Nexus 7 (2013) で自分のサイト(北窓舎)を見てみました。
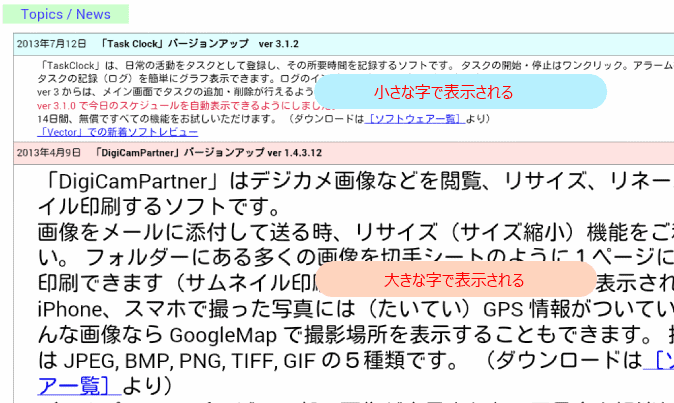
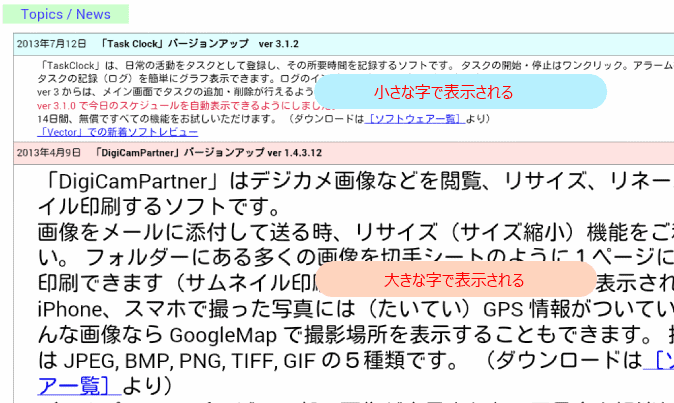
表の行単位で文字の大きさが異なって見えました。

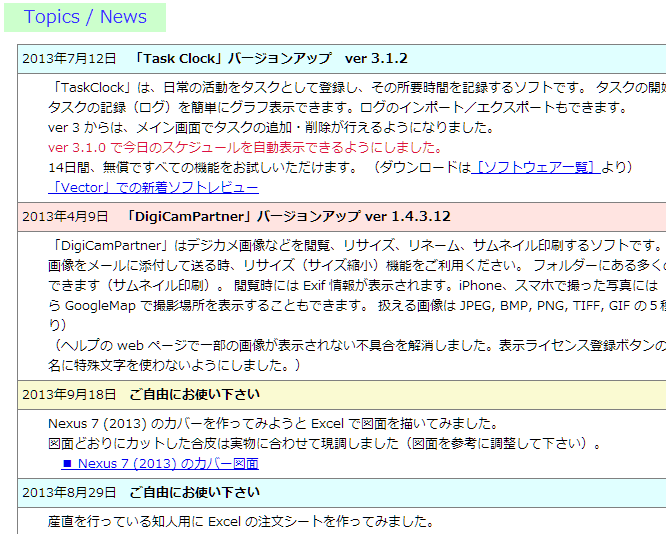
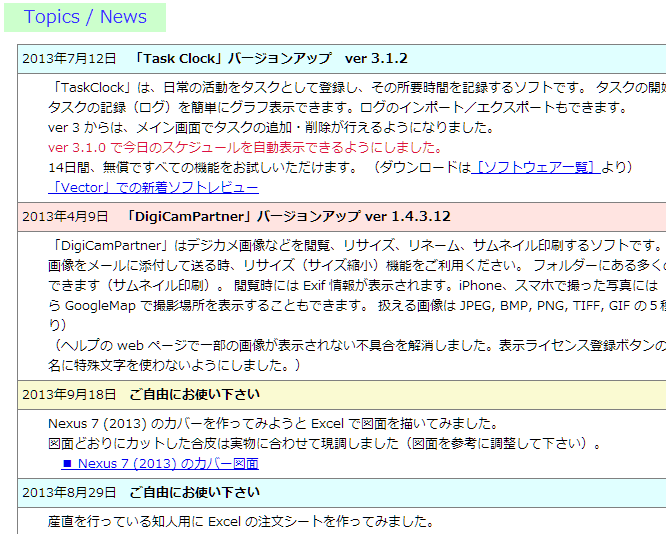
PCで見るときは下画像のとおり問題なし(文字は同じ大きさ)です。

いつもは「サクラ エディター」を使っているのですが、
今回は「StyleNote」を使ってみることにしました。
どちらも国産のテキストエディターです。
「StyleNote」は HTML/CSS 作成に特化しているので、
簡単にソースを編集でき、なによりも整合性をチェックしてくれるというのがウレシイところ。
独学のホームページ制作者(オヤヂです)には有り難いツール(のはず)なので、
試してみることにしました。
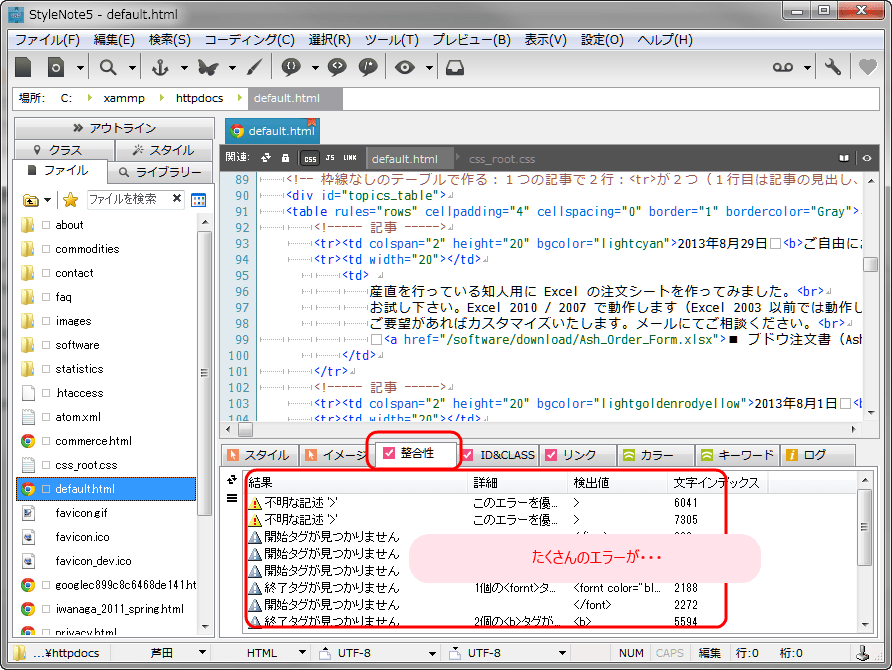
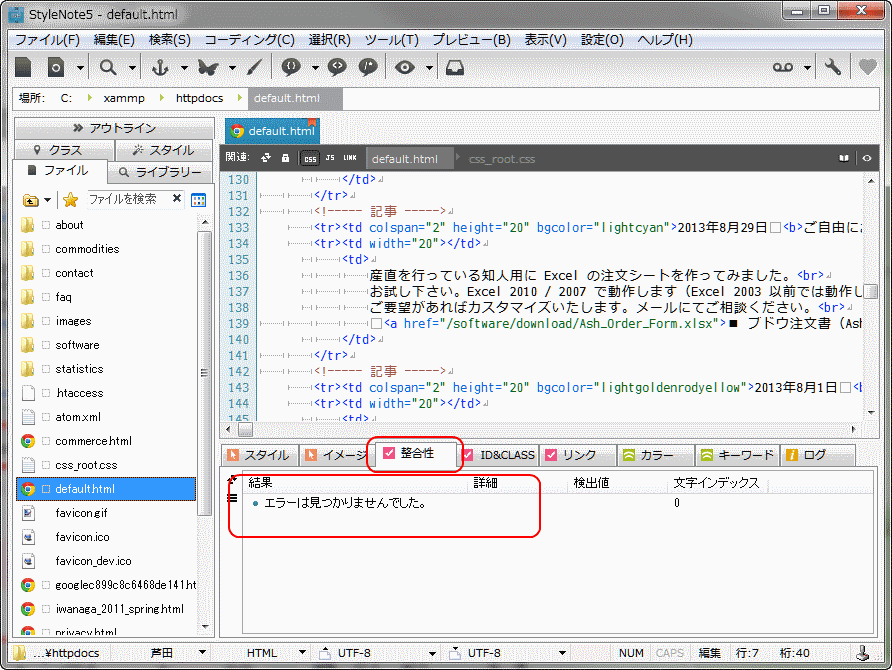
さて、「StyleNote」で問題のページはどのように表示されるのでしょうか。

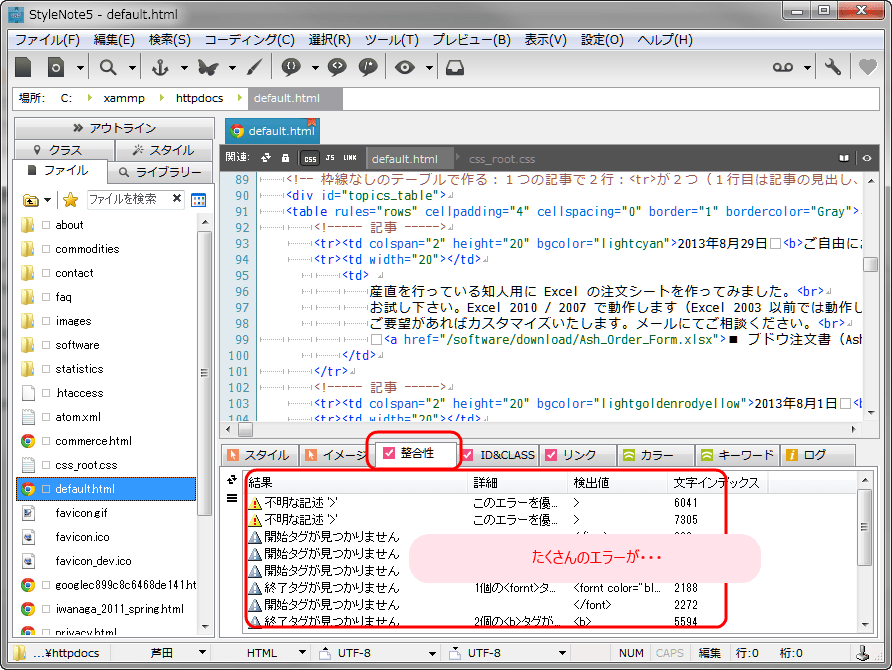
う~ん、エラーがいっぱい発見されました。
で、指摘された部分を修正しました。
上述の操作は、こんな手順で行いました。
0.ファイルを開く
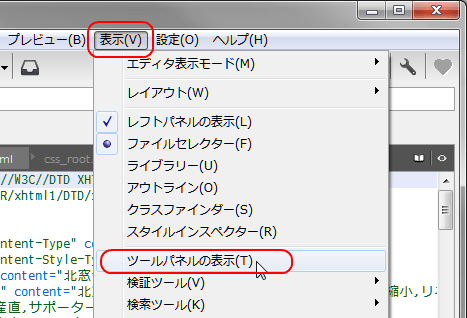
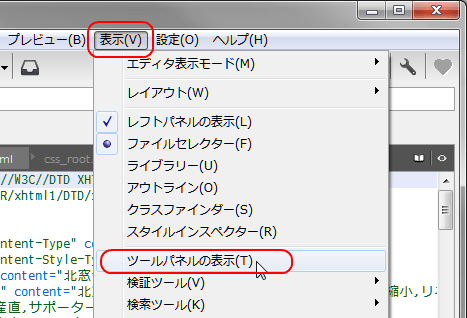
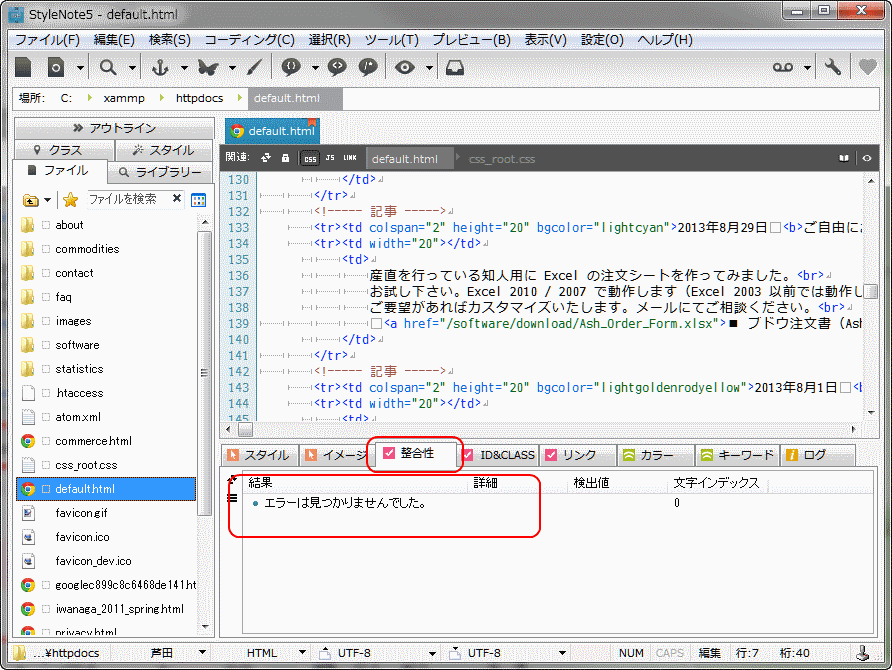
1.メニュー[表示]--[ツールパネルの表示]をクリックする(チェックが付いた状態にする)
(「スタイル」「イメージ」「整合性」などのタブが付いたツールパネルが表示されます)

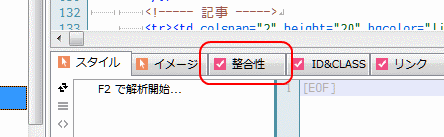
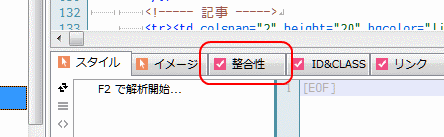
2.ツールパネルの「整合性」タブをクリックし、

3.エラーがあれば、「整合性」タブ内のエラー表示されている行をダブルクリックする
(ソース行のエラー部分がハイライトします)
4.エラーを修正し、
5.「整合性」タブ内で「右」クリックし、「最新の状態に更新」をクリック

(エラーが減っている/無くなっているはず)
Nexus 7 で再度「北窓舎」のサイトを見ると・・・
文字の大小は解消していませんでした。
残念ながら、Nexus 7 で見た時の不具合原因は分かっていませんが、
「StyleNote」の有用性は分かりました。
北窓舎のトップページではなく、ソフトウェアのページでは問題がないので、
Nexus 7(Android の Chrome ブラウザー)が悪いのではないはず。
「StyleNote」を使って、
ソースをよ~く調べてみます・・・ (^^;
表の行単位で文字の大きさが異なって見えました。

PCで見るときは下画像のとおり問題なし(文字は同じ大きさ)です。

いつもは「サクラ エディター」を使っているのですが、
今回は「StyleNote」を使ってみることにしました。
どちらも国産のテキストエディターです。
「StyleNote」は HTML/CSS 作成に特化しているので、
簡単にソースを編集でき、なによりも整合性をチェックしてくれるというのがウレシイところ。
独学のホームページ制作者(オヤヂです)には有り難いツール(のはず)なので、
試してみることにしました。
さて、「StyleNote」で問題のページはどのように表示されるのでしょうか。

う~ん、エラーがいっぱい発見されました。
で、指摘された部分を修正しました。
上述の操作は、こんな手順で行いました。
0.ファイルを開く
1.メニュー[表示]--[ツールパネルの表示]をクリックする(チェックが付いた状態にする)
(「スタイル」「イメージ」「整合性」などのタブが付いたツールパネルが表示されます)

2.ツールパネルの「整合性」タブをクリックし、

3.エラーがあれば、「整合性」タブ内のエラー表示されている行をダブルクリックする
(ソース行のエラー部分がハイライトします)
4.エラーを修正し、
5.「整合性」タブ内で「右」クリックし、「最新の状態に更新」をクリック

(エラーが減っている/無くなっているはず)
Nexus 7 で再度「北窓舎」のサイトを見ると・・・
文字の大小は解消していませんでした。
残念ながら、Nexus 7 で見た時の不具合原因は分かっていませんが、
「StyleNote」の有用性は分かりました。
北窓舎のトップページではなく、ソフトウェアのページでは問題がないので、
Nexus 7(Android の Chrome ブラウザー)が悪いのではないはず。
「StyleNote」を使って、
ソースをよ~く調べてみます・・・ (^^;