記事書ける内容ってあんまりないので
エフェクトある程度出来たら、記事書いていこうかなって
まぁ、エフェクト以外は殆ど進んでないけど
今に始まったことではないのですが
動画で上げると、どうしても動きがカクツくのと、画質が悪いのですよね
ツクールのデフォでは15FPSですが、弄って30FPSにしてあるので
かなりぬるぬる動きます
60FPSにしないのか?と思われるかもしれません、60FPSの実装も、簡単にできるのは出来るのですが
容量が重くなり、エフェクトの読み込み時間にも影響してしまうので
そこまでする必要はないのではないか?という理由から30FPSです
また、解像度もかなり高いです
ツクールのエフェクトは、基本的にツクール上で拡大したりするのが多いのですが(デフォルトで入ってるエフェクトも同様)
ツクール上の拡大だと、割と荒くなってしまうので
一部を除き、ツクール上で拡大する必要の無い解像度にしてますので、かなり綺麗なはずです
(なお、図書迷宮では大体のエフェクトの解像度が384*384)
ただ、そうすると読み込みが遅いとかが出てくる場合もあるので(画像が大きいと、エフェクト再生の前に少し止まる模様)
多少荒くなるものの、解像度を落として、ツクール上の拡大もする、軽量版も出す予定ではあります
ただ、軽量版が必要ないように、負担が掛からないようにはしたいと思います
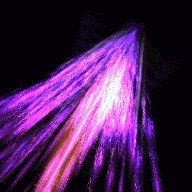
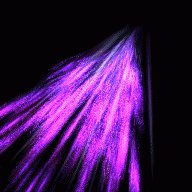
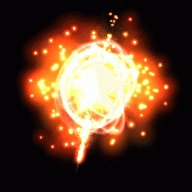
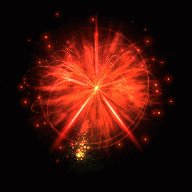
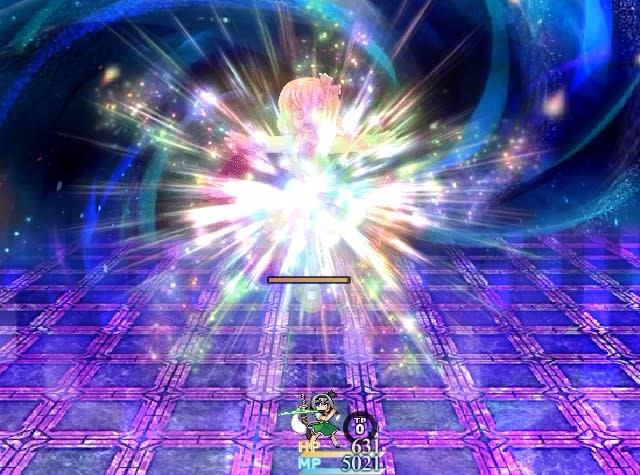
動きは仕方ないけど、静止画でなら貼れるので貼っておきます



裏側に回る処理はできませんでした

素晴らしい拍手ボタンだ素晴らしい
エフェクトある程度出来たら、記事書いていこうかなって
まぁ、エフェクト以外は殆ど進んでないけど
今に始まったことではないのですが
動画で上げると、どうしても動きがカクツくのと、画質が悪いのですよね
ツクールのデフォでは15FPSですが、弄って30FPSにしてあるので
かなりぬるぬる動きます
60FPSにしないのか?と思われるかもしれません、60FPSの実装も、簡単にできるのは出来るのですが
容量が重くなり、エフェクトの読み込み時間にも影響してしまうので
そこまでする必要はないのではないか?という理由から30FPSです
また、解像度もかなり高いです
ツクールのエフェクトは、基本的にツクール上で拡大したりするのが多いのですが(デフォルトで入ってるエフェクトも同様)
ツクール上の拡大だと、割と荒くなってしまうので
一部を除き、ツクール上で拡大する必要の無い解像度にしてますので、かなり綺麗なはずです
(なお、図書迷宮では大体のエフェクトの解像度が384*384)
ただ、そうすると読み込みが遅いとかが出てくる場合もあるので(画像が大きいと、エフェクト再生の前に少し止まる模様)
多少荒くなるものの、解像度を落として、ツクール上の拡大もする、軽量版も出す予定ではあります
ただ、軽量版が必要ないように、負担が掛からないようにはしたいと思います
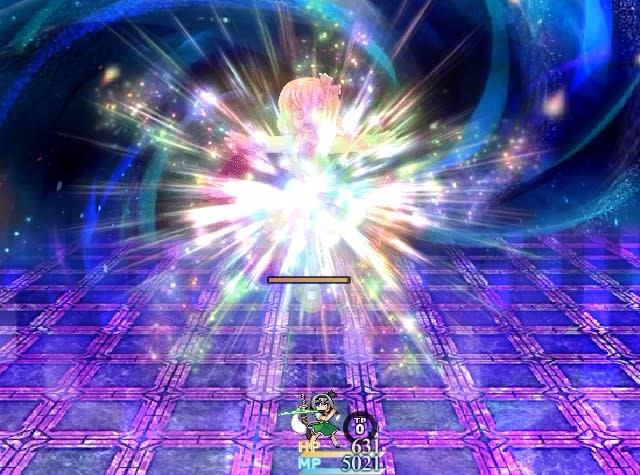
動きは仕方ないけど、静止画でなら貼れるので貼っておきます



裏側に回る処理はできませんでした

素晴らしい拍手ボタンだ素晴らしい