前記事はオーディオ再生についてでしたので、本記事では画面表示について説明します。
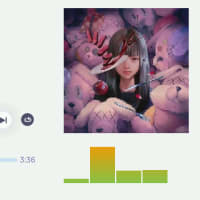
画面描画処理は、基本的には各PCMサンプルの値をXY座標値として表示するだけの単純な処理です。元のPCMデータは16bit符号付き整数ですが画面は480x320しかありませんので、上位8bit分の値だけを使ってプロットする点の位置を決定しています。LVGLでは描画用のWidgetとしてcanvasが用意されていますが、lv_canvas_set_px_color() を使って1画素ずつプロットしていたのでは処理時間がかかり過ぎて 192Kのサンプリング速度に間に合いません。そこで 深さ1ビットの256x256画素画像(LV_COLOR_FORMAT_I1)をImage widgetを使って表示しています。
オーディオ再生時には、6ms分のPCMデータ(1152サンプル) を1フレームとして再生送信処理を行なっていますが、画面表示では6フレーム分のPCMデータを256x256画素のバッファにプロットした時点でそのImage画像を更新(lv_obj_invalidate())してからバッファをクリアすることにより、画面の更新を行なっています。したがって、画面上には常時36ms分のオーディオサンプルに相当する画像が表示されていることになります。画面の更新周期としてはおよそ27Hzですね。
本当は、もう少し短い周期で、連続するサンプル区間が半分くらい重なるようにずらしながら、表示イメージデータの蓄積をして表示更新を行いたかったのですが、処理負荷と使用メモリ量が大きくなってしまうので、今回は単純に36msごとに区切ってのデータ蓄積と表示更新を行なっています。何の工夫もない単純な処理ですが、幸いなことにそれっぽい画像変化を得ることができました。