

ここではtableの作り方の書き方が書いてあります。各アイテムを線で仕切るのはstyleで書いてます。


ここまで来ると、2行以上ある場合が気になります。配列とオブジェクトの対比のように書いてますが、一般的な感じで言えば、配列nantoka.push()と書いてあるので、配列でもオブジェクトと同じでは?と感じますがね。


ここではtableの作り方の書き方が書いてあります。各アイテムを線で仕切るのはstyleで書いてます。


ここまで来ると、2行以上ある場合が気になります。配列とオブジェクトの対比のように書いてますが、一般的な感じで言えば、配列nantoka.push()と書いてあるので、配列でもオブジェクトと同じでは?と感じますがね。

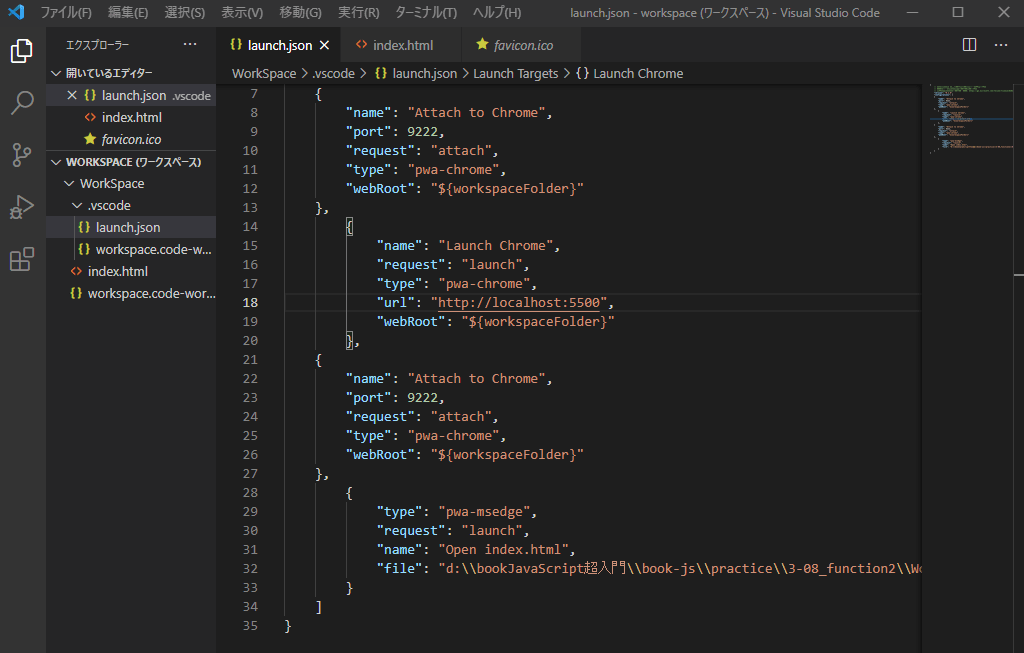
launch.jsonのうち、最後に注目。Edgeが動くんですが、fileとあって、index.htmlのアドレスが書かれてます。上はChromeでデバッグが出来ます。webRootとなっていて、Edgeの場合と違います。どうやれば、この違いを構成の追加から、生成できるか?分かりません。普通にやるとChromeの場合のようになります。

画面に出力する場合、この場合のようにid="list"をsectionに登録します。

上の図で、ハマったことがありました。const li で始まるところです。本を詳しく読まないで、例をやっているので、それが原因でした。バッククォートで囲まれているのを、クォートと勘違いしてました。

この場合は、Edgeで実行とデバッグが出来ました。

debugはChromeでしか出来ないのかと思ってましたが、Edgeで出来ました。しかも、Go Liveしない状態でも出来ました。Chromeでdebugする時は、Go Liveしないと駄目です。という事はlaunch.jsonはOpen index.htmlだけあれば良いように思います。

前はワークスペースのホルダーがないと、デバッグ出来ないように思ってましたが、無くても出来ました。

配列の終わりに付け加える時は、language.push("Ruby");の様にします。先頭の配列を削除する時は、language.shift();の様にします。

どうもlaunch.jsonが思い通りにならない。思い通りに行ったところから単にコピーして、ファイル名だけ違うと思われる3-10_ArrayNo3の部分だけ変えたんですが?”name":"Open index.html"のところ。

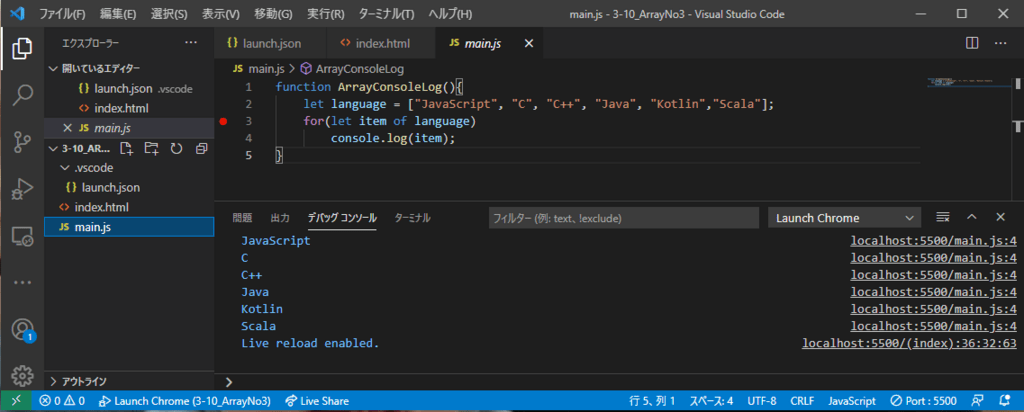
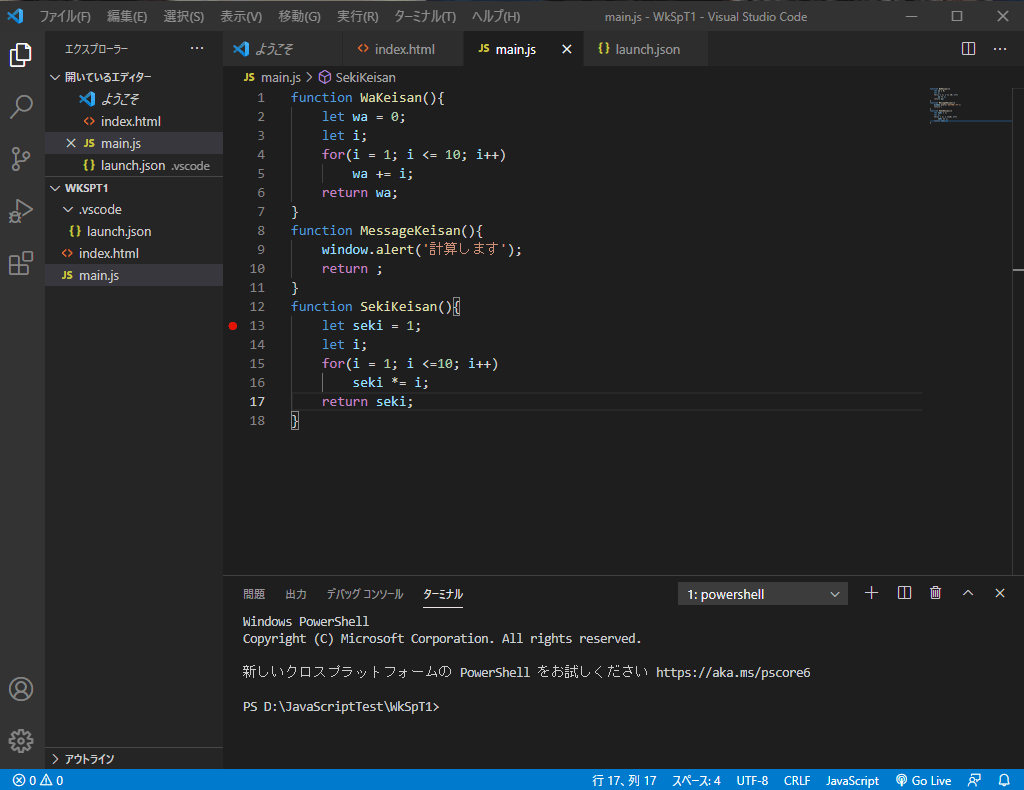
JavaScriptの部分はmain.jsに分けてます。実行は、デバッグコンソールに表示されてます。デバッグも良いようです。

ブレークポイントでも止まりました。

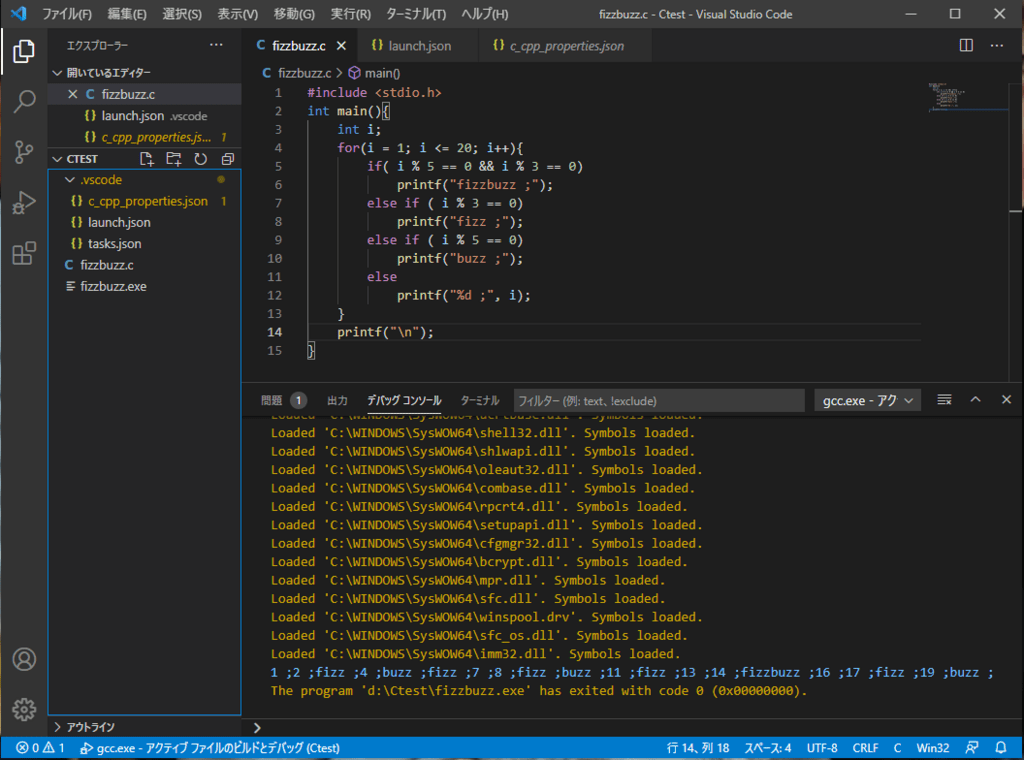
numが5と3で割り切れるなら、fizzbuzzを出力。5で割り切れるならbuzz、3で割り切れるならfizz。仙台の整形外科に入院していた時、リハビリにこれをやってました。手を挙げる動作だったかなあ?もう2年も退院してから経ちました。いま宮城県は大変なことになってます。県独自の緊急事態を宣言してます。すぐ隣ですの、隣の家が火事の雰囲気です。
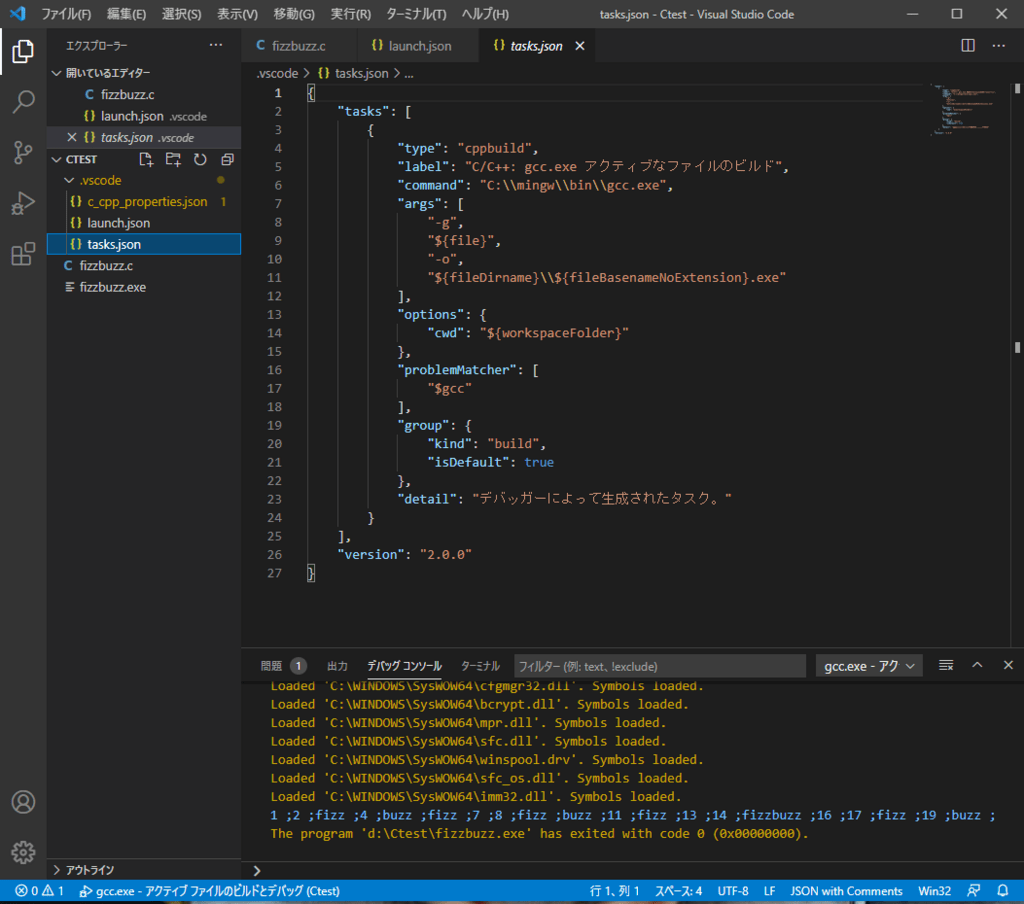
上くらいならCでも出来そうなのでやってみました。ただ雰囲気がかなり違い、必要なファイルも若干違います。c_cpp_properties.jsonとtasks.jsonが増えてます。





出力は、縦に長くすると、画面が広く使われるので、横にしました。

JavaScript「超」入門のやり方を少し変えて、WorkSpaceのホルダーを作ってその中にindex.htmlを入れたんですが、linkのとこ、2箇所../が一段追加になってます。実際のworkspaceでは、無かったようです。

Edgeで実行すると、例題式のcssで表示になる。下のlaunch.jsonでは一番下がその様です。

jaunch.jsonは結局、いろんな実行の仕方がかかれてるとこのようです。launch Chromeがデバッグ出来るとこのようです。price:8000とかでも、赤丸ブレークポイントでもデバッグ中が、わかります。

大きめの画像だと、やっぱり、ぼやけます。スクリーンショットの撮り方なんでしょうかね。

JavaScript「超」入門からでなく、ネットから探したものを多少変えてみました。WKSPT1というホルダーをワークスペースにしてます。それをしないとデバッグできません。

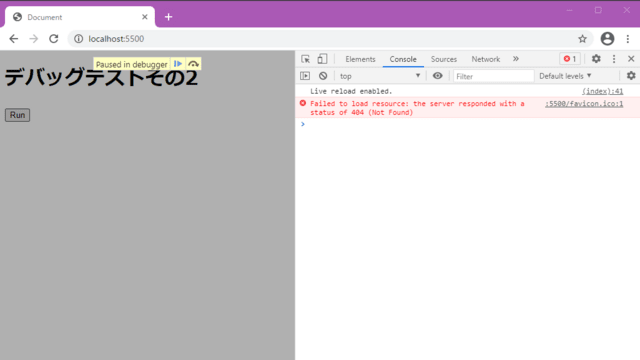
未だ良く分からないのですが、計算ボタンをクリックする前に、結果が表示されます。Kotlinだったと思いますが、lazy(評価を遅らせる)だったかな?そんなのあるんですかね?

上の青の線、エディタのプロパティを表示しています。Go Liveをクリックしないと実行できません。

計算自体はあってるようです。

launch.json

ブレークポイントで止まってます。

ボタンRunを押します。

Live Serverは一回ごとに起動と停止をしないと駄目です。

consoleにHelloと表示されてます。


前回、綺麗にスクリーンショットが撮れたと思ったんですが、今回またぼやけてます。何故?か一度、横方向のサイズを変えても、640(推奨)に戻りますね。Debugger for Chromeを使うと、htmlもデバッグ出来るようです。なのでスクリーンショットをアップする時は毎回確認しないと駄目です。



ネットから拾ったコードを試しました。するとどうでしょう。デバッガが動いてます。Nodo.jsでのデバッグはHTMLのデバッグでは使えないということの様です。Scriptの部分だけ、別にファイルを作れば出来るのでしょう。
今まで、スクリーンショットをアップする時、データを少なくするために、長辺の長さを640pxに制限してました。今回、アドバンスにしたので1920pxに変更しました。

JavaScriptのデバッグで、どうしても出来なくて、悩んでました。デバッグが出来ないと、書けない人なので、閉ざされた感じです。この程度であれば、特に要らないでしょうが、一旦躓くとデバッガは必需品でしょう。


上はPettyCameraで撮ったスクリーンショット、下はWindowsに付属のツールでスクリーンショットしたものをPaintでペーストして、pngで保存したものです。相変わらずの不鮮明さです。
今回の目玉は、VS Codeから直接実行できたことです。Edgeで実行したんですが、VS Codeから直接呼び出してます。Windowsのエクスプローラは使いません。次は、デバッグですか?

上はスクリーンショット。

上はカメラで撮った写真。どちらかと言うとカメラで撮った写真のほうが、見やすい。スクリーンショットの方は、余計なものは写ってないが、文字が滲んでいる。カメラで撮った方は、いらないものが写っている。

カメラはpngのデータで保存できない。

PettyCameraはpngで保存可能。データの大きさがかなり違いますね。JPGでの圧縮時に圧縮度合いを少なく出来ればいいんですかね。結局、まだスクリーンショットの画像がぼやける原因は不明。

本の問題はwhileでしたので、本とは少し違いますが、while使ってみました。

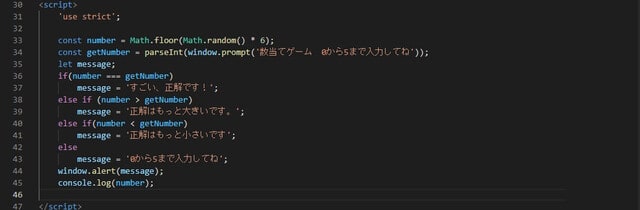
他の一般的な言語だと、if文で続く文が一個の場合は、{}が省略できます。JavaScriptでもそうです。parseIntで引数が数値でなくともエラーにならない。驚き。入力の数値が0から5でない場合も、例えば文字であっても、最後の'0から5ま入力してね'が表示されます。変数に型がないのも多少驚きですが、pythonもそうだっかかも?

PettyCameraの精度を最高にしましたが、あまり変化ないので、別のソフトを探してみますか?