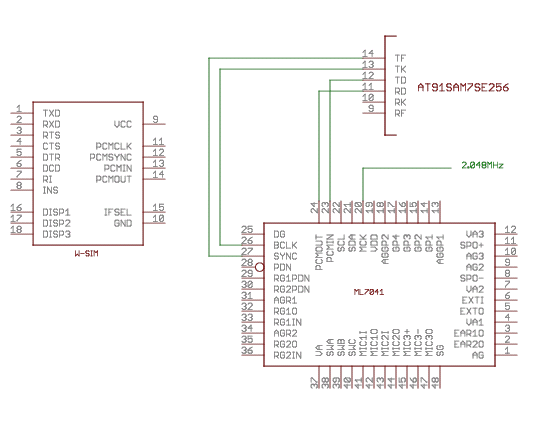
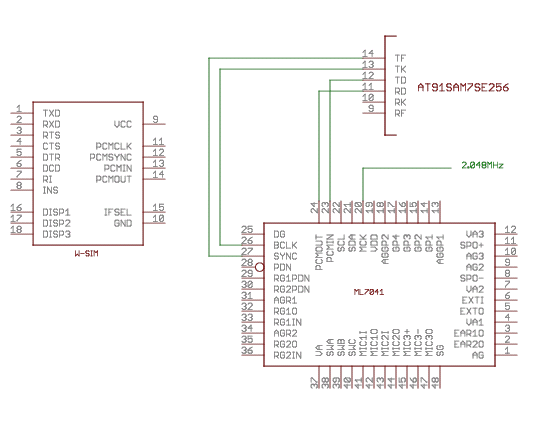
メッセージの録音ができたら、再生も必要ですので、その場合の処理を考えます。再生時には、MCUが録音記録媒体から読みだしたPCM信号をCODECに送ることになります。W-SIMは通話状態の時しかPCMCLK/PCMSYNC信号を生成してくれませんから、これらの信号もMCUが自分で生成する必要があります。

RDとPCMOUTがつないであるのは、ガイダンスメッセージをCODECのマイクから録音できるようにするためです。このように再生時にはW-SIMはまったく関与しないので、切り離すためにセレクタが必要となります。
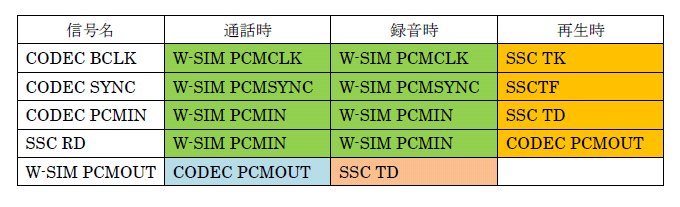
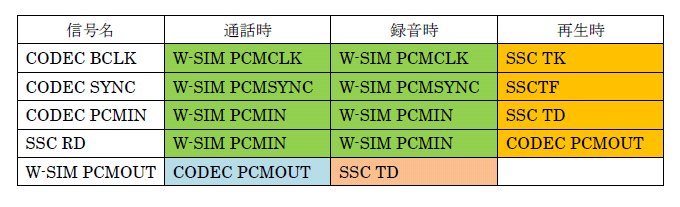
切り替えが必要な信号とそれぞれの接続先を整理すると次のようになります。

緑色と橙色の時で切り替えが必要な信号のグループと水色とピンクの場合で切り替えが必要な信号があることがわかりましたので、これらを独立して切り替えられるように74257をふたつ使っています。また、切り替え制御はCODECのGPIO機能をI2C経由で行うことにしました。

RDとPCMOUTがつないであるのは、ガイダンスメッセージをCODECのマイクから録音できるようにするためです。このように再生時にはW-SIMはまったく関与しないので、切り離すためにセレクタが必要となります。
切り替えが必要な信号とそれぞれの接続先を整理すると次のようになります。

緑色と橙色の時で切り替えが必要な信号のグループと水色とピンクの場合で切り替えが必要な信号があることがわかりましたので、これらを独立して切り替えられるように74257をふたつ使っています。また、切り替え制御はCODECのGPIO機能をI2C経由で行うことにしました。