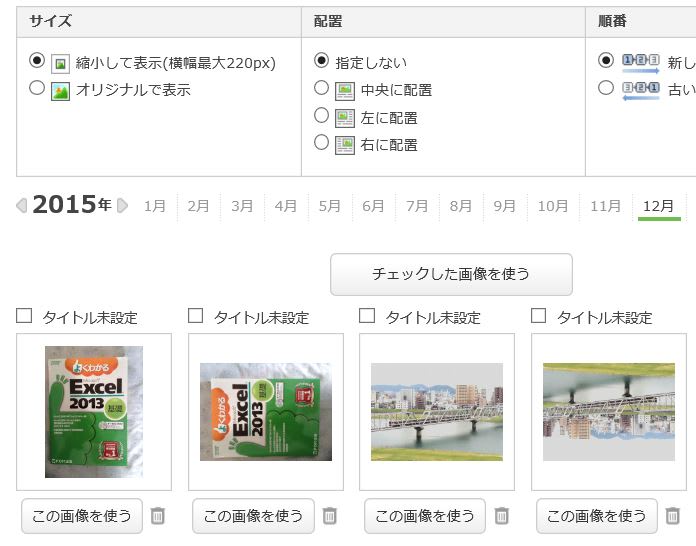
gooブログ にアップする準備が出来た写真

そのまま読み込んだら上下逆になった
追記
ipad miniで撮った横写真はパソコン上では正常に表示されていた。 ブログにアップしたら上下が逆になってしまった。
どんな状態で撮影した写真がこのようになるんだろう?
ペイントで読み込んだら正常に表示されたので、そのまま名前を付けて保存し、ブログにアップしたら、正常になりました。
JTrimで読み込むと上下逆に表示されたので、180度回転させてブログにアップしたら、正常になりました。
やはり、ペイントのほうが簡単でした。
(個人的な好き嫌いを言っていないで、ペイントを使おうかな? やはり使い慣れたソフトを使うでしょう。)
縦に写したスカイツリーの写真は、ブログ上では横になってしまうというお話です。
縦長写真をブログにアップロードしたら、横になってしまいました。
アメーバブログをしている方から次のような相談がありました。
1.スマートフォンで撮った縦長写真をパソコンに保存した。
2.パソコンから、アメーバブログにアップロードしたら横になってしまった。
3.正常にアップロードするにはどうすればいいでしょうか?
(「gooブログでも同じようになる」と言われる方がおられました)
アメーバブログ にアップする準備が出来た写真

縦に修正した写真 そのままの写真 上下180度回転 そのまま
原因を簡単に説明すると、たぶん次の通りだと思います。(実は、専門的には理解していない?)
そのカメラで撮った写真は、縦も横も全て「横になった状態」で保存される。
但し、「縦で撮ったよ」という情報も一緒に保存されている。
撮った写真を見る時には、その縦情報を元に表示を縦にしているだけ。(実体は横向きのまま)
だから、写真をプレビューすると、縦横正常に表示される。
「見た目が縦の写真」は「実際は横向き」の写真なのでブログにアップロードすると、
寝そべった(横になった)状態で表示されてしまう。
ブログには、「縦で撮ったよ」という情報は認識出来ないのです。情報認識能力がないので横の写真は横のままです。
でも、せっかく縦にきれいに撮ったのに、寝そべった写真のブログなんか見たくない。
首を真横に向けてブログを見てください!なんて言えません。
それではどうすれば良いのでしょうか?
「見た目が縦の写真」を「実際に縦の写真」にすれば、ブログ上でも縦に表示されるはず。
「実際に縦の写真」にすると言うけれど、どうすればいいのか?
パソコンのエクスプローラで写真を回転させ、縦にしたり横にしたりして、ブログにアップしてもダメだったぞ!!
これも表示が縦になっただけなんだと思います。(実体は横写真)
最終結論
1.パソコンのエクスプローラで写真を右クリックし、「プログラムから開く」をポイントします。
2.表示されるメニューの中から「ペイント」をクリックし起動させます。(画像の加工アプリならどれでもOK)
3.ペイントを使用する場合、正常に表示されていればそのまま、そうでないときは回転させて正常表示させる。
※ その他のソフトの場合は、写真を回転させて、縦にします。
横の写真は90度回転させて縦にする。
「縦なのにブログでは横」になる写真は90度回転させて横にする。(たぶんそうだったとおもう??)
4.名前を付けて( 例 縦○×△ )ファイルを保存します。
5.ブログに仮にアップして、縦になっているかどうか確認する。
「ペイント」を使用するのが一番簡単で分かりやすく最適です。
でも、加工ソフトとしての機能は低いので使いづらい方もいらっしゃると思います。(実は、私はペイントが嫌いです)
自分に合った画像加工ソフトが無いパソコンではどうする?
フリーソフトをダウンロード・インストールして使用してください。
私のお薦めソフトは、「 JTrim 」です。
写真に文字入力を多用される場合は、「PhotoScape」がお薦めです。
gooブログ にアップする準備が出来た写真

そのまま読み込んだら上下逆になった
追記
ipad miniで撮った横写真はパソコン上では正常に表示されていた。 ブログにアップしたら上下が逆になってしまった。
どんな状態で撮影した写真がこのようになるんだろう?
ペイントで読み込んだら正常に表示されたので、そのまま名前を付けて保存し、ブログにアップしたら、正常になりました。
JTrimで読み込むと上下逆に表示されたので、180度回転させてブログにアップしたら、正常になりました。
やはり、ペイントのほうが簡単でした。
(個人的な好き嫌いを言っていないで、ペイントを使おうかな? やはり使い慣れたソフトを使うでしょう。)




















※コメント投稿者のブログIDはブログ作成者のみに通知されます