なかなか解決しなかった問題ですが、どうやら解決です。参考のリンクです。

上のリンクを参考に、直しました。ターミナルエリアと出力エリアで正しく漢字がでました。VSCodeでは、直した所があれば自分で保存します。自動保存されません。そのままでは。(多分)
なかなか解決しなかった問題ですが、どうやら解決です。参考のリンクです。

上のリンクを参考に、直しました。ターミナルエリアと出力エリアで正しく漢字がでました。VSCodeでは、直した所があれば自分で保存します。自動保存されません。そのままでは。(多分)

VS2019でcppファイルを分割コンパイルした状態です。左のペインで三角の印がついているものだけがプロジェクトに参加してます。赤の進入禁止は、プロジェクトに参加していません。同じホルダーでソースと実行ファイルがありますが、VS Codeで出来たものはこうなっているようです。VS2019で出来たものは、Debugホルダーに配置されるようですし、実行ファイルの名称は、プロジェクト名にexeがついてもので、VS Codeで作られるような、ソース名にexeが付いたものではないようです。

VS Codeでmain.cppを実行できるかといえば、出来ません。分割コンパイルをする設定ができていないためだと思います。



上の3個のファイルに分割コンパイルする手立てを書くところがあると思いますが、不明です。

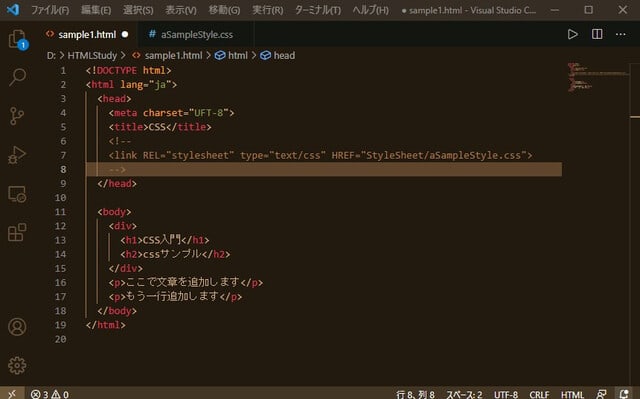
上のファイルをブラウザで開きます。すると下の画面が表示されます。


スタイルシートの部分を別ファイルにします。まずはコメントにして、スタイルシートが無い状態に。


スタイルシートの場所が間違ってました。

HREF以降に注目。

一番上の実行画面と上の画面では、下の2行が違います。何故か?、左から表示になってます。でもなんとなく、スタイルシートを別ファイルで持つ感じはつかめたかも。
コード部分のスクリーンショットが見づらいので、最後の部分だけ、ワードプレスに投稿します。


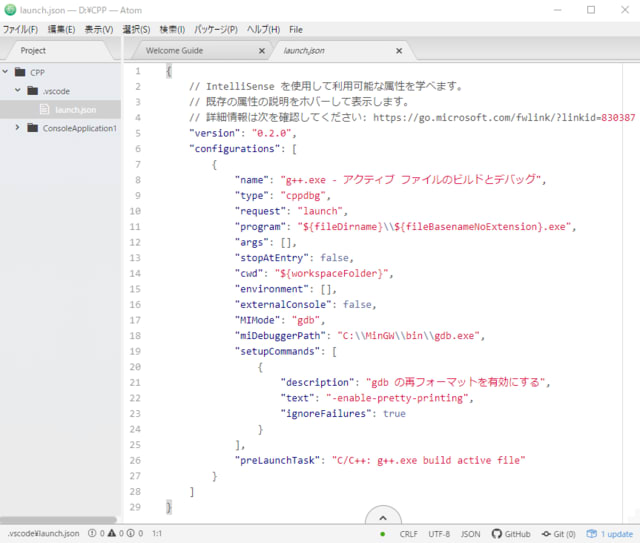
前回やってみた、最大公約数を求めるCのプログラムと今回比較のC++のプログラムを見てみると、launch.jsonですが、gccとg++が違うだけで、後は全く同じです。ですので、あるホルダーに対してCとかC++とか決まると、プログラムを混ぜることは出来ないようです。

euclid.cは今回使わないで、gcd.cを使いました。しかし、makefileからだけ、除くことは出来ませんでした。除くんであれば、euclid.cも除かないと駄目のようです。makeは改めてインストールしましたが、touchも出来ませんでした。これも別にインストールしないと駄目なんでしょうかね?上のmain.cではeuclidを呼んでますね。^^;)

上のC++のプログラムは、VS2019でC++のプロジェクトを作ってから、そのホルダーを選んでVS Codeでlaunch.jsonを作って貰いましたが、それで旨くいきました。

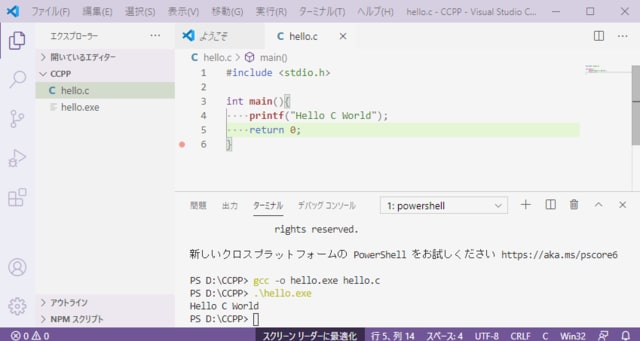
VS CodeでCまたは、CPPをやると上の図のようです。やり方はネットから拾いました。MinGWをコンパイラにしているはずです。VS CodeでC/C++を選択する方法もあるようですが、phpの様には行きませんでした。もう一度やってみればうまくいくかもしれません。VS Codeでターミナルからgccをやると、Windowsセキュリティーが働いて、ウィルスと判断されて、実行出来ませんし、実行ファイルが削除されます。
ホルダー単位でWindowsセキュリティのエラーを検知しない設定が出来るので、それを行ってから、やってみたのが上の図です。コンパイラをMicrosoftのものを使う設定も出来るようなので、それもやってみたいですね。



よく分かりませんが、どうもMinGWを使ってコンパイルしているようです。上の方が従来のやり方に近いです。下の方は最近のやり方ですかね。それにしても、デバッグコンソールの出力の多いこと。驚きです。
細かいとこは分かりませんが、hpbで使うホルダーとVS Codeで使うホルダーを一致できました。hpbではファイルの構成とかをしていき、各ファイルの入力はVS Codeの方が断然有利です。只VS Codeだとアップロードが、できないと思うので、そこは使っていきます。やはり最後はデータベースに接続できないので(ローカルサーバーを使うと)、データベースに接続しながらでもデバッグは可能そうですが、時間制限とかもあるでしょうし、今のところは不明です。
サイト転送は変更があったファイルを選んでくれますので、楽だと思います。freeのFTPツールでも、良いのかもしれませんが、毎回全ファイルをアップするのも、無駄かもしれません。探せば、そんなことをしてくれるソフトもありそうですが。一番簡単そうなのが、hpbでエディターを好みのエディターを使えるようにすることですが、Ver18の説明本を見ても、それらしきことは無いですね。((+_+))

上の画面からスタートします。

上の図の左部分が表示されたので、chromeのデバッガを表示して見ました。これだったらJavaScriptとかPHPとか意識しなくて良い様に思います。若しかしたら、ローカルで無くてもいけるかも?但し、迷惑をかけるといけないので、デバッグはローカルの方が親切かもしれません。
ローカルのサーバーを使って、phpとJavaScriptが動き始めたようです。今まではindex.htmlから一通り動かなかったのですが、メニューで言えば、php基本とJavaScriptで行って帰るとこまで行けました。でもサーバーのデータベースだけは多分駄目でしょう。この辺がネックになるんですかね。

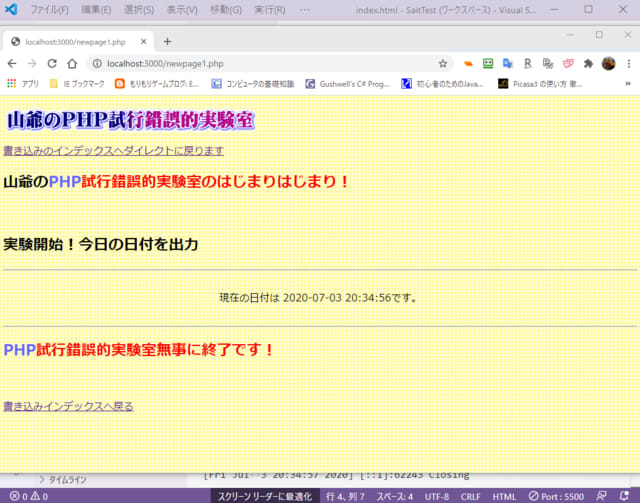
VS Codeで「山爺のPHP試行錯誤的実験室」のindex.htmlを表示してます。今までと違うホルダーに、入れました。新しいホルダーを作って、仮のindex.htmlを書き、VS Codeが正常に動くことを確認。ワークスペースを名前つけて保存。index.htmlを正しい上のものにコピーして、修正。あとはindex.html以外のファイルを元のホルダーからコピー。
今までやって見て、自分のやり方が悪いのですが、リンク先へ行けないようでした、そこが正常に戻ったので、出来たみたいです。でもデータベースという難題があります。xamppしかなくなりますか?今はリンク先を参照するときは、localhost:xxxx/newpage01.phpとなってます。以前はc:///file=c:\usrs\isamr\downloadの感じで、明らかに違いました。でも直し方が分からないんですね。
後から書いてます。PHP Serverを使う場合は出来るんですが、Go liveのServerを使う場合はやはりファイルの参照先が、上の様で間違っています。場面を分けて、PHPの場合はXDebugger、JavaScriptの場合は、名前が出ないんですが、それ。Serverをとっ変えたりしてみましたが、状況に変化なし。
一晩、数時間ですが、本当はもう少し少ない、寝たら思いつきました。chromeの出来すぎのデバッガがあるので、それでいいんでは?




php基本メニューから、今日の日付。

JavaScriptメニューから、連想配列のプロパティの追加の追加より。今後やることは、データベースが本当に駄目か?99%駄目でしょう。色んなスクリプトがあるが、何処でも止められるのか?デバッグできるのか?ですね。
後から書いてます。PHPのXDebuggerですか?、正常に動いてるようです。でもPHPの部分は止められますが、JavaScriptの部分には入っていけません。スルーします。多分、ブレークポイントを置いても、駄目でしょう。この部分はchromeのデバッガで見れますかね?止められないと、見ることは出来ないでしょうね。
ということは、PHPとJavaScriptの両方を、止めたいところで止められないと、デバッグできない。ことになるでしょうか?
それからStarServerのデータベースには、予想通り、アクセスできませんね。